آموزش تایپوگرافی برای وب
Typography for the Web
معرفی و بررسی اجمالی پروژه Introduction and Project Overview
-
معرفی و بررسی اجمالی پروژه Introduction and Project Overview
تایپوگرافی برای وب Typography for the Web
-
در وب تایپ کنید Type on the Web
-
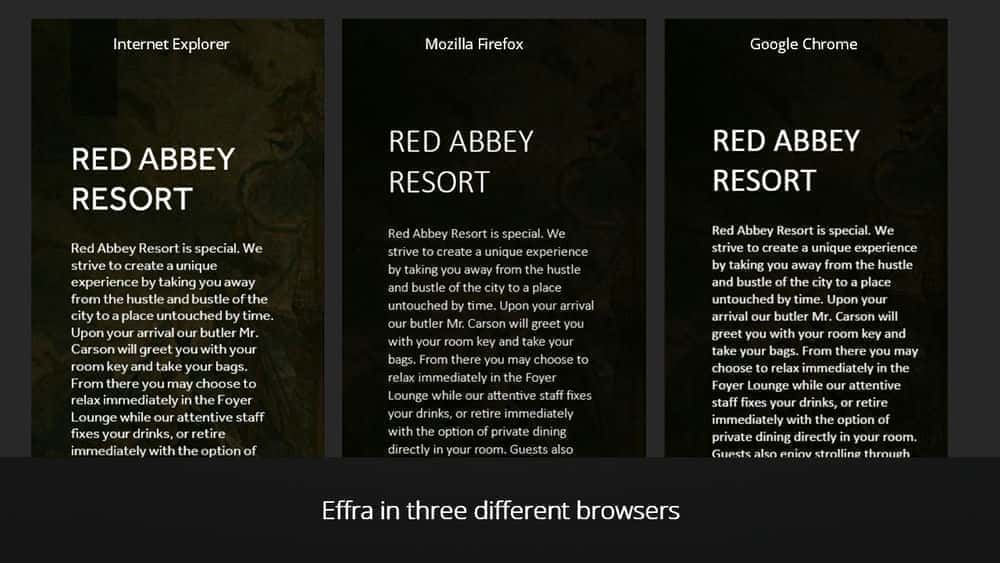
آشنایی با سبک های پیش فرض مرورگر Understanding Default Browser Styles
-
فونت های ایمن وب Web Safe Fonts
-
فکر کردن به زمینه Thinking About Context
-
خوانایی و انتخاب فونت Readability and Choosing a Font
-
استفاده و جفت کردن فونت های ایمن وب Using and Pairing Web Safe Fonts
-
انتخاب و جفت کردن فونت های Typekit Choosing and Pairing Typekit Fonts
-
استفاده از فونت های Typekit Using Typekit Fonts
-
انتخاب و استفاده از فونت های گوگل Choosing and Using Google Fonts
-
با استفاده از Font-face Using Font-face
-
ایجاد پشته فونت Creating a Font Stack
-
اهمیت سلسله مراتب The Importance of Hierarchy
-
سلسله مراتب و ایجاد مقیاس تایپوگرافی Hierarchy and Creating a Typographic Scale
-
استفاده از مقیاس تایپوگرافی Using a Typographic Scale
-
ایجاد یک مقیاس پاسخگو با Ems Creating a Responsive Scale with Ems
-
استفاده از کنتراست Using Contrast
-
با استفاده از رنگ Using Color
-
کرنینگ و ردیابی با فاصله حروف Kerning and Tracking with Letter Spacing
-
ارتفاع خط و پیشرو Line Height and Leading
-
ریتم عمودی و فضای سفید Vertical Rhythm and White Space
-
طول خط Line Length
-
هم ترازی Alignment
-
شخصیت های خاص و نقل قول های تایپوگرافی Special Characters and Typographic Quotes
-
En Dash، Em Dash و Hyphens En Dash, Em Dash, and Hyphens
-
در زمینه های مختلف تایپ کنید Type in Different Contexts


https://donyad.com/d/04f8
 Susan Simkins
Susan Simkins
سوزان یک مدرس طراحی وب برای Pluralsight است. سوزان که بزرگ شد ، هم یک هنرمند پرشور و هم یک علاقه مند به فن آوری رایانه بود. هنگامی که او دنیای توسعه وب را کشف کرد ، متوجه شد که می تواند این دو علاقه را با هم در یک چیز شگفت انگیز ادغام کند. اندکی پس از آن ، سوزان خود را وقف ساخت محتوای وب زیبا و کاربردی برای مشاغل و سازمان های غیرانتفاعی کرد. از طریق این تجربیات بود که سوزان تسلط به زبانهای برنامه نویسی وب را پیدا کرد. از آن زمان ، سوزان تمایل به آموختن رمز و راز توسعه وب به دیگران را پیدا کرد. او از طریق کار خود در Pluralsight قصد دارد یک کتابخانه عمیق و گسترده از آموزش توسعه وب ایجاد کند. اگر به تازگی کار خود را با توسعه آغاز کرده اید یا از قبل با زبانهای ضروری محاسبات راحت هستید ، اجازه دهید سوزان ذهن شما را به آنچه در دنیای توسعه وب امکان پذیر است آزاد کند. برو جلو ، قرص قرمز بخور و ببین سوراخ خرگوش چقدر عمیق است.







نمایش نظرات