آموزش راهنمایی های CSS
CSS Tips
CSS دارای بسیاری از گوشه های جادویی است که می تواند زمان فوق العاده ای را نجات دهد. بیا آنها را پیدا کن! در این دوره، طراح وب و توسعه دهنده Morten Rand-Hendriksen به شما نشان می دهد که چگونه به چالش های خاصی با یک رویکرد اندازه گیری نیش می پردازید که به شما امکان می دهد تا آنچه را که به سرعت نیاز دارید پیدا کنید. مورتن موضوعاتی مانند ظروف، تایپوگرافی، طرح و غیره را پوشش می دهد. در هر ویدئو، او یک تکنیک را می آموزد که شما می توانید در یک ظاهر طراحی شده خود اعمال کنید، چیزی مختصر و سریع که می تواند پروژه های پیچیده شما را ساده تر کند.
معرفی Introduction
-
CSS خود را افزایش دهید Supercharge your CSS
-
فایل های ورزشی Exercise files
1. کار با CSS 1. Working With CSS
-
آیا باید CSS من را عادی یا بازنشانی کنم؟ Should I normalize or reset my CSS?
-
CSS بهتر را با Stylelint بنویسید Write better CSS with stylelint
2. راهنمایی کانتینر 2. Container Tips
-
واحد VW کمی از برکت مخلوط است The vw unit is a bit of a mixed blessing
-
اندازه سازگار با جعبه اندازه: Border-Box Consistent sizing with box-sizing: border-box
-
خواص جعبه منطقی به جای بالا، راست، پایین، سمت چپ Logical box properties instead of top, right, bottom, left
-
حالت نوشتن Writing modes
-
هماهنگی افقی و عمودی در هر ظرف Horizontal and vertical alignment in any container
-
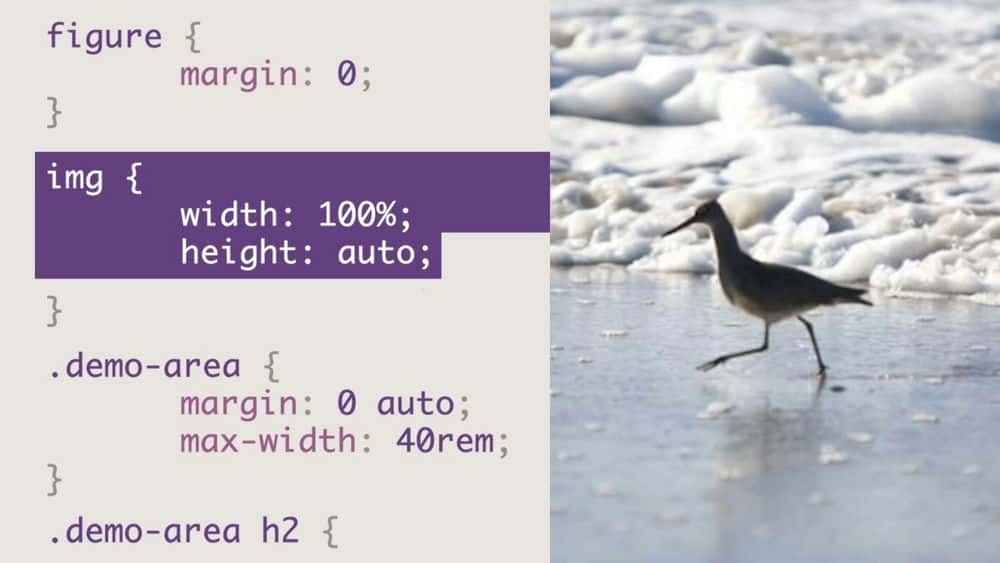
حفظ نسبت ابعاد در ظروف و تصاویر Maintain aspect ratio in containers and images
-
چگونه ملک روشن کار می کند How the clear property works
-
حرکت بیش از ClearFix: پاک کردن با ریشه جریان Move over clearfix: Clearing with flow-root
3. تایپوگرافی 3. Typography
-
PX، EM، و REM واحدهای توضیح داده شده است px, em, and rem units explained
-
طول خط طبیعی را با واحد CH تنظیم کنید Set natural line lengths with the ch unit
-
اندازه پاسخگو با min ()، max ()، و گیره () Responsive sizing with min(), max(), and clamp()
-
یک کلاه قطره را به متن خود اضافه کنید Add a drop cap to your text
-
طول متن کوتاه و تعداد خطوط متن را کوتاه کنید Truncate text length and number of lines of text
-
انتخاب متن سبک و برجسته Style text selection and highlighting
-
حس کردن اموال ارتفاع ارتفاع Making sense of the line-height property
4. خواص سفارشی 4. Custom Properties
-
خواص سفارشی با مقادیر پیش فرض Custom properties with default values
-
خواص سفارشی برای ایجاد توابع Nesting custom properties to create functions
-
ایجاد حالت نور یا تاریک با خواص سفارشی Create light or dark mode with custom properties
-
نوار کناری: رنگ HSLA () فقط بهتر است Sidebar: hsla() colors are just better
5. طرح بندی 5. Layout
-
آیا شما باید از شبکه، فلکس یا شناور استفاده کنید؟ Should you use grid, flex, or float?
-
اضافه کردن شکاف ها و زهکشی به شبکه و انعطاف پذیری Add gaps and gutters to grid and flex
-
شبه عناصر واقعی شبکه های واقعی و انعطاف پذیر هستند Pseudo-elements are true grid and flex items
-
قرار دادن همه چیز در بالای یکدیگر با استفاده از شبکه Putting things on top of one another using grid
-
عناصر ثابت و چسبنده Fixed and sticky elements
نتیجه Conclusion
-
با تشکر Thanks
نمایش نظرات
نظری ارسال نشده است.


https://donyad.com/d/df46
 Morten Rand-Hendriksen
Morten Rand-Hendriksen
مربی کارکنان ارشد، سخنران، طراح وب و توسعهدهنده نرمافزار
مورتن بیش از 100 دوره آموزشی برای Lynda.com و LinkedIn Learning ایجاد کرده است که طیف وسیعی از موضوعات از جمله استانداردهای وب، فناوریهای نوظهور و اخلاق فناوری را پوشش میدهد. دوره های او به چهار زبان ترجمه شده است. او که یک مشارکت کننده متن باز با نزدیک به دو دهه تجربه در صنعت است، نویسنده چندین کتاب، مقاله و فیلم آموزشی و یک متخصص شناخته شده در هنر وردپرس است. او سخنران و مدرس محبوبی در کنفرانسهای حرفهای در سرتاسر جهان بوده است، راهحلهای طراحی ظاهری مبتنی بر استانداردها را میسازد و به دیگران آموزش میدهد که چگونه از وب بیشترین بهره را ببرند.
مورتن در اصل اهل نروژ است. با خانواده اش در بریتیش کلمبیا در سواحل غرب کانادا.
Linkedin (لینکدین)
لینکدین: شبکه اجتماعی حرفهای برای ارتباط و کارآفرینی
لینکدین به عنوان یکی از بزرگترین شبکههای اجتماعی حرفهای، به میلیونها افراد در سراسر جهان این امکان را میدهد تا ارتباط برقرار کنند، اطلاعات حرفهای خود را به اشتراک بگذارند و فرصتهای شغلی را کشف کنند. این شبکه اجتماعی به کاربران امکان میدهد تا رزومه حرفهای خود را آپدیت کنند، با همکاران، دوستان و همکاران آینده ارتباط برقرار کنند، به انجمنها و گروههای حرفهای ملحق شوند و از مقالات و مطالب مرتبط با حوزه کاری خود بهرهمند شوند.
لینکدین همچنین به کارفرمایان امکان میدهد تا به دنبال نیروهای با تجربه و مهارت مورد نیاز خود بگردند و ارتباط برقرار کنند. این شبکه حرفهای به عنوان یک پلتفرم کلیدی برای بهبود دسترسی به فرصتهای شغلی و گسترش شبکه حرفهای خود، نقش مهمی را ایفا میکند. از این رو، لینکدین به عنوان یکی از مهمترین ابزارهای کارآفرینی و توسعه حرفهای در دنیای امروز مورد توجه قرار دارد.







