آموزش PyQt5: چارچوب رابط کاربری گرافیکی پایتون
PyQt5: The Python GUI framework
Python و یکی از پیوندهای QT آن، PyQt، چهره توسعه رابط کاربری گرافیکی را تغییر داده است. این به ما اجازه می دهد تا رابط کاربری گرافیکی زیبا و قدرتمندی بسازیم که توجه برنامه نویسان پایتون را به خود جلب کند.
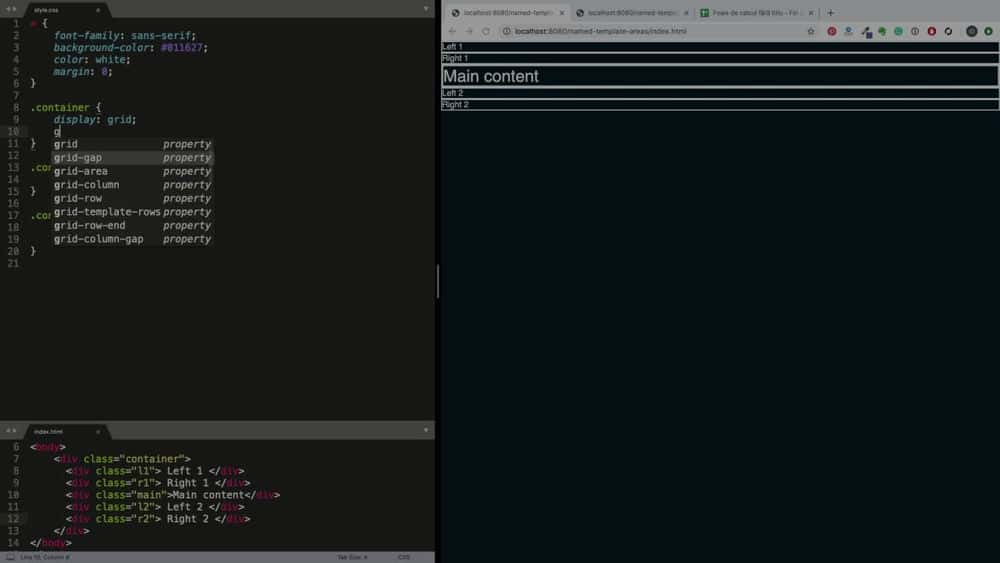
در این ویدیو، PyQt5 و مجموعه ابزار حاوی ابزار QT Designer را با موفقیت نصب خواهیم کرد. QT Designer ما را قادر می سازد تا رابط کاربری گرافیکی خود را به صورت بصری توسعه دهیم، با استفاده از کشیدن و رها کردن برای افزودن و قرار دادن ویجت ها، و ما به طور گسترده از آن استفاده خواهیم کرد. سپس یاد خواهیم گرفت که چگونه کد تولید شده توسط QT Designer را به کد پایتون خالص تبدیل کنیم.
پس از نصب موفقیتآمیز PyQt5، QT Designer و سایر ابزارهای QT مورد نیاز، ساده شروع میکنیم و یک رابط کاربری گرافیکی Python را تنها با استفاده از چند خط کد PyQT5 میسازیم. سپس، با استفاده از QT Designer یک رابط کاربری گرافیکی پیچیده تر خواهیم ساخت. در طول راه، ما بسیاری از ویجتهای QT را بررسی خواهیم کرد و یاد میگیریم که چگونه طراحی رابط کاربری گرافیکی خود را بهطور موثر طراحی کنیم. ما ظاهر و احساس رابط کاربری گرافیکی را با استفاده از مدیریت طرحبندی بهبود خواهیم داد.
PyQt5 چارچوبی است که مجموعهای از اتصالات را در دسترس قرار میدهد که توسعهدهندگان را قادر میسازد از جعبه ابزار QT استفاده کنند.
QT تقریباً 25 سال پیش ایجاد شد و به طور مداوم بهبود می یابد و یکی از محبوب ترین ابزارهای موجود در نوع خود است. بسیاری از شرکت ها به QT روی آورده اند تا قابلیت های پلتفرم متقابل را به برنامه های خود بیاورند.
برنامه نویسانی که در زمینه QT و PYQT با تجربه هستند، تقاضای زیادی دارند.
آخرین نسخه PYQT 5 است، بنابراین این دوره بر روی آن نسخه تمرکز دارد.
اگر به دنبال یادگیری برنامه نویسی Python GUI و به طور خاص QT و PyQt5 هستید، این دوره برای شما مناسب است.
کلاس پروژه در اینجا ایجاد مجدد این پنجره UI است که با استفاده از Python و PyQt5 Framework پیوست خواهم کرد.
شما به هیچ چیز در قسمت پشتی برنامه نیاز ندارید، فقط به یک رابط کاربری ساده که باید دقیقاً شبیه تصویر باشد.
میتوانید از Qt Designer برای ساخت آن استفاده کنید، یا میتوانید مستقیماً آن را در پایتون کدنویسی کنید، حتی اگر من گزینه اول را توصیه کنم.
فرم باید دارای ویجت های زیر باشد:
- دکمه های
- برچسبها
- دکمه های رادیویی
- جعبه متن
وقتی کارتان تمام شد، کد رابط کاربری پایتون خود را کامپایل کنید و از فرم خود اسکرین شات بگیرید تا بتوانیم آن را با فرمی که من پیوست کردم مقایسه کنیم!
درس ها Lessons
-
به این دوره خوش آمدید! Welcome to this course!
-
مدیریت چیدمان Layout management
-
چگونه PyQt5 را نصب کنیم؟ How to install PyQt5?
-
سلام فرم جهان! Hello world form!
-
نمای کلی طراح Qt Qt Designer Overview
درس ها Lessons
-
چگونه PyQt5 را نصب کنیم؟ How to install PyQt5?
-
سلام فرم جهان! Hello world form!
-
به این دوره خوش آمدید! Welcome to this course!
-
نمای کلی طراح Qt Qt Designer Overview
-
مدیریت چیدمان Layout management


https://donyad.com/d/0ac69f
 Programming Made Easy
Programming Made Easy
توسعه دهنده نرم افزار







نمایش نظرات