آموزش چیزهای جدید در React 18
What’s New in React 18
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
آنچه در React 18 تغییر کرده است What’s Changed in React 18
-
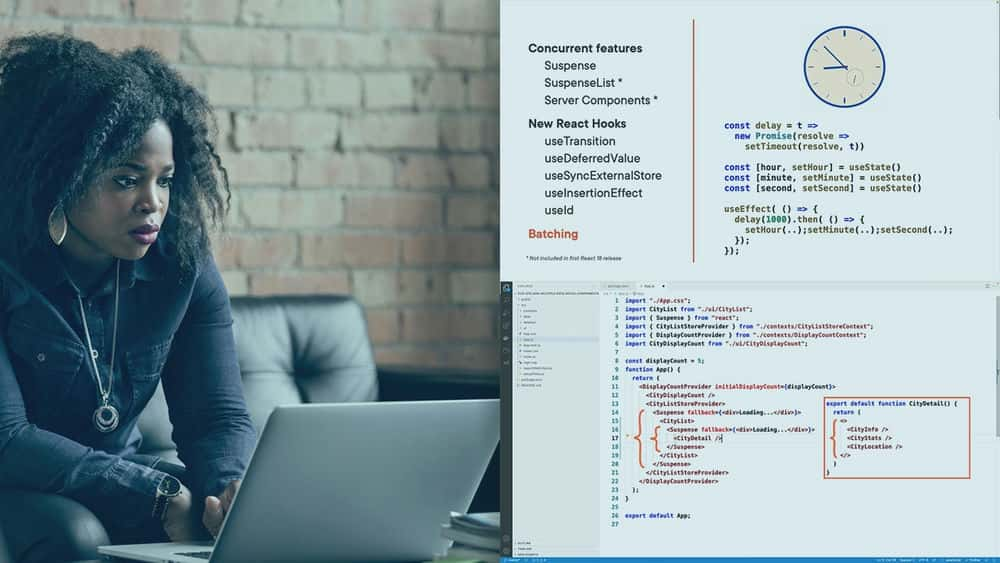
چیزهای جدید و متفاوت در React 18 What’s New and Different in React 18
-
انتظارات از این دوره Expectations for This Course
-
رندر همزمان چیست؟ What Is Concurrent Rendering?
-
انگیزه حرکت به سمت تعلیق برای رندرینگ The Motivation for Moving to Suspense for Rendering
-
تعلیق در مورد حرکت از برنامه نویسی امری به برنامه نویسی اعلامی است Suspense Is About Moving from Imperative to Declarative Programming
-
یک کامپوننت واکنش ساده با استفاده از تعلیق A Simple React Component Using Suspense
-
تغییرات لازم برای رندر همزمان در React 18 Required Changes for Concurrent Rendering in React 18
-
نکات مهم و آنچه که از تعلیق در این نسخه گم شده است Takeaways and What’s Missing from Suspense in This Release
حرکت عملی به تعلیق ویژگی جدید رندر همزمان Hands-on Moving to the New Concurrent Rendering Feature Suspense
-
با Create React App و دوره ما GitHub Repo یک برنامه React را داربست کنید Scaffold a React App with Create React App and Our Course GitHub Repo
-
بازیابی داده های ناهمزمان را به برنامه داربست ما اضافه کنید Add Asynchronous Data Retrieval to Our Scaffolded App
-
ساختن یک برنامه واکنش غیرهمزمان بدون تعلیق Building out an Asynchronous React App without Suspense
-
تماسهای API داده رندر همزمان را در مؤلفه برنامه ما اضافه کنید Add Concurrent Rendering Data API Calls in Our App Component
-
برای رندر همزمان، DataApi Resource Promise Special ما را پیاده سازی کنید Implement Our Special Promise Resource DataApi for Concurrent Rendering
-
Refactoring عناصر تعلیق و داده ها با استفاده از زمینه Refactoring Suspense Elements and Data Using Context
-
نحوه مدیریت بهترین داده های اولیه مربوط به تعلیق How to Best Handle Suspense Related Initial Data
-
یک API دیگر Suspense Data برای جزئیات شهر اضافه کنید Add Another Suspense Data API for City Details
-
Refactor Our Suspense City Details API to React Context Refactor Our Suspense City Details API to React Context
-
رابط کاربری برنامه های ما را با یک مرز تعلیق برای جزئیات شهر به روز کنید Update Our Apps UI with a Suspense Boundary for City Details
-
بیاموزید که چگونه رویدادهای شلیک شده می توانند داده ها را در داخل مرزهای تعلیق به روز کنند Learn How Fired Events Can Update Data Inside Suspense Boundaries
-
مرزهای تعلیق را در مرز تعلیق دیگر لانه می کند Nesting Suspense Boundaries in Other Suspense Boundary
-
مدیریت تعاملات اجزای پیچیده با Suspense و useEffect Handling Complex Component Interactions with Suspense and useEffect
-
غذای آماده Takeaways
دست با استفاده از usetransition useterrantion new Hooks Hands-on with the New React Hooks useTransition and useDeferredVaue
-
مقدمه ای بر useTransition و useDeferredValue Introduction to useTransition and useDeferredValue
-
درک مبانی استفاده از انتقال Understanding the Basics of useTransition
-
UseTransition را برای بهبود تجربه رابط کاربری برنامه لیست شهر ما پیاده کنید Implement useTransition to Improve Our City List App’s UI Experience
-
درک اصول استفاده DeferredValue Understanding the Basics of useDeferredValue
-
فیلد ورودی جستجوی شهر را به برنامه لیست شهر ما اضافه کنید Add a City Search Input Field to Our City List App
-
useDeferredValue را برای بهبود عملکرد UI در فیلد جستجوی ما پیاده سازی کنید Implement useDeferredValue to Improve UI Performance in Our Search Field
-
غذای آماده Takeaways
React 18 نکته مهم و بهروزرسانیهای آینده مورد انتظار React 18 Takeaways and Expected Coming Updates
-
نکات مهم دوره و آنچه باید با انتشار 18 امتیازی React انتظار داشت Course Takeaways and What to Expect with React 18 Point Releases
نمایش نظرات
نظری ارسال نشده است.


https://donyad.com/d/8871
 Peter Kellner
Peter Kellner
پیتر یک مشاور نرم افزاری مستقل است و از سال 1985 تا 2001 در زمینه توسعه دات نت تخصص دارد و از سال 2006 نیز دارای MVP است. وی بنیانگذار و رئیس شرکت Tufden Inc بود ، جایی که با موفقیت سیستم هایی را برای برنامه ریزی کلینیک ، مدیریت شرکت بیمه و رسیدگی به ادعاهای پزشکی ارائه داد. . راه حل های وی شامل ارائه سیستم مدیریت مطب پزشکی با کلید در دست به بیش از 500 مشتری در سراسر کشور بود. علاقه او به کامپیوتر از دوران ابتدایی زمانی آغاز شد که به اولین باشگاه کامپیوتر خود پیوست. وی از دانشگاه کرنل در ایتاکا ، نیویورک با مدرک لیسانس و فوق لیسانس مهندسی مکانیک و هوا فضا فارغ التحصیل شد.
Pluralsight (پلورال سایت)
Pluralsight یکی از پرطرفدارترین پلتفرمهای آموزش آنلاین است که به میلیونها کاربر در سراسر جهان کمک میکند تا مهارتهای خود را توسعه دهند و به روز رسانی کنند. این پلتفرم دورههای آموزشی در زمینههای فناوری اطلاعات، توسعه نرمافزار، طراحی وب، مدیریت پروژه، و موضوعات مختلف دیگر را ارائه میدهد.
یکی از ویژگیهای برجسته Pluralsight، محتوای بروز و با کیفیت آموزشی آن است. این پلتفرم با همکاری با توسعهدهندگان و کارشناسان معتبر، دورههایی را ارائه میدهد که با توجه به تغییرات روزافزون در صنعت فناوری، کاربران را در جریان آخرین مفاهیم و تکنولوژیها نگه میدارد. این امر به کاربران این اطمینان را میدهد که دورههایی که در Pluralsight میپذیرند، با جدیدترین دانشها و تجارب به روز شدهاند.