آموزش و ساخت اپلیکیشن FLUTTER UBER Clone با پنل وب مدیریت، یکپارچه سازی پرداخت، اعلان های فشاری
Learn and Build FLUTTER UBER Clone App with Admin WEB Panel, Payment Integration, Push Notifications
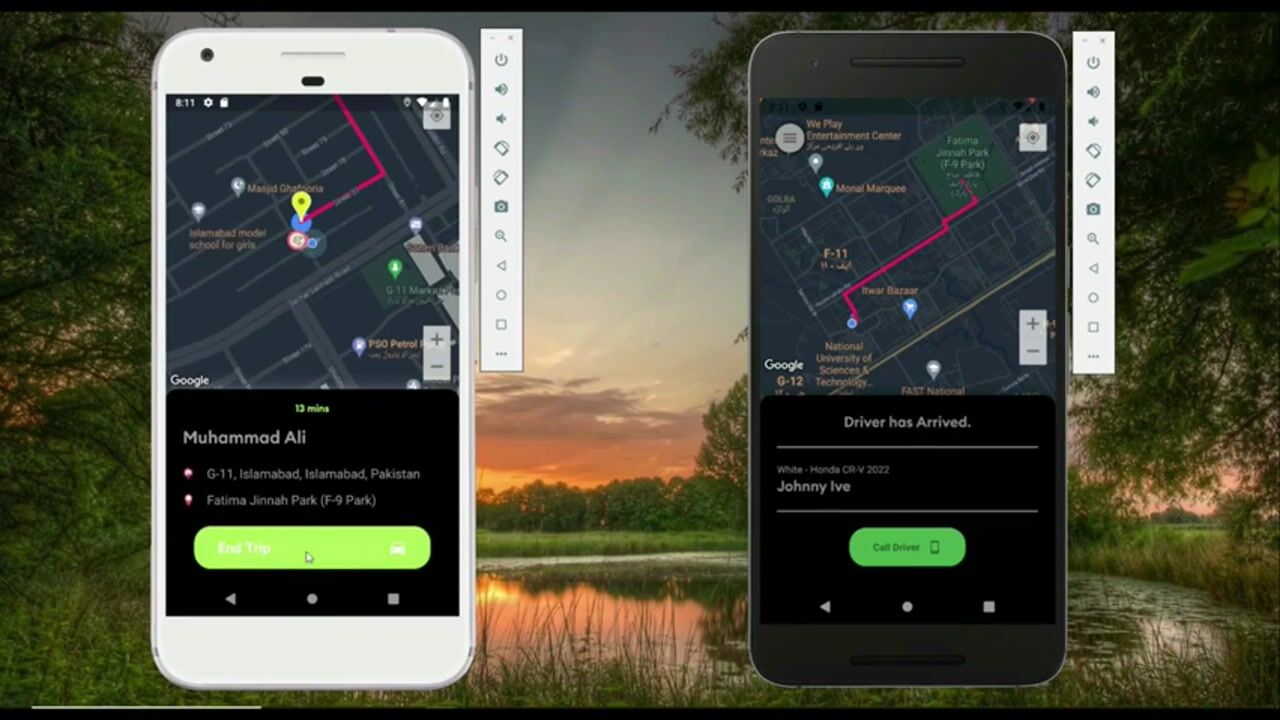
در این کلاس شما میآموزید و برنامه اشتراکگذاری سواری و جمعآوری خودرو را درست مانند UBER و برنامه inDrive با استفاده از Flutter با Firebase بهعنوان پشتیبان با پنل وب مدیریت، Push Notifications و Stripe Payment یکپارچه میسازید.
Flutter یک چارچوب متن باز است که توسط Google توسعه یافته و پشتیبانی می شود. توسعه دهندگان فرانت اند و فول استک از Flutter برای ایجاد رابط کاربری (UI) یک برنامه برای چندین پلتفرم با یک پایگاه کد واحد استفاده می کنند. هنگامی که Flutter در سال 2018 راه اندازی شد، عمدتاً از توسعه برنامه های تلفن همراه پشتیبانی می کرد.
Firebase مستندات دقیق و SDKهای توسعه برنامه بین پلتفرمی را ارائه می دهد تا به شما در ساخت و ارسال برنامه برای iOS، Android، وب کمک کند.
Firebase Cloud Messaging (FCM) یک اتصال قابل اعتماد و کم مصرف بین سرور و دستگاههای شما فراهم میکند که به شما امکان میدهد پیامها و اعلانها را در iOS، Android و وب بدون هیچ هزینهای تحویل و دریافت کنید.
پایگاه داده بیدرنگ Firebase یک پایگاه داده میزبان ابر است. دادهها بهعنوان JSON ذخیره میشوند و در زمان واقعی با هر مشتری متصل همگامسازی میشوند.
ذخیرهسازی Firebase Google سرویسی است که توسعهدهندگان میتوانند برای اهداف مختلف از جمله آپلود، ذخیره و دانلود فایلهای تولید شده توسط کاربران برنامه از آن استفاده کنند. بهترین چیز در مورد این نوع سیستم ذخیره سازی این است که نیازی به کدگذاری سمت سرور نیست.
درس ها Lessons
-
31 محاوره nitification ناپدید می شود اگر راننده در 20 ثانیه پاسخ ندهد 31 disappear nitification dialog if driver do not respond in 20 sec
-
34 نقشه گوگل را پاک و بازنشانی کنید 34 clear and reset google map
-
10 نمایش نام کاربری و محدود کردن کاربران مسدود شده از استفاده از برنامه 10 display user name and retrict blocked users from using app
-
11 پیاده سازی رابط کاربری صفحه مقصد را انتخاب کنید 11 select destination page ui implementation
-
15 نوار ناوبری پایین 15 bottom navigation bar
-
51 بازیابی و نمایش کل درآمد پروژه من 51 new retrieve and display total earningsMy Project
-
08 geocoding معکوس جغرافیایی را به آدرس قابل خواندن انسان تبدیل می کند 08 reverse geocoding convert geographic coordinated into human readable address
-
06 موقعیت فعلی کاربر را دریافت کنید 06 get user current location
-
56 درایور را نمایش می دهد و به ادمین اجازه می دهد تا حساب های درایور را مسدود کند 56 display drivers and allow admin to block unblock drivers accounts
-
03 firebase را با فلوتر اندروید و برنامه ios متصل کنید 03 connect firebase with flutter android and ios app
-
50 بازیابی و نمایش تعداد کل سفرهای انجام شده و تاریخچه سفرها 50 retrieve and display total number of trips completed and trips history
-
43 گفتگوی پرداخت 43 payment dialog
-
18 به روز رسانی رابط کاربری زمانی که درایور آنلاین و آفلاین است 18 update ui when driver go online and offline
-
13 برنامه درایورها را با firebase ایجاد و راه اندازی کنید 13 create and setup drivers app with firebase
-
37 به روز رسانی اطلاعات درایو اختصاص داده شده در اطلاعات درخواست سفر 37 update assigned drive data in trip request info
-
32 اگر راننده فعلی با 20 ثانیه پاسخ ندهد، درخواست سفر را به راننده بعدی اختصاص دهید 32 assign trip request to next driver if current driver not respond with 20 seconds
-
صفحه مشخصات راننده 52 52 driver profile page
-
16 راه اندازی نقشه گوگل در برنامه درایور 16 setup google map in drivers app
-
27 اگر راننده در دسترس نیست، درخواست سواری را لغو کنید 27 if no driver available then cancel ride request
-
رابط کاربری کشوی ناوبری سمت 54 مدیر 54 admin side navigation drawer ui
-
17 آنلاین شدن و آفلاین شدن از ویژگی با استفاده از geofire و اشتراک استریم 17 go online and go offline feature using geofire and stream subscription
-
38 با استفاده از اشتراک استریم بهروزرسانیهای موقعیت مکانی راننده را دریافت کنید و در db ذخیره کنید 38 get driver live location updates using stream subscription and save to db
-
صفحه نمایش داشبورد 53 53 dashboard screen
-
42 سفر به پایان رسید و وضعیت سفر و مبلغ کرایه به روز شد 42 trip ended and updated trip status and fare amount
-
تاریخچه 48 سفر 48 trips history
-
24 مسیر چند خطی را از پیکاپ تا مقصد بکشید، نشانگرها و دایره ها را اضافه کنید 24 draw polyline route from pickup to destination add markers and circles
-
22 مکان مقصد را انتخاب کنید و جزئیات مکان را با استفاده از api جزئیات مکان دریافت کنید 22 select destination place and get place details using place details api
-
35 وضعیت سفر را بررسی کنید و وضعیت درخواست سفر جدید را به روز کنید 35 check trip status and update new trip request status
-
59 آدرس انتخاب و مقصد و مسیرها را در نقشه های گوگل به مدیران نشان دهید 59 show pick and destination address and routes in google maps to admins
-
39 مسیر را از موقعیت فعلی راننده منبع تا دریافت کاربر مقصد ترسیم کنید 39 draw route from source driver current position to destination user pickup
-
19 توکن ثبت fcm دستگاه را تولید کنید 19 generate device fcm registeration token
-
02 رابط کاربری صفحه ورود و ثبت نام 02 login and signup page ui
-
25 نمایش جزئیات سفر اطلاعات طول مدت فاصله و مقدار تخمینی 25 display trip details info duration distance and estimated amount
-
12 مکان مکان های مقصد جستجوی api را تکمیل خودکار می کند 12 places autocomplete api search destination places
-
نمایش 55 عنوان سرصفحه برای صفحه درایورها 55 display header titles for drivers page
-
04 ثبت نام کاربر با firebase auth و ذخیره کاربر در پایگاه داده 04 signup user with firebase auth and save user in database
-
23 جزئیات جهت را با استفاده از api جهت ها دریافت کنید 23 get direction details using directions api
-
41 پیاده سازی درایور وارد شده و ویژگی شروع سفر راننده و به روز رسانی رابط کاربری 41 implement driver arrived and driver start trip feature and update ui
-
21 درخواست مجوز اعلان ها و آزمایش برنامه 21 ask for notifications permission and test app
-
58 بازیابی و نمایش سفرهای تکمیل شده 58 retrieve and display completed trips
-
46 به دریافت جزئیات سفر بر اساس وضعیت سفر ادامه دهید 46 keep getting updated trip details based on trip status
-
30 داده های درخواست سفر را دریافت کنید و گفتگوی اعلان را نمایش دهید 30 get trip request data and display notification dialog
-
28 اطلاعات درخواست سفر را در پایگاه داده ذخیره کنید 28 save trip request information to database
-
49 صفحه درباره 49 about page
-
26 نزدیکترین درایورهای آنلاین را در اطراف مکان فعلی کاربر در شعاع مجموعه دریافت کنید 26 get nearest online drivers around user current location within radius set
-
01 معرفی دوره 01 course introduction
-
09 کشوی ناوبری جانبی 09 side navigation drawer
-
20 اعلان فشار را در پیش زمینه پس زمینه و هنگامی که برنامه خاتمه می یابد دریافت می کند 20 receive push notification in background foreground and when app is terminated
-
07 رابط کاربری کانتینر مکان را جستجو کنید 07 search location container ui
-
44 به روز رسانی درایور درآمد کل 44 update driver total earnings
-
05 وارد کاربر شوید و بررسی کنید که آیا کاربر از قبل وارد سیستم شده است یا خیر 05 signin user and check if user is already loggedin
-
45 اطلاعات راننده و جزئیات خودرو را دریافت کنید 45 get assigned driver info and car details
-
47 به روز رسانی جزئیات درخواست سفر در رابط کاربری برنامه کاربر 47 update trip request details on user app ui
-
33 نمایش انیمیشن های پیشرفت در انتظار 33 display waiting progress animations
-
57 به مدیر اجازه می دهد تا حساب های کاربران را رفع انسداد کند 57 allow admin to block unblock users accounts
-
14 درایور ورود و ثبت نام با استفاده از Firbase auth و پایگاه داده 14 login and signup drivers using firebase auth and database
-
29 ارسال اعلانهای فشاری با استفاده از api جدید fcm v1 29 send push notifications using new fcm v1 api
-
40 مسیر را از موقعیت فعلی درایور منبع تا خروج کاربر مقصد ترسیم کنید 40 draw route from source driver current position to destination user dropoff
-
36 مکث به روز رسانی مکان و ارسال کاربر به صفحه سفر جدید 36 pause location updates and send user to new trip page









 Muhammad Ali Zeb
Muhammad Ali Zeb
نمایش نظرات