آموزش طراحی وب: ایجاد منوهای پیمایش فقط CSS
Design the Web: Creating CSS-Only Navigation Menus
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
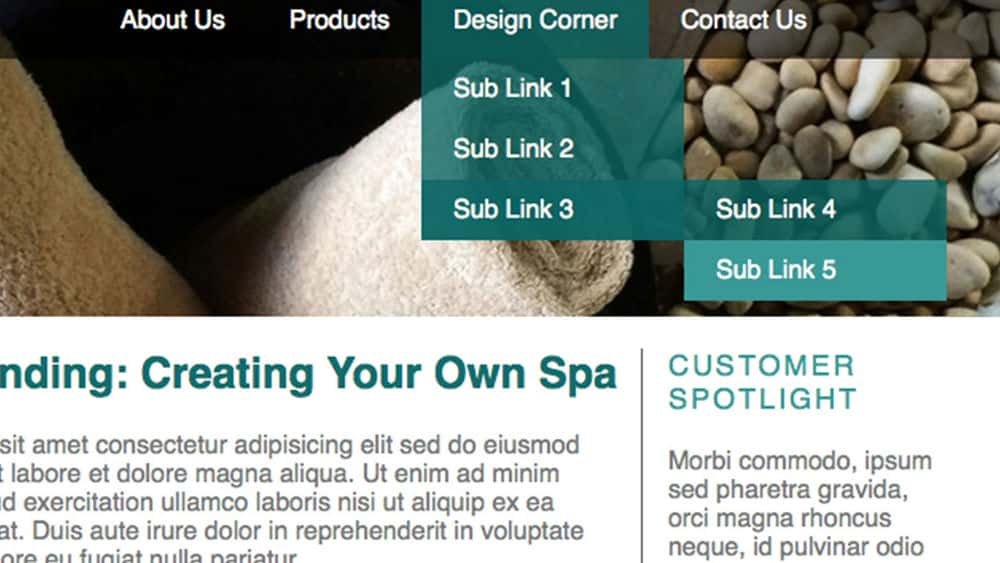
پرونده های تمرینی برای همه اعضا رایگان است! امروز آنها را بارگیری کنید تا منوهای کشویی چند سطحی خود را ایجاد کنید.
سرفصل ها و درس ها
مقدمه Introduction
-
خوش آمدی Welcome
-
با استفاده از پرونده های تمرینی Using the exercise files
1. ایجاد منوها با CSS 1. Creating Menus with CSS
-
تودرتو لیست های نامرتب در HTML Nesting unordered lists in HTML
-
نادیده گرفتن سبک لیست بولت Overriding the bulleted list style
-
پاکسازی شناورها با عناصر شبه Clearing the floats with pseudo-elements
-
نشان دادن Showing and hiding submenus on hover
-
قرار دادن منوها در سطح سوم Positioning the third-level menus
-
موارد خاص در سطح بالا Styling the top-level items
-
افزودن پشتیبانی از ARIA Adding support for ARIA
-
پاسخگو بودن منو Making the menu responsive

جزییات دوره
29m 40s
10
Linkedin (لینکدین)


(آخرین آپدیت)
62,047
- از 5
ندارد
دارد
دارد
https://donyad.com/d/cc39
 Chris Converse
Chris Converse
طراح و توسعه دهنده در استودیوی طراحی کدیفای
![آموزش اپیوم (سلنیوم) - تست اتوماسیون موبایل از ابتدا [ویدئو] آموزش اپیوم (سلنیوم) - تست اتوماسیون موبایل از ابتدا [ویدئو]](https://donyad.com/course/getimg/7de15ed7-a436-45eb-9ae3-9efaeccee5a6.jpg)
![آموزش استقرار AngularJS [ویدئو] آموزش استقرار AngularJS [ویدئو]](https://donyad.com/course/getimg/dea26329-1edb-4108-9324-6e0b0bcc6d20.jpg)





نمایش نظرات