آموزش Vue: شروع کار
Vue: Getting Started
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
شروع با Vue Getting Started with Vue
-
مقدمه ای برای شروع کار با Vue Introduction to Getting Started with Vue
-
اولین برنامه Vue خود را ایجاد کنید Create Your First Vue App
-
ابزار Tooling
-
آشنا شدن با Vue CLI و Tooling Getting Familiar with the Vue CLI and Tooling
-
دریافت و بررسی کد نمونه Getting and Exploring the Sample Code
-
بیاموزید که چگونه یک برنامه Vue شروع می شود Learn How a Vue App Starts
-
شروع خلاصه Getting Started Summary
نمایش داده ها و پاسخگویی به رویدادها Displaying Data and Responding to Events
-
معرفی Vue Data Binding Introducing Vue Data Binding
-
ایجاد پیوندها در نوار سربرگ Creating Bindings in the Header Bar
-
نمایش متن Display Text
-
دست زدن به رویداد Handling Event
-
پذیرش ورودی کاربر با اتصالات دو طرفه Accepting User Input with Two-way Bindings
-
کادر تأیید ، دکمه های رادیو و پیوندهای سبک Checkbox, Radio Buttons, and Style Bindings
-
صحافی ها را انتخاب و طبقه بندی کنید Select and Class Bindings
-
جمع آوری نکاتی برای نمایش داده ها Recap of Tips for Displaying Data
نمایش لیست ها و محتوای مشروط Displaying Lists and Conditional Content
-
معرفی لیست های شرط بندی و شرط بندی Introducing Vue Lists and Conditionals
-
رندر لیست ها Rendering Lists
-
انتخاب و برجسته کردن موارد از لیست Selecting and Highlighting Items from a List
-
افزودن و حذف محتوا Adding and Removing Content
-
نمایش و پنهان کردن محتوا Showing and Hiding Content
-
فهرست مجدد لیست ها و شرطی ها با داده های جزئیات اصلی Recap of Lists and Conditionals with Master Detail Data
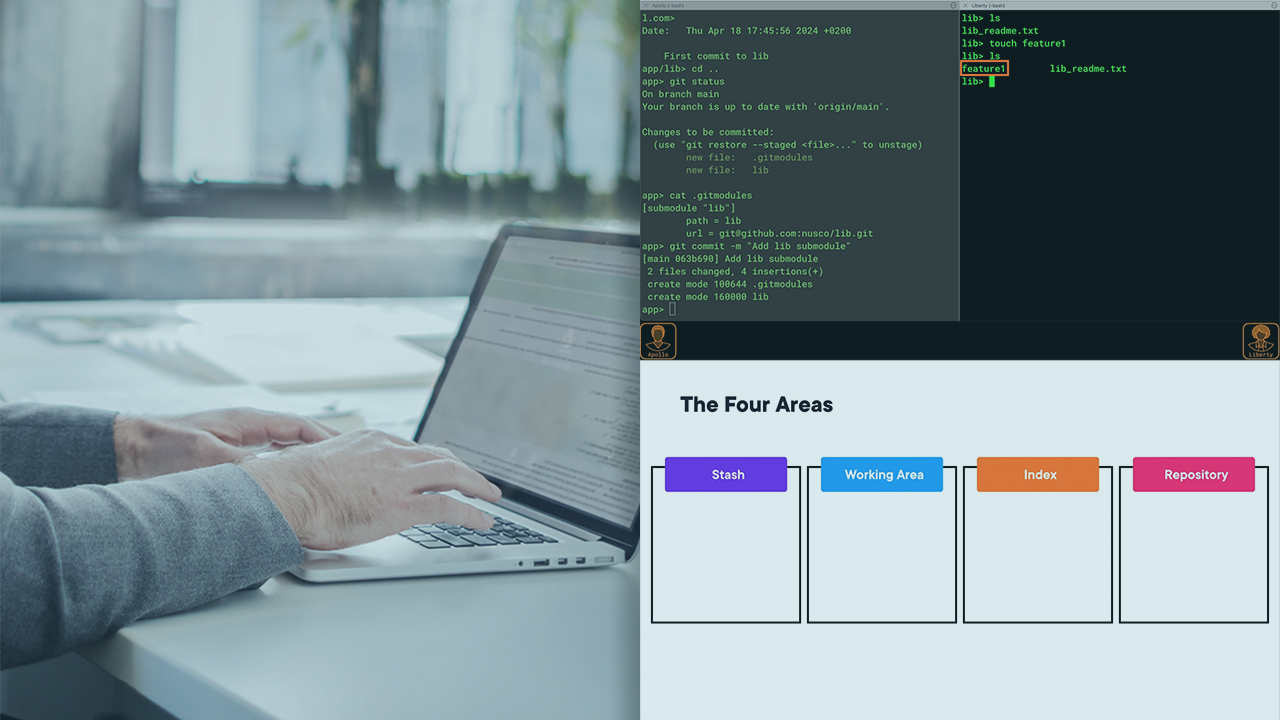
تعامل درون یک ملفه Interacting within a Component
-
معرفی تعاملات تک ملفه Introducing Single Component Interactions
-
تعریف مدل های داده Defining Data Models
-
ایجاد خصوصیات محاسباتی Creating Computed Properties
-
استفاده از قلاب چرخه عمر کامپوننت Using Component Lifecycle Hooks
-
مشاهده خصوصیات Watching Properties
-
ایجاد فیلترهای تاریخ سفارشی Creating Custom Date Filters
-
جمع آوری مجدد ابزارهای درون ملفه Recap of Tools Inside of a Component
ارتباط مonلفه Component Communication
-
معرفی ارتباط مonلفه Introducing Component Communication
-
اجزای تو در تو Nesting Components in Components
-
انتقال مقادیر به اجزای کودک با لوازم جانبی Passing Values to Child Components with Props
-
Refactor یک جز into به اجزای والدین و کودک Refactor One Component into Parent and Child Components
-
عبور اشیا در لوازم جانبی Passing Objects in Props
-
برقراری ارتباط از کودک به والدین با رویدادها Communicating from Child to Parent with Events
-
اشتراک کد با Mixins و ماژول ها Sharing Code with Mixins and Modules
-
خلاصه ارتباطات کامپوننت Recap of Component Communication
دسترسی به داده ها Accessing Data
-
دسترسی به داده ها Accessing Data
-
با استفاده از axios HTTP Client Using the axios HTTP Client
-
واکشی داده ها از یک API Fetching Data from an API
-
دریافت داده برای محیط های مختلف Getting Data for Different Environments
-
پاسخهای تجزیه و مدیریت خطا Parsing Responses and Error Handling
-
خلاصه دسترسی به داده ها Recap of Accessing Data
پیمایش برنامه های Vue با مسیریابی Navigating Vue Apps with Routing
-
معرفی مسیریابی Introducing Routing
-
افزودن مسیریابی Adding Routing
-
افزودن پیمایش Adding Navigation
-
تعریف و عبور از پارامترهای مسیر Defining and Passing Route Parameters
-
پارامترها و لوازم روتر Router Parameters and Props
-
بارگیری مشتاق و تنبل Eager and Lazy Loading
-
از طریق Code پیمایش کنید Navigate via Code
-
خلاصه مسیریابی و پیمایش Recap of Routing and Navigation
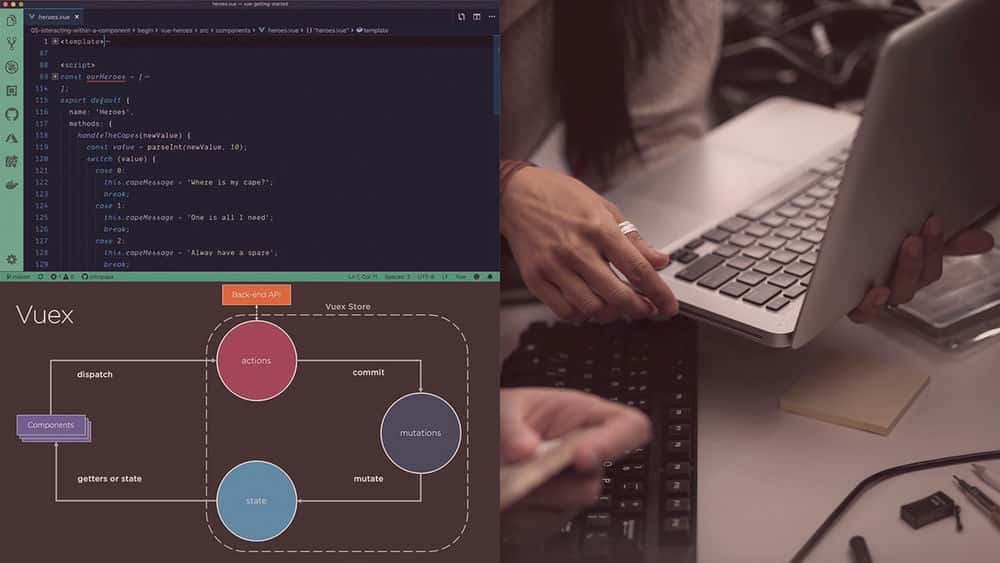
مدیریت حالت داده با Vuex Managing Data State with Vuex
-
معرفی Vuex Introducing Vuex
-
فروشگاه مرکزی وجود ندارد No Central Store
-
جریان داده را با Vuex متمرکز کنید Centralize the Data Flow with Vuex
-
Vuex را به برنامه خود اضافه کنید Add Vuex to Your App
-
توصیف دولت شما Describing Your State
-
درحال واکشی Fetching State
-
گرفتن حالت خاص Getting Specific State
-
حالت سخت Strict Mode
-
حالت جهش Mutating State
-
اقدامات Actions
-
ارتباط بین اجزای سازنده و فروشگاه Communicate Between Components and the Store
-
راه حل نهایی Final Solution Walk-through
-
خلاصه ای از Vuex Recap of Vuex
https://donyad.com/d/f751
 John Papa
John Papa
جان پاپا یک طرفدار اصلی توسعه دهنده با مایکروسافت و فارغ التحصیل برنامه های Google Developer Expert ، Microsoft Regional Director و MVP است. او علاقه زیادی به فن آوری های وب و تلفن همراه دارد و اغلب از سخنرانی در سراسر جهان در سخنرانی ها و جلسات کنفرانس ها از جمله NgConf ، Build ، Ignite ، VSLive و AngleBrackets لذت می برد. جان میزبان مشترک پادکست محبوب Adventures in Angular ، نویسنده کتاب راهنمای سبک Angular ، چندین کتاب و بسیاری از دوره های محبوب Pluralsight است. می توانید در johnpapa.net یا در توییترjohn_papa به او برسید.









نمایش نظرات