آموزش ساختن فرمهای عالی
Building Great Forms
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
توجه: ملاحظات کاربردی و چیدمان بر اساس دستگاه و سیستم عامل متفاوت است. تمام فرم های ساخته شده در این دوره به همان اندازه در دستگاه های تلفن همراه و دسک تاپ و همچنین همه مرورگرهای مدرن به خوبی کار می کنند.
موضوعات شامل:
- تنظیم فرم اصلی HTML
- روشهای GET و POST
- کار با برچسب
- استفاده از انواع و ویژگیهای ورودی جدید
- ایجاد دکمه ها
- یکسان سازی برچسب ها و ورودی ها با CSS
- برچسب های شناور
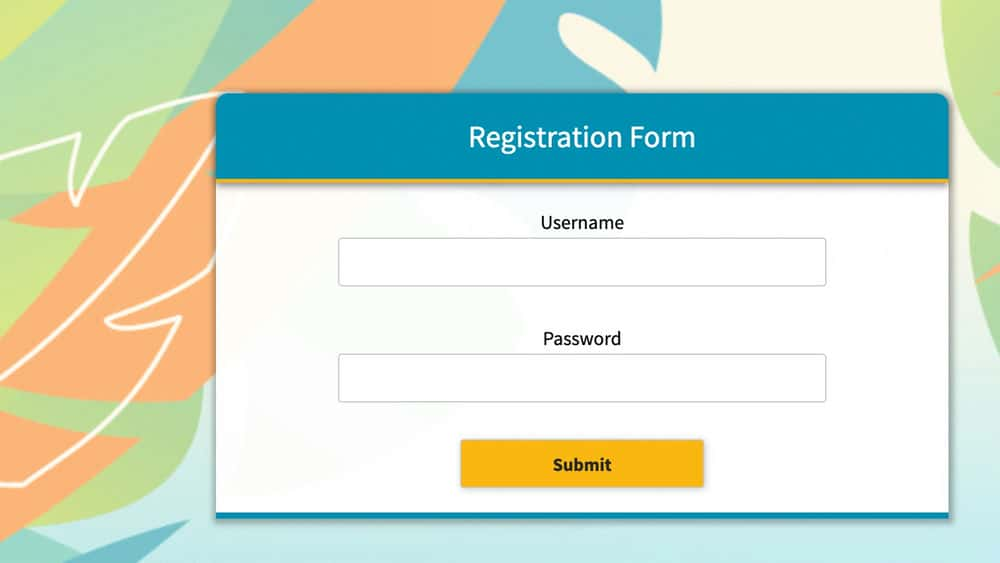
- ایجاد فرم ورود یا ثبت نام
- ایجاد فرم رزرو
- ایجاد فرم پرداخت
- ایجاد فرم های جستجو
- ایجاد فرم های متقابل دستگاه و سیستم عامل
- اطمینان از در دسترس بودن فرمها
- اعتبارسنجی داده های فرم
- ایجاد صفحه موفقیت برای ارسال فرم
سرفصل ها و درس ها
خوش آمدی Welcome
-
خوش آمدی Welcome
-
فرم های خود را عالی کنید Making your forms great
-
آنچه شما باید بدانید What you should know
-
با استفاده از پرونده های تمرینی Using the exercise files
1. تنظیم عمومی فرم 1. General Form Setup
-
نحوه کار فرم های HTML How HTML forms work
-
تنظیمات اصلی فرم Basic setup for a form
-
روشهای GET و POST GET and POST methods
2. عناصر فرم 2. Form Elements
-
مجموعه ها و افسانه ها Fieldsets and legends
-
کار با برچسب Working with labels
-
برچسب های فرم HTML5 جدید New HTML5 form tags
-
انواع ورودی جدید New input types
-
ویژگی های ورودی جدید New input attributes
-
ویژگی های ورودی بیشتر More input attributes
-
گزینه های تأیید اعتبار را ایجاد کنید Form validate options
-
محدودیت های ورودی: الگو Input restrictions: Pattern
-
دکمه ها Buttons
-
تکمیل خودکار Autocomplete
3. فرم خاص CSS 3. Form-Specific CSS
-
نکات مربوط به چیدمان فرم Form layout tips
-
سبک کردن برچسب ها و ورودی ها Styling labels and inputs
-
سبک های کانونی Focus styles
-
استفاده از کلاسهای شبه برای خاص تر بودن Using pseudo-classes to be more specific
-
کادرهای انتخاب سفارشی Custom checkboxes
-
دکمه های رادیو Radio buttons
-
کلید تعویض Toggle switch
-
انتخاب یک بخش ، قسمت 1 Styling select, part 1
-
انتخاب یک بخش ، قسمت 2 Styling select, part 2
-
برچسب شناور Float labels
4. فرم ورود و ثبت نام 4. Login and Registration Form
-
مراحل ثبت نام The registration process
-
فرم جریان فرم ورود به سیستم و صفحه فرود Login form flow chart and landing page
-
ساخت صفحه ورود به سیستم Building the login page
-
نمایان بودن رمز عبور Password visibility
-
فرم ثبت نام را ایجاد و سبک کنید Build and style a sign-up form
-
برای اطلاعات بیشتر از نکات راهنما استفاده کنید Using tooltips for more information
-
قدرت رمز عبور Password strength
-
خلاصه فرم ورود و ثبت نام Login and registration form summary
5. فرم رزرو: پرواز ، هتل ، فیلم و موارد دیگر 5. A Booking Form: Flight, Hotel, Movie, and More
-
فرم رزرو چیست؟ What is a booking form?
-
ایجاد دکمه های رادیویی سفارشی Creating custom radio buttons
-
انتخاب کردن Making selections
-
خرما و جمع کننده خرما Dates and date pickers
-
با استفاده از م steلفه استپر Using the stepper component
-
فرم فرم رزرو برای موبایل Booking form fix for mobile
-
خلاصه فرم رزرو Booking form summary
6. فرم پرداخت 6. Payment Forms
-
تنظیم فرم پرداخت Organizing a payment form
-
جریان و نظم Flow and order
-
بررسی اجمالی خلاصه سفارش Order summary overview
-
خلاصه مشخصات شخصی Personal details summary
-
پله پرداخت Payment stepper
-
ماسک ورودی Input mask
-
جمعیت خودکار شهر و ایالت Auto-populating city and state
-
حمل دریایی Shipping
-
پرداخت رسیدگی ، قسمت 1 Handling payment, part 1
-
پرداخت رسیدگی ، قسمت 2 Handling payment, part 2
-
پرداخت رسیدگی ، قسمت 3 Handling payment, part 3
-
صفحات بررسی و تأیید Review and confirmation pages
7. فرم جستجو و فرم فیلتر 7. Search Form and Filter Forms
-
فرم های جستجو: آنها کدامند؟ Search forms: What are they?
-
نکاتی برای افزودن جستجو Tips for adding search
-
یک م searchلفه جستجو را اضافه و سبک کنید Add and style a search component
-
یک نوار جستجو در حال رشد ایجاد کنید Build a growing search bar
-
رفع صفحه لمسی Touchscreen fix
-
رفع موبایل Mobile fix
-
نمایش نتایج جستجو Displaying search results
8- قابلیت دسترسی 8. Accessibility
-
قابلیت دسترسی به فرم Form accessibility
-
برچسب گذاری و توصیف با ARIA Labeling and describing with ARIA
-
با استفاده از ARIA Using ARIA
9. ارسال 9. Submission
-
اعتبار سنجی سمت مشتری Client-side form validation
-
اعتبار سنجی CSS CSS validation
-
اعتبار سنجی جاوا اسکریپت JavaScript validation
-
پیام های خطای خوب Good error messages
-
صفحه موفقیت Success page
نتیجه Conclusion
-
مراحل بعدی Next steps
https://donyad.com/d/4e5e
 Emily Kay
Emily Kay
توسعه دهنده وب و طراح گرافیک
امیلی کی یک توسعه دهنده وب و طراح گرافیک است که در منطقه کالج Community San Diego تدریس می کند.
امیلی از اوایل دهه 1990 در عرصه هنرهای دیجیتال کار می کند. او وارد طراحی گرافیکی شد و با فشار دادن پیکسل ها آشنا شد. وسواس او در طراحی گرافیک او را به سمت طراحی و توسعه وب سوق داد. او از آن زمان در این صنعت کار کرده است و تلاشهای فعلی وی شامل کمک به مشتریان و شرکتهای مختلف در راه حلهای مبتنی بر گرافیک و مبتنی بر وب و همچنین تدریس برای منطقه کالج محلی سان دیگو است. یکی از بزرگترین لذت های او به اشتراک گذاشتن دانش خود در زمینه فناوری های گرافیکی و وب با دیگران است. او زمان زیادی را صرف نوشتن کد و ایجاد تصاویری قدرتمند می کند.









نمایش نظرات