آموزش ایجاد چیدمان صفحه با CSS
Creating Page Layouts with CSS
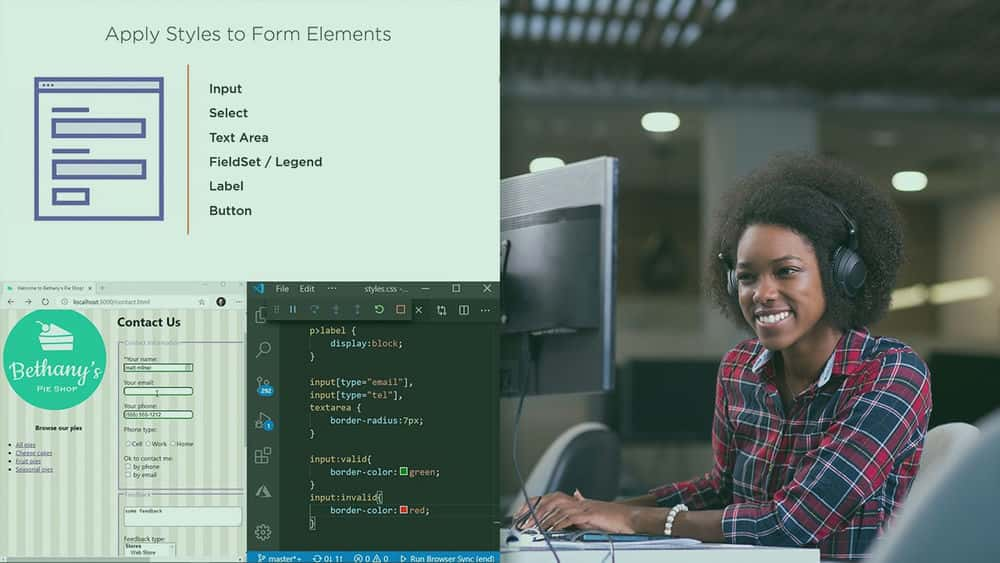
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
مقدمه Introduction
-
مقدمه ای برای ایجاد صفحه آرایی با CSS Introduction to Creating Page Layouts with CSS
صفحه اصلی با برچسب های معنایی Basic Page with Semantic Tags
-
مقدمه ای بر صفحه اصلی با برچسب های معنایی Introduction to Basic Page with Semantic Tags
-
برچسب های معنایی و اطلاعات سر Semantic Tags and Head Information
شیوه نامه ها و نمایش داده های رسانه ای Styles Sheets and Media Queries
-
مقدمه ای بر CSS و پرسش های رسانه ای Introduction to CSS and Media Queries
-
آماده سازی فایل HTML Preparing the HTML file
-
پیوند دادن شیوه نامه ها Linking Style Sheets
-
افزودن درخواستهای رسانه Adding Media Queries
-
رفع مشکلات قلم Fixing Font Problems
هدر و پاورقی را بسازید Build the Header and Footer
-
معرفی هدر و پاورقی Introduction to the Header and Footer
-
طراحی ستون ردیف Row-column Design
-
CSS برای یک شبکه 12 ستونی CSS for a 12 Column Grid
-
محدود کردن عرض صفحه Limiting the Page Width
ایجاد مسیریابی پاسخگو Build Responsive Navigation
-
مقدمه ای بر مسیریابی پاسخگو Introduction to Responsive Navigation
-
HTML Navigation را اضافه کنید Add the HTML Navigation
-
یک ظاهر کوچک صفحه نمایش Styling the Small Screen
-
یک ظاهر طراحی صفحه نمایش متوسط و بزرگ Styling the Medium and Large Screens
-
افزودن JavaScript Adding JavaScript
قهرمان را بسازید Build the Hero
-
مقدمه ای بر تصاویر قهرمان Introduction to Hero Images
-
گزینه هایی برای تصویر قهرمان Options for the Hero Image
-
ساختن تصویر قهرمان Building the Hero Image
مشخصات ویژه این هفته را بسازید Build this Week's Specials
-
مقدمه ای بر ویژه نامه های هفتگی Introduction to Weekly Specials
-
شبکه ، موقعیت و RGBA Grid, Position, and RGBA
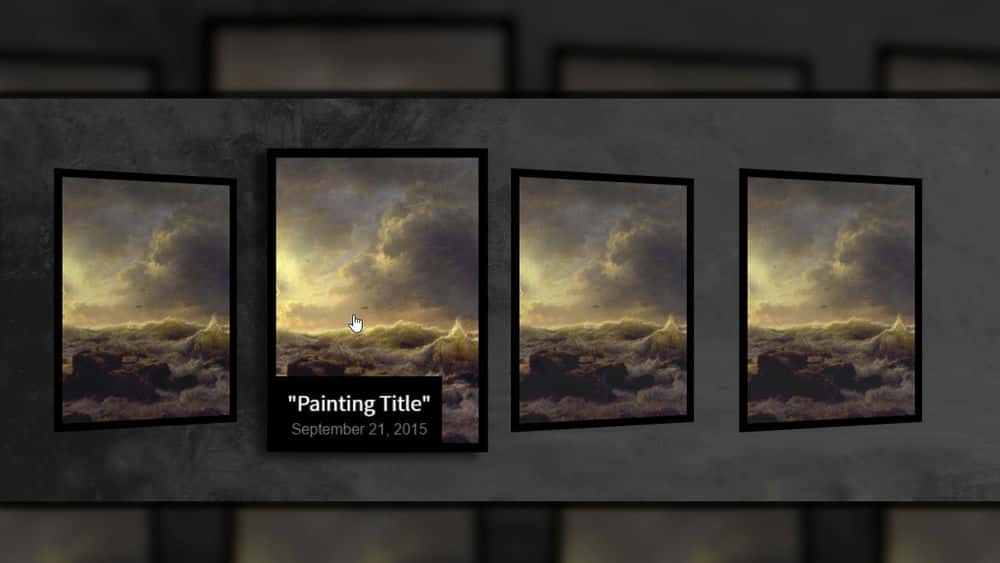
گالری پای میوه ای پاسخگو Responsive Fruit Pie Gallery
-
معرفی صفحه گالری Introduction to Gallery Page
-
Wayfinding و Grid Column Wayfinding and Grid Columns
-
اجرای چند انتخابگر Implementing Multiple Selectors
پیاده سازی پیش پردازنده CSS Implementing a CSS Preprocessor
-
مقدمه ای بر پیش پردازنده های CSS Introduction to CSS Preprocessors
-
تبدیل به گردش کار SASS Converting to a SASS Workflow
-
پیاده سازی متغیرهای SASS Implementing SASS Variables
-
پیاده سازی لانه سازی SASS Implementing SASS Nesting
مقدمه ای بر بوت استرپ Introduction to Bootstrap
-
مقدمه ای بر بوت استرپ Introduction to Bootstrap
-
بارگیری و اتصال فایلها Downloading and Connecting Files
-
ساخت سربرگ و پاورقی Building the Header and Footer
-
ایجاد پیمایش Building the Navigation
-
ساخت قهرمان و کارت ها Building the Hero and Cards
بسته شدن Wrap Up
-
بررسی اجمالی Overview
-
انتقال از Float به Flexbox Moving from Float to Flexbox
-
اتوماسیون کلاسهای شبکه با حلقه های SASS Automating Grid Classes with SASS Loops
نمایش نظرات
نظری ارسال نشده است.


https://donyad.com/d/dd2c
 Paul Cheney
Paul Cheney
کمک به مردم برای درک آبرنگ
سلام، من پل هستم. قبل از همهگیری، یک فروشگاه مستقل کوچک آبرنگ در پاریس انتاریو داشتم. من از آموزش آبرنگ به صدها نفر به صورت حضوری لذت بردم. چند سال به سرعت به جلو رفت و من اکنون در حال انتقال روند تدریس خود به صورت آنلاین هستم. من فکر می کنم ضروری است هنگام آموزش آنلاین تمام تلاش خود را برای ارائه همان سطح از آموزش با کیفیت انجام دهید. مردم باید مفاهیم را درک کنند و بتوانند آنها را در کار خود به کار ببرند. چه به صورت حضوری و چه آنلاین، یادگیری هنر مهارتی است که هر کسی می تواند بر آن مسلط شود. مطمئناً ممکن است برای برخی افراد آسان تر باشد، اما هیچ جادو، استعداد پنهان و غیره وجود ندارد.
هنر یک مهارت آموخته شده است، هیچ کس با آن متولد نمی شود - مانند بسیاری از مهارت ها - فقط تمرین می خواهد. امیدوارم از کلاس های من لذت برده باشید، لطفا در صورت امکان بازخورد خود را بنویسید!
Pluralsight (پلورال سایت)
Pluralsight یکی از پرطرفدارترین پلتفرمهای آموزش آنلاین است که به میلیونها کاربر در سراسر جهان کمک میکند تا مهارتهای خود را توسعه دهند و به روز رسانی کنند. این پلتفرم دورههای آموزشی در زمینههای فناوری اطلاعات، توسعه نرمافزار، طراحی وب، مدیریت پروژه، و موضوعات مختلف دیگر را ارائه میدهد.
یکی از ویژگیهای برجسته Pluralsight، محتوای بروز و با کیفیت آموزشی آن است. این پلتفرم با همکاری با توسعهدهندگان و کارشناسان معتبر، دورههایی را ارائه میدهد که با توجه به تغییرات روزافزون در صنعت فناوری، کاربران را در جریان آخرین مفاهیم و تکنولوژیها نگه میدارد. این امر به کاربران این اطمینان را میدهد که دورههایی که در Pluralsight میپذیرند، با جدیدترین دانشها و تجارب به روز شدهاند.