آموزش بوت استرپ 5: اصول
Bootstrap 5: Fundamentals
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
شروع کار با بوت استرپ 5 Getting Started with Bootstrap 5
-
بررسی نسخه Version Check
-
معرفی ماژول Module Introduction
-
سلام بوت استرپ Hello Bootstrap
-
آنچه در این دوره خواهید آموخت What You'll Learn in This Course
-
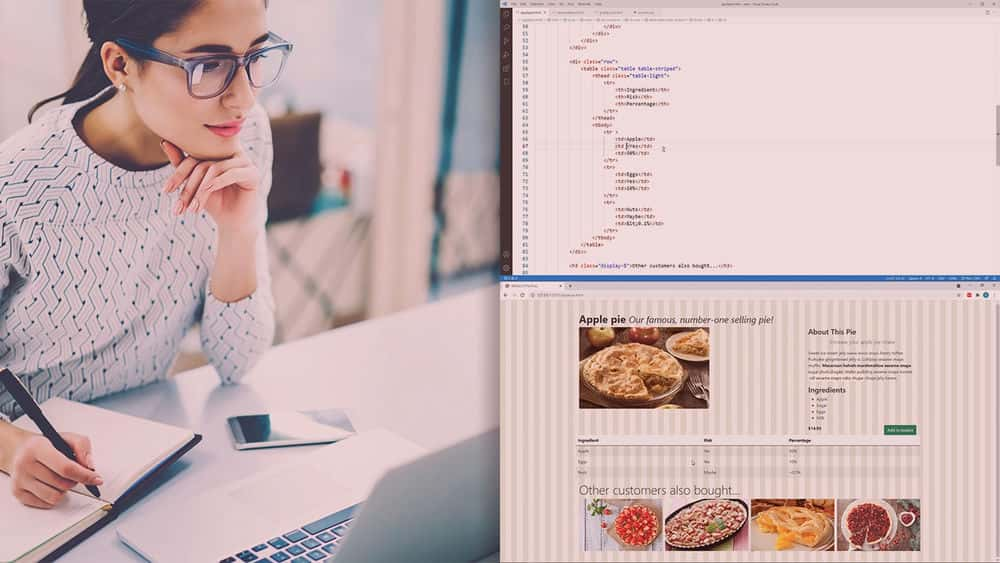
نسخه ی نمایشی: نگاهی به فروشگاه پای Bethany's Pie Demo: Looking at Bethany's Pie Shop
-
افزودن بوت استرپ به سایت Adding Bootstrap to a Site
-
نسخه ی نمایشی: اضافه کردن کلاس های بوت استرپ Demo: Adding Bootstrap Classes
-
نسخه ی نمایشی: کاوش نمونه های بوت استرپ Demo: Exploring Bootstrap Samples
-
خلاصه Summary
ایجاد طرح بندی صفحه با سیستم Bootstrap Grid Creating a Page Layout with the Bootstrap Grid System
-
معرفی ماژول Module Introduction
-
آشنایی با سیستم Bootstrap Grid Understanding the Bootstrap Grid System
-
نسخه ی نمایشی: درک سیستم شبکه bootstrap Demo: Understanding the Bootstrap Grid System
-
کار با ستون ها Working with Columns
-
نسخه ی نمایشی: کار با ستون ها Demo: Working with Columns
-
نسخه ی نمایشی: افزودن یک چیدمان پاسخگو به صفحه جزئیات Demo: Adding a Responsive Layout to the Detail Page
-
خلاصه Summary
اضافه کردن سبک با بوت استرپ Adding Style with Bootstrap
-
معرفی ماژول Module Introduction
-
کار با متن و تایپوگرافی Working with Text and Typography
-
نسخه ی نمایشی: کار با نوع و متن Demo: Working with Type and Text
-
نسخه ی نمایشی: اعمال سبک ها بر روی جداول Demo: Applying Styles on Tables
-
نسخه ی نمایشی: کار با تصاویر Demo: Working with Images
-
اضافه کردن کلاس های سبک چیدمان Adding Layout Style Classes
-
نسخه ی نمایشی: اضافه کردن کلاس های سبک به سایت ما Demo: Adding Style Classes to Our Site
-
خلاصه Summary
گسترش سایت با استفاده از کامپوننت های بوت استرپ Extending the Site Using Bootstrap Components
-
معرفی ماژول Module Introduction
-
آشنایی با اجزای بوت استرپ Understanding Bootstrap Components
-
نسخه ی نمایشی: اضافه کردن اولین جزء: پیشرفت Demo: Adding a First Component: Progress
-
افزودن اجزا به صفحات ما Adding Components to Our Pages
-
نسخه ی نمایشی: با استفاده از کامپوننت های نوار ناوبری و ناوبری Demo: Using the nav and navbar Components
-
نسخه ی نمایشی: اضافه کردن کامپوننت Breadcrumb Demo: Adding the Breadcrumb Component
-
استفاده از کامپوننت کارت Using a Card Component
-
نسخه ی نمایشی: استفاده از کارت در صفحه فهرست Demo: Using the Card in the List Page
-
خلاصه Summary
ایجاد فرم ها با کامپوننت های بوت استرپ Creating Forms with Bootstrap Components
-
معرفی ماژول Module Introduction
-
کاوش فرم ها با بوت استرپ Exploring Forms with Bootstrap
-
نسخه ی نمایشی: ایجاد اولین فرم Demo: Creating a First Form
-
طرح بندی فرم Form Layout
-
نسخه ی نمایشی: اعمال طرح بندی های مختلف فرم Demo: Applying Different Form Layouts
-
استفاده از اجزای فرم بوت استرپ Using the Bootstrap Form Components
-
نسخه ی نمایشی: کشف اجزای فرم Demo: Discovering Form Components
-
دمو: ایجاد فرم سفارش و پرداخت Demo: Creating the Order and Payment Form
-
نسخه ی نمایشی: کار با گروه های ورودی Demo: Working with Input Groups
-
افزودن اعتبار سنجی فرم Adding Form Validation
-
نسخه ی نمایشی: افزودن اعتبار سنجی فرم Demo: Adding Form Validation
-
خلاصه Summary
تعاملی کردن صفحات با اجزای دارای جاوا اسکریپت Making Pages Interactive with JavaScript-enabled Components
-
معرفی ماژول Module Introduction
-
استفاده از اجزای تعاملی Using Interactive Components
-
افزودن اجزای تعاملی به سایت ما Adding Interactive Components to Our Site
-
نسخه ی نمایشی: افزودن چرخ فلک به صفحه اصلی Demo: Adding the Carousel to the Home Page
-
نسخه ی نمایشی: اضافه کردن Offcanvas به عنوان سبد خرید Demo: Adding the Offcanvas as the Shopping Basket
-
نسخه ی نمایشی: افزودن مولفه Modal Demo: Adding the Modal Component
-
نسخه ی نمایشی: استفاده از نان تست Demo: Using a Toast
-
نسخه ی نمایشی: اضافه کردن یک کشویی Demo: Adding a Dropdown
-
نسخه ی نمایشی: اضافه کردن Collapse Demo: Adding the Collapse
-
خلاصه Summary
بهبود صفحات سایت Improving the Site Pages
-
معرفی ماژول Module Introduction
-
با استفاده از آیکون های بوت استرپ Using the Bootstrap Icons
-
نسخه ی نمایشی: افزودن آیکون های بوت استرپ به سایت Demo: Adding Bootstrap Icons to the Site
-
نسخه ی نمایشی: بازسازی کامپوننت Jumbotron Demo: Recreating the Jumbotron Component
-
نسخه ی نمایشی: آوردن طرح سنگ تراشی Demo: Bringing in the Masonry Layout
-
نسخه ی نمایشی: استفاده از آیتم های بر اساس گروه Demo: Using the According to Group Items
-
نسخه ی نمایشی: کار با Bootstrap Colors Demo: Working with Bootstrap Colors
-
نسخه ی نمایشی: آوردن تعاملات بوت استرپ Demo: Bringing in Bootstrap Interactions
-
خلاصه و پایان دوره Summary and Course Closing

جزییات دوره
3h 24m
65
Pluralsight (پلورال سایت)


(آخرین آپدیت)
67
4.9 از 5
دارد
دارد
دارد
https://donyad.com/d/8689
 Gill Cleeren
Gill Cleeren
گیل کلیرن مدیر منطقه ای مایکروسافت ، نویسنده MVP و Pluralsight است. گیل یک معمار مستقل راه حل است که در بلژیک زندگی می کند. او روی توسعه وب و موبایل تمرکز دارد و عاشق Xamarin است. وی همچنین سخنران مکرر بسیاری از کنفرانس های بین المللی است. گیل همچنین بزرگترین کنفرانس IT در بلژیک و هلند را Techorama تأسیس کرد. می توانید وب سایت وی را به آدرس www.snowball.be بیابید.







نمایش نظرات