آموزش ساخت یک سایت نمونه کارها Responsive
Building a Responsive Portfolio Site
- برنامه ریزی و تنظیم طرح HTML
- ایجاد شبکه های CSS پاسخگو
- ترکیب فونت های وب و آیکون
- ساخت یک طرح با شبکه اسکلت
- یک ظاهر طراحی وب سایت
- استفاده از jQuery برای جلوه های ساده جعبه سبک
- تست پاسخگویی وب سایت
- تنظیم درخواستهای رسانه
مقدمه Introduction
-
خوش آمدی Welcome
-
نحوه استفاده از فایل های تمرینی How to use exercise files
-
آنچه باید قبل از شروع بدانید What you need to know before you begin
1. شروع کار 1. Getting Started
-
پروژه خود را برنامه ریزی کنید Planning your project
-
چارچوب اسکلت را بارگیری کنید Downloading the Skeleton framework
-
تنظیم سند HTML خود Setting up your HTML document
-
اسناد CSS خود را تنظیم و پیوند دهید Setting up and linking your CSS documents
-
فونت های Google را به پروژه خود اضافه کنید Adding Google fonts to your project
-
فونت عالی را به پروژه خود اضافه کنید Adding Font Awesome to your project
2. تخمگذار کار زمینی 2. Laying the Groundwork
-
درک چارچوب اسکلت Understanding the Skeleton framework
-
طرح خود را با استفاده از شبکه Skeleton بسازید Building your layout using the Skeleton grid
-
درج محتوا در ظروف خود Inserting content into your containers
3. طراحی وب سایت شما 3. Styling Your Website
-
ساختن فهرست محتویات CSS Building a CSS table of contents
-
عنوان سایت خود را طراحی کنید Styling the header of your site
-
تعریف سبک های تایپوگرافی خود Defining your typography styles
-
تنظیم سبک های خاص تصویر Setting image-specific styles
-
ایجاد یک عنصر آرم CSS Creating a CSS logo element
-
نمادهای آیکون رسانه های اجتماعی Styling social media icons
-
پاورقی Styling the footer
4- اضافه کردن جلوه Lightbox 4. Adding a Lightbox Effect
-
بارگیری با شکوه Downloading Magnific Popup
-
پیوند دادن پرونده های سبد CSS و JavaScript Linking the lightbox CSS and JavaScript files
-
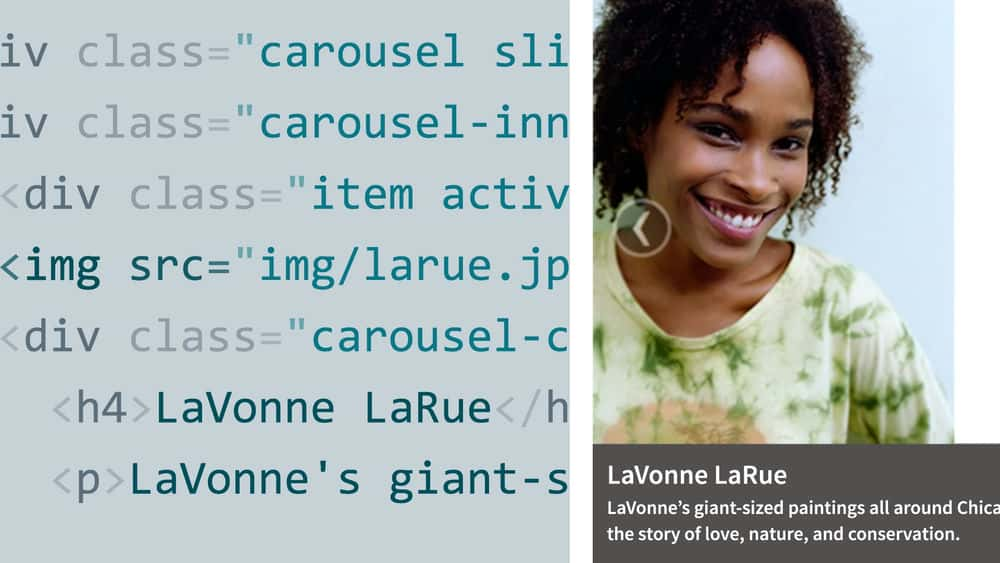
افکت سبد را به HTML خود اضافه کنید Adding the lightbox effect to your HTML
-
یک اثر بزرگنمایی به سبد اضافه می شود Adding a zoom effect to the lightbox
5- پاسخگویی نهایی 5. Finalizing Responsiveness
-
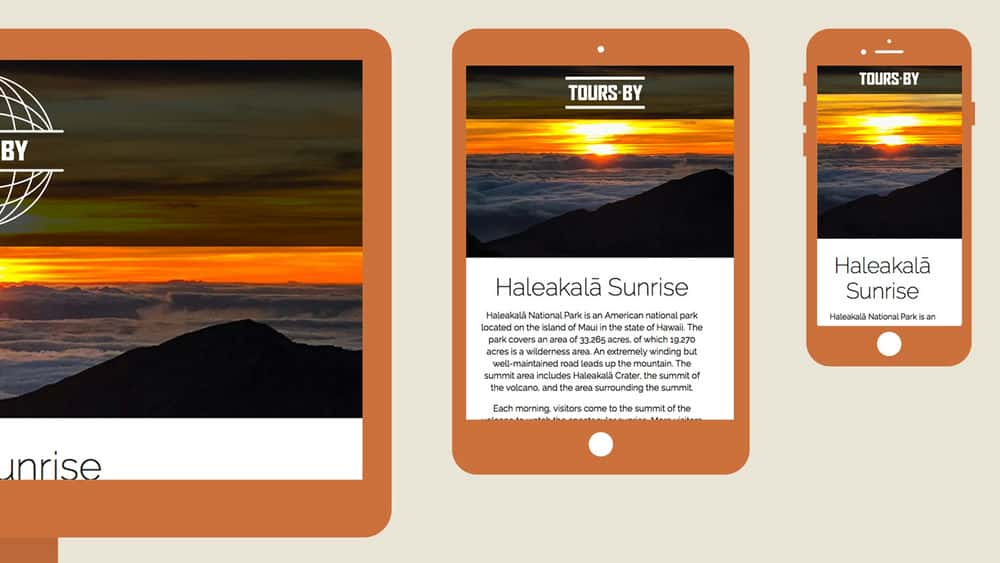
پاسخگویی وب سایت خود را آزمایش کنید Testing your website's responsiveness
-
جستجوی رسانه ها Tweaking your media queries
-
بررسی پروژه نهایی Exploring the final project
نتیجه Conclusion
-
از اینجا به کجا بروم Where to go from here
نمایش نظرات
نظری ارسال نشده است.


https://donyad.com/d/1cb6
 Justin Seeley
Justin Seeley
جاستین سیلی بیش از 15 سال است که در زمینه های گرافیک و طراحی وب کار می کند و علاقه زیادی به آموزش و دسترسی آموزش به مردم در سراسر جهان دارد. تا به امروز بیش از 80 دوره آنلاین نویسنده است و تقریباً 250 ساعت مطالب را در بر می گیرد. جاستین سخنران عادی رویدادهایی مانند HOW Design LIVE ، NAB ، AIGA Design ، Creative Pro Week و Adobe MAX است.
Linkedin (لینکدین)
لینکدین: شبکه اجتماعی حرفهای برای ارتباط و کارآفرینی
لینکدین به عنوان یکی از بزرگترین شبکههای اجتماعی حرفهای، به میلیونها افراد در سراسر جهان این امکان را میدهد تا ارتباط برقرار کنند، اطلاعات حرفهای خود را به اشتراک بگذارند و فرصتهای شغلی را کشف کنند. این شبکه اجتماعی به کاربران امکان میدهد تا رزومه حرفهای خود را آپدیت کنند، با همکاران، دوستان و همکاران آینده ارتباط برقرار کنند، به انجمنها و گروههای حرفهای ملحق شوند و از مقالات و مطالب مرتبط با حوزه کاری خود بهرهمند شوند.
لینکدین همچنین به کارفرمایان امکان میدهد تا به دنبال نیروهای با تجربه و مهارت مورد نیاز خود بگردند و ارتباط برقرار کنند. این شبکه حرفهای به عنوان یک پلتفرم کلیدی برای بهبود دسترسی به فرصتهای شغلی و گسترش شبکه حرفهای خود، نقش مهمی را ایفا میکند. از این رو، لینکدین به عنوان یکی از مهمترین ابزارهای کارآفرینی و توسعه حرفهای در دنیای امروز مورد توجه قرار دارد.