آموزش درک طراحی UX/UI برای دسترسی: یک صفحه وب قابل دسترس طراحی کنید!
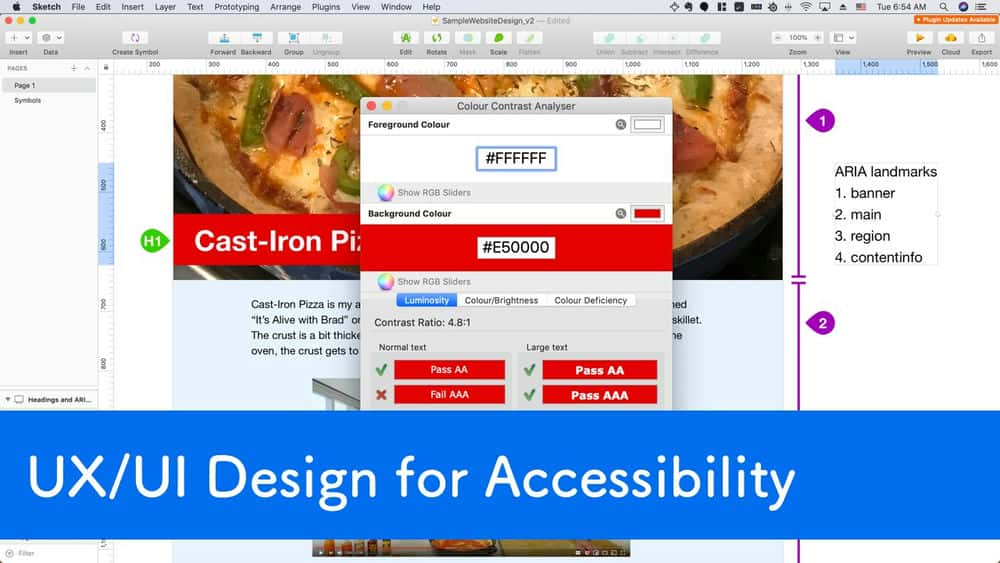
Understanding UX/UI Design for Accessibility: Design an accessible web page!
گاهی اوقات وقتی عباراتی مانند "دسترسی" یا "طراحی قابل دسترس" را می شنوید ممکن است احساس ترس کنید. ممکن است «دسترسپذیری» را در گوگل جستجو کرده باشید، اما متوجه شده باشید که منابع پیچیده یا درک آن سخت است - و نمیدانید از کجا شروع کنید.
در این کلاس، جنبههای مختلفی را که طراحان UX/UI باید در هنگام طراحی برای دسترسی در نظر بگیرند، بررسی میکنیم. از طریق فعالیتها و مثالها، حسی از انواع مختلف اختلالات و فناوری کمکی (AT) برای کمک به افراد در جهتیابی سایتها و برنامهها دریافت خواهید کرد. ما به بررسی ابزارها و تکنیکهایی میپردازیم که میتوانید برای کمک به دسترسی بیشتر طرحهای خود استفاده کنید. این کلاس برای کسانی که طراحی UX/UI را شروع کردهاند، و همچنین برای طراحان با تجربه که میخواهند درباره دسترسی بیشتر بدانند، عالی است.
برای پروژه کلاس، میتوانید برخی از ابزارها را تمرین کنید و از تکنیکهای طراحی با در نظر گرفتن قابلیت دسترسی استفاده کنید.
تا پایان این کلاس، میتوانید:
- انواع مختلف اختلالات و چگونگی تأثیر آن بر توانایی افراد برای پیمایش و درک یک سایت یا برنامه را توضیح دهید
- توضیح دهید که چگونه افراد می توانند از فناوری کمکی برای کمک به پیمایش و درک یک سایت یا برنامه استفاده کنند
- از بهترین شیوه ها و ابزارها برای ایجاد تجربیات کاربر قابل دسترس استفاده کنید
قبل از اینکه متوجه شوید، "طراحی قابل دسترس" احساس ترسناکی نخواهد داشت و بخشی از روند طبیعی شما خواهد بود!
یک وب سایت در دسترس و تک صفحه ای درباره غذای مورد علاقه خود طراحی کنید! با آزمایش این پروژه، تجربه استفاده از ابزارها و تکنیک های طراحی با در نظر گرفتن قابلیت دسترسی را به دست خواهید آورد! من شما را تشویق می کنم که پروژه را امتحان کنید و پیشرفت خود را به اشتراک بگذارید. این یک راه عالی برای شروع و حذف برخی از "عامل ارعاب" در هنگام یادگیری در مورد دسترسی است.
طراحی وب سایت باید شامل موارد زیر باشد:
- عنوان
- پاراگراف مقدماتی غذا، منشأ آن و غیره.
- چرا غذای مورد علاقه شماست
- یک یا دو عکس
- (اختیاری) دستور غذا
- هر چیز دیگری که فکر می کنید مرتبط است
یک پروژه موفق شامل:
است- ترتیب پیمایش و طرحبندی صفحه با نشانههای ARIA شناسایی شده
- ساختار سطح سرفصل
- متن جایگزین خوب برای تصاویر
- متن آسان برای خواندن
- عناصر رابط کاربری با کنتراست رنگ AA
تحویل نهایی یک فایل طراحی است که ترتیب پیمایش، سطوح عنوان، نسبت کنتراست رنگ و متن جایگزین را مشخص میکند. با این پروژه، میتوانید برخی از ابزارها و تکنیکها را برای طراحی برای دسترسیپذیری اعمال کنید.
درس ها Lessons
-
ناوبری با اختلالات مهارت حرکتی Navigating with Motor Skill Impairments
-
ناوبری با اختلالات بینایی Navigating with Vision Impairments
-
مبانی دسترسی Accessibility Basics
-
مقدمه Introduction
-
پروژه کلاس Class Project
-
درک عناصر بصری با کوررنگی Comprehension of Visual Elements with Color Blindness
-
افکار نهایی Final Thoughts
-
درک صوت و تصویر Comprehension of Audio and Video
-
درک متن با اختلالات شناختی Comprehension of Text with Cognitive Impairments
-
درک عناصر بصری بدون دید Comprehension of Visual Elements with No Vision
https://donyad.com/d/87e1
 Michelle Chin
Michelle Chin
طراح UX، بنیانگذار - exploreUX
سلام به همه! از اینکه پروفایل من را بررسی کردید متشکرم من یک طراح تجربه کاربری (UX) هستم که در حال حاضر در رالی، کارولینای شمالی هستم. من در طراحی گرافیک سرگردان شدم و از طریق یکی از دوستانم با "Don t Make Me Think" اثر استیو کروگ آشنا شدم. آن کتاب چشمان من را به روی کل (برای من جدید) دنیای کاربردی باز کرد! من عاشق این ایده شدم و تصمیم گرفتم: "بله، همین است! این همان کاری است که من می خواهم انجام دهم!»
بعداً، از دانشگاه بالتیمور در طراحی تعامل و معماری اطلاعات مدرک کارشناسی ارشد گرفتم (یک روش فانتزی برای گفتن "طراحی UX"). بلافاصله پس از آن، من به عنوان یک UXer کار را در آژانس ها و تیم های طراحی داخلی برای برنامه های سازمانی شروع کردم.
من کاملاً UX را دوست دارم و از اشتراک گذاری ایده ها و اشتیاقم با دیگران لذت می برم. بنابراین، من یک گردهمایی "exploreUX" را تأسیس کردم - انجمنی که در آن افراد می توانستند در مورد موضوعات UX بیاموزند و با سایر علاقه مندان به گفتگو بپردازند. من همچنین از صحبت کردن در مورد UX در کنفرانس ها، جلسات و بازدیدهای گروهی مدرسه لذت می برم. صحبت های من از "UX چیست؟" به توسعه شغلی UX و موضوعات خاصی مانند دسترسی و محلی سازی.
خارج از UX، من عاشق رامن خانگی، نمایشهای آشپزی YouTube، غواصی و دوچرخهسواری در خیابانهای سبز رالی هستم.
من را در Skillshare دنبال کنید تا کلاسهای دیگری را که میزبانی خواهم کرد، ببینید!









نمایش نظرات