آموزش اجزای واکنش نشان دهنده سرور
Server Rendering React Components
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
درک اجزای واکنش دهنده سرور Understanding Server Rendering React Components
-
مقدمه و نقشه راه Introduction and Roadmap
-
سناریوی برنامه راه اندازی Cutting Edge A Cutting Edge Startup Application Scenario
-
هزینه ها و مزایای برنامه های React ارائه شده توسط سرور Costs and Benefits of Server-rendered React Applications
-
نحوه ارائه سرور How Server Rendering Works
-
درک ابزارهای مرتبط Understanding Relevant Tools
-
نگاهی به برنامه تکمیل شده A Look at the Completed Application
-
خلاصه Summary
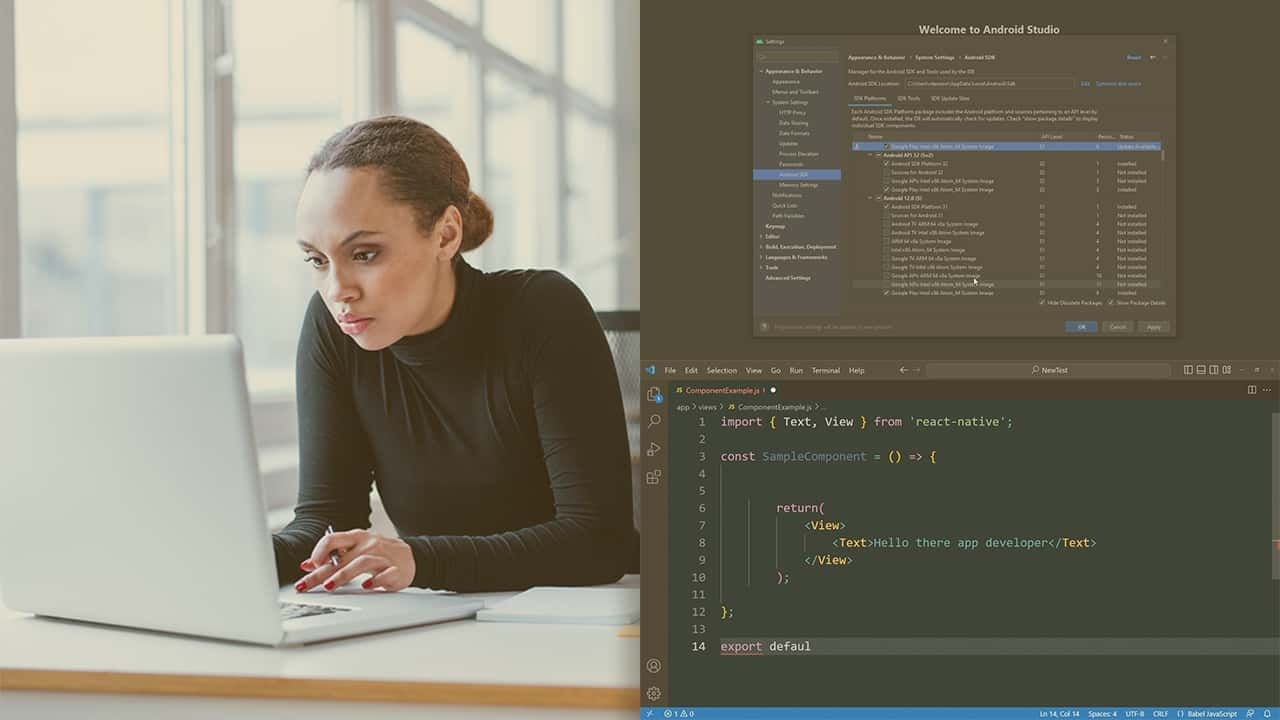
داربست یک محیط برای رندر سرور Scaffolding an Environment for Server Rendering
-
مقدمه/اهداف یادگیری Introduction / Learning Objectives
-
تصمیمات داربست: استفاده از Create React App Scaffolding Decisions: Using Create React App
-
ایجاد یک پروژه و نصب وابستگی ها Creating a Project and Installing Dependencies
-
راه اندازی بابل Setting up Babel
-
ایجاد م Mainلفه اصلی React Creating the Main React Component
-
خلاصه Summary
اجزای اصلی واکنش دهنده سرور Server Rendering Basic React Components
-
مقایسه رندر مشتری و سرور Client and Server Rendering Comparison
-
گردش کار ارائه دهنده سرور Server Rendering Workflow
-
ارائه کامپوننت React در سرور Rendering a React Component on the Server
-
درک چالش های رندر سرور Understanding the Challenges of Server Rendering
-
افزودن عملکرد به برنامه ما Adding Functionality to Our Application
-
خلاصه Summary
آبرسانی به اجزای واکنش تعاملی Rehydrating Interactive React Components
-
محدودیت های اجزای رندر شده سرور Limitations of Server Rendered Components
-
درک کم آبی Understanding Rehydration
-
افزودن تعامل به اجزای رندر شده سرور از طریق رطوبت رسانی Adding Interactivity to Server Rendered Components through Rehydration
-
اشتراک کد بین سرویس دهنده و سرور Sharing Code between Client and Server
-
خلاصه/آمدن در ماژول بعدی Summary / Coming up in the Next Module
خلاصه Summary
-
خلاصه اجرایی Executive Summary
-
تکالیف اضافی و منابع بیشتر برای کاوش Extra Assignments and More Resources to Explore
نمایش نظرات
نظری ارسال نشده است.


https://donyad.com/d/0e18
 Daniel Stern
Daniel Stern
Daniel Stern یک رمزگذار ، توسعه دهنده وب و علاقه مند به برنامه نویسی از تورنتو ، انتاریو است ، جایی که او به عنوان یک توسعه دهنده و طراح مستقل کار می کند. دانیل از روزهای برقراری ارتباط تلفنی با فناوری های وب کار می کند و به ویژه علاقه زیادی به جاوا اسکریپت ، CSS ، آنگولار ، React و TypeScript دارد. در طول کار خود به عنوان یک توسعه دهنده منبع باز ، وی بسیاری از ابزارهای وب با استانداردهای جامعه از جمله Angular Audio و Range.CSS را ایجاد کرده است. ابزار وی ، Range.CSS ، در مقاله مهمان در CSS-Tricks.com و در CSS Weekly به نمایش در آمد. دانیل همچنین دانش خود را از طریق سخنرانی به اشتراک می گذارد ، مانند لندن ، انگلیس در Full Stack Conf 2014 که در آن سخنرانی در مورد بهترین روش های صوتی وب و Angular را ارائه داد. فیلم های سخنرانی دانیل در نشریاتی مانند JavaScript Weekly به نمایش در آمده است. دانیل در تورنتو ، انتاریو زندگی می کند و از ساخت موسیقی الکترونیکی و خواندن Game of Thrones در موارد نادر که کد نویسی نمی کند ، لذت می برد.
Pluralsight (پلورال سایت)
Pluralsight یکی از پرطرفدارترین پلتفرمهای آموزش آنلاین است که به میلیونها کاربر در سراسر جهان کمک میکند تا مهارتهای خود را توسعه دهند و به روز رسانی کنند. این پلتفرم دورههای آموزشی در زمینههای فناوری اطلاعات، توسعه نرمافزار، طراحی وب، مدیریت پروژه، و موضوعات مختلف دیگر را ارائه میدهد.
یکی از ویژگیهای برجسته Pluralsight، محتوای بروز و با کیفیت آموزشی آن است. این پلتفرم با همکاری با توسعهدهندگان و کارشناسان معتبر، دورههایی را ارائه میدهد که با توجه به تغییرات روزافزون در صنعت فناوری، کاربران را در جریان آخرین مفاهیم و تکنولوژیها نگه میدارد. این امر به کاربران این اطمینان را میدهد که دورههایی که در Pluralsight میپذیرند، با جدیدترین دانشها و تجارب به روز شدهاند.