آموزش سقوط Blazor برای مبتدیان مطلق (.Net 5)
Blazor Crash Course for Absolute Beginners (.Net 5)
آنچه خواهید آموخت
- نحوه ساخت برنامه های وب با استفاده از C #
- نحوه ایمن سازی برنامه های وب شما
- نحوه حفظ و تداوم حالت برنامه
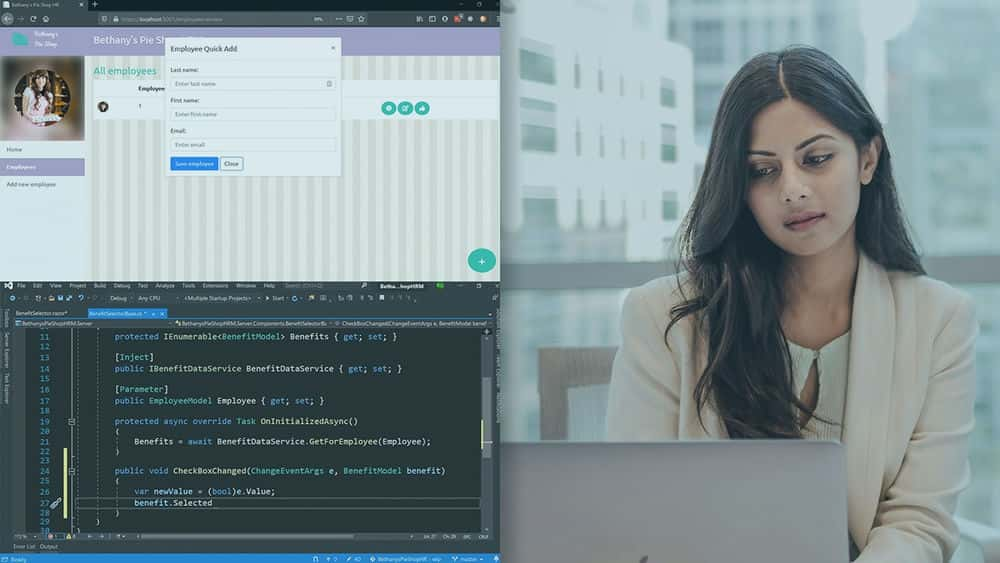
- نحوه ایجاد فرم ها و اعتبار سنجی ورودی کاربر
- نحوه فراخوانی توابع JavaScript از C # و بالعکس
Blazor به شما کمک می کند تا به جای JavaScript ، با استفاده از C # در frontend و همچنین در backend برنامه های وب ایجاد کنید. این دوره برای مبتدیان مطلقی طراحی شده است که می خواهند از ابتدا blazor را یاد بگیرند. اگر می خواهید اصول Blazor را یاد بگیرید ، این دوره مناسب شماست.
ما ابتدا تمام مفاهیم اساسی شامل مواردی را که Blazor ، مدل های میزبانی Blazor ، نحوه ساخت اجزا ، ارتباط بین اجزا ، فرم ها و اعتبار سنجی ها ، مدیریت رویدادها ، اتصال داده ها ، زمان و دلیل استفاده از م componentsلفه های قالب بندی شده ، نحوه نگهداری وضعیت را پوشش خواهیم داد ، نحوه ایمن سازی برنامه ، نحوه استفاده از تزریق وابستگی و موارد دیگر.
بعد از پوشش دادن تمام مفاهیم اصلی ، ما این مفاهیم را برای ساختن یک سایت خرید ساده به کار می گیریم.
این دوره شامل 10 بخش است و در پایان هر بخش به جز قسمت آخر ، یک آزمون برای ارزیابی خود اضافه می شود بنابراین در کل ، 9 آزمون با این دوره گنجانده شده است. ما از جدیدترین دات نت 5 برای این دوره استفاده خواهیم کرد. تنها ابزار مورد نیاز شما Visual Studio و مرورگری مانند Chrome یا Firefox است.
این دوره برای چه کسانی است:
-
چه کسی می خواهد به جای JavaScript ، برنامه های تک صفحه را با استفاده از C # ایجاد کند.
-
در جستجوی گزینه های چارچوب Angular ، React و Vue.js.
-
می خواهید از ابتدا یاد بگیرید.
-
برای برنامه نویسی جلویی می خواهید از JavaScript به C # تغییر دهید.
-
همه
در پایان این دوره ، شما می توانید برنامه های وب را در Blazor توسعه دهید و با این مهارت جدید آماده تسلط بر دنیای توسعه وب هستید ، بنابراین فقط در 5 ساعت در این دوره جذاب یادگیری Blazor به من بپیوندید.
این دوره برای چه کسانی است:
- مبتدیان توسعه دهندگان وب که می خواهند در زمینه توسعه وب شغل ایجاد کنند
مقدمه Introduction
-
مقدمه Introduction
-
بلازور چیست What is Blazor
-
بررسی اجمالی معماری Blazor Blazor Architecture Overview
-
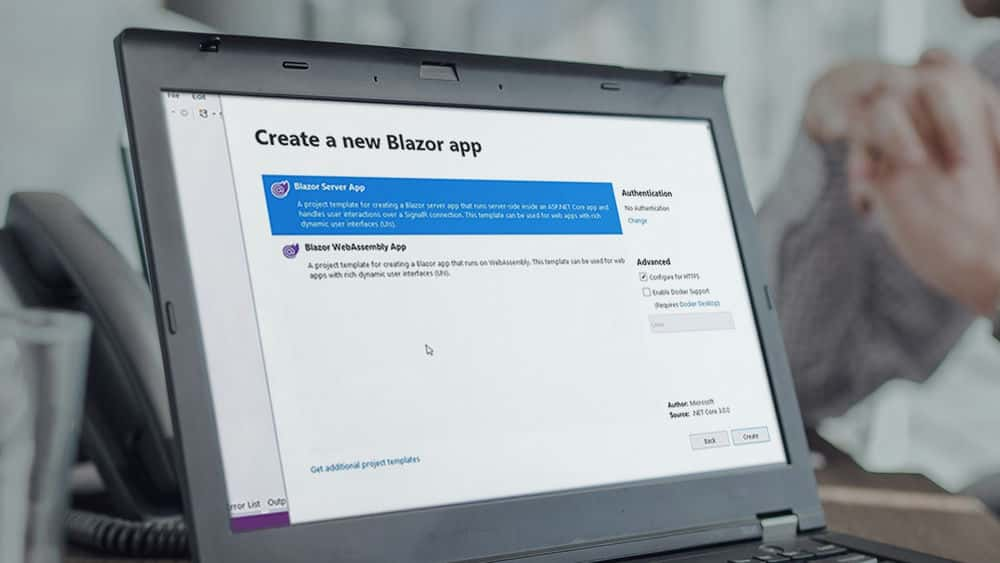
مدل های میزبانی Blazor Blazor Hosting Models
-
تنظیم محیط توسعه Setting up the Development Environment
-
الگوهای پروژه Blazor Blazor Project Templates
-
اولین پروژه مونتاژ وب Blazor را ایجاد کنید Create First Blazor Web Assembly Project
-
درک برنامه پیش فرض Understanding the Default Application
-
درک صفحه پیشخوان Understanding the Counter Page
-
تست تمرین 1 Practice Test 1
-
مسابقه 1 Quiz 1
اجزاء Components
-
معرفی اجزا Comp Introduction to Components
-
ایجاد یک جزon جدید Creating a new Component
-
پارامترهای مonلفه مقدمه Component Parameters Introduction
-
اجرای پارامترهای ملفه Component Parameters Implmentation
-
پارامترهای مسیر Route Parameters
-
پارامترهای آبشار Cascading Parameters
-
مقدمه پاسخ تماس رویداد Event Callback Introduction
-
پیاده سازی تماس تلفنی رویداد Event Callback Implementation
-
مرجع م Childلفه کودک Child Component Reference
-
م Tلفه های الگو شده با استفاده از RenderFragment Templated Components using RenderFragment
-
اجزای الگو با داده Templated Components with Data
-
اجزای کلی الگویی Generic Templated Components
-
م withلفه هایی با کد پشت فایلها Components with Code-Behind Files
-
تست تمرین 2 Practice Test 2
-
مسابقه 2 Quiz 2
اتصال داده Data Binding
-
مقدمه ای بر اتصال داده Introduction to Data Binding
-
اتصال داده Data Binding
-
اتصال داده بین ملفه ها Data Binding Between Components
-
مسابقه 3 Quiz 3
روش های چرخه عمر مولفه Blazor Component Lifecycle Methods
-
مقدمه ای بر روش های چرخه زندگی Introduction to Life cycle Mehtods
-
setparametsasysync SetParametersAsync
-
بقیه روش های چرخه عمر مonلفه ها Rest of Component Life cycle Methods
-
توالی اجرای روشهای چرخه عمر ملفه ها Execution Sequence of Component Life cycle Methods
-
مسابقه 4 Quiz 4
فرم در Blazor Form in Blazor
-
مقدمه Introduction
-
اولین فرم خود را ایجاد کنید Create your First Form
-
اعتبار سنجی در فرم ها Validation in Forms
-
مسابقه 5 Quiz 5
تزریق وابستگی Dependency Injection
-
مقدمه ای بر تزریق وابستگی Introduction to Dependency Injection
-
تزریق وابستگی در Blazor WebAssemble Dependency Injection in Blazor WebAssembly
-
تزریق وابستگی در سرور Blazor Dependency Injection in Blazor Server
-
سرویس مادام العمر: Balzor WebAssemble vs Balzor Server Service Lifetime: Balzor WebAssembly vs Balzor Server
-
مسابقه 6 Quiz 6
امنیت Security
-
مقدمه Introduction
-
شناسه سرور هویت Identity Server Overview
-
[قسمت 1] برنامه Balzor WebAssemble امن با سرور هویت [Part 1] Secure Balzor WebAssembly Application with Identity Server
-
[قسمت 2] امن برنامه Balzor WebAssemble [Part 2] Secure Balzor WebAssembly Application
-
مجوز مبتنی بر ادعا/نقش در Blazor WebAssemble Claim/Role based Authorization in Blazor WebAssembly
-
مدیریت چندین ادعا/نقش در BlazorWebAssemble Managing Multiple Claims/Roles in BlazorWebAssembly
-
برنامه سرور Blazor امن Secure Blazor Server Application
-
مسابقه 7 Quiz 7
قابلیت همکاری JavaScript JavaScript interoperability
-
مقدمه Introduction
-
فراخوانی روشهای JavaScript از C # Calling JavaScript Methods from C#
-
فراخوانی روشهای استاتیک .NET از JavaScript Calling .NET Static Methods from JavaScript
-
فراخوانی غیررسمی روشهای استاتیک .NET از JavaScript Calling .NET Static Methods from JavaScript Asynchronously
-
فراخوانی روشهای نمونه کامپوننت از JavaScript Calling Component Instance Methods from JavaScript
-
فراخوانی روشهای نمونه .NET از JavaScript Calling .NET Instance Methods from JavaScript
-
انتقال مرجع از کامپوننت Blazor به JavaScript Passing a Reference from Blazor Component to JavaScript
-
مسابقه 8 Quiz 8
مدیریت دولتی State Management
-
مقدمه ای بر مدیریت دولتی Introduction to State Management
-
مدیریت دولت در Blazor Web Assembly با استفاده از تزریق وابستگی State Management in Blazor Web Assembly using Dependency Injection
-
مدیریت حالت در سرور Blazor با استفاده از تزریق وابستگی State Management in Blazor Server using Dependency Injection
-
دولت پایدار با استفاده از ذخیره سازی محلی در Blazor Web Assembly Persist State using Local Storage in Blazor Web Assembly
-
با استفاده از Local Storage در Blazor Server وضعیت پایدار ادامه دهید Persist State using Local Storage in Blazor Server
-
مسابقه 9 Quiz 9
ایجاد یک سایت خرید ساده Developing a Simple Shopping Site
-
مقدمه Introduction
-
یک کامپوننت کاتالوگ محصول ایجاد کنید Develop a Product Catalog Component
-
محصولات را به سبد خرید اضافه کنید Add Products to Cart
-
نمایش محصولات از سبد خرید Show Products from Cart
-
محصولات را از سبد خرید حذف کنید Remove Products from Cart
-
م Addلفه مشتری را اضافه کنید Add Customer Component
نمایش نظرات
نظری ارسال نشده است.

این دوره غیر فعال شده است.

https://donyad.com/d/3f76
 Shuja ur Rehman Baig
Shuja ur Rehman Baig
استادیار دانشگاه من یک استادیار دانشکده فناوری اطلاعات دانشگاه پنجاب هستم. من دکترای خود را از گروه معماری کامپیوتر ، Universitat Politècnica de Catalunya (UPC) ، بارسلون اسپانیا اخذ کردم. من کارشناسی ارشد علوم کامپیوتر را از دانشگاه علوم مدیریت لاهور ، لاهور ، پاکستان و دانشگاه پدروربورن ، پادربورن ، آلمان انجام داده ام. من در دانشگاه پنجاب ، پاکستان دوره های توسعه برنامه های سازمانی ، مهندسی وب و برنامه نویسی اینترنت را سخنرانی کرده ام. من همچنین در صنعت نرم افزار از مهندس نرم افزار و مهندس ارشد نرم افزار کار کرده ام و در طراحی و توسعه برنامه های هوش تجاری و برنامه های بزرگ داده شرکت کرده ام. در طول حامل آکادمیک و حرفه ای خود ، من جوایز و بورس های تحصیلی مختلفی را کسب کرده ام که در دستیابی به مدارج تحصیلات عالی و پرداخت مهارت های فنی به من کمک کرد.
Udemy (یودمی)
یودمی یکی از بزرگترین پلتفرمهای آموزشی آنلاین است که به میلیونها کاربر در سراسر جهان امکان دسترسی به دورههای متنوع و کاربردی را فراهم میکند. این پلتفرم امکان آموزش در زمینههای مختلف از فناوری اطلاعات و برنامهنویسی گرفته تا زبانهای خارجی، مدیریت، و هنر را به کاربران ارائه میدهد. با استفاده از یودمی، کاربران میتوانند به صورت انعطافپذیر و بهینه، مهارتهای جدیدی را یاد بگیرند و خود را برای بازار کار آماده کنند.
یکی از ویژگیهای برجسته یودمی، کیفیت بالای دورهها و حضور استادان مجرب و با تجربه در هر حوزه است. این امر به کاربران اعتماد میدهد که در حال دریافت آموزش از منابع قابل اعتماد و معتبر هستند و میتوانند به بهترین شکل ممکن از آموزشها بهره ببرند. به طور خلاصه، یودمی به عنوان یکی از معتبرترین و موثرترین پلتفرمهای آموزشی آنلاین، به افراد امکان میدهد تا به راحتی و با کیفیت، مهارتهای مورد نیاز خود را ارتقا دهند و به دنبال رشد و پیشرفت شغلی خود باشند.







 Learn Tech Plus
Learn Tech Plus