آموزش Penpot برای طراحی UX
دانلود Penpot for UX Design
مقدمه Introduction
-
Penpot چیست؟ What is Penpot?
-
با استفاده از فایل های تمرین Using the exercise files
1. رابط Penpot 1. The Penpot Interface
-
داشبورد Penpot The Penpot dashboard
-
پروژه ها در Penpot Projects in Penpot
-
پیش نویس های Penpot Penpot drafts
-
منوی Penpot The Penpot menu
-
تیم ها در Penpot Teams in Penpot
-
حالت روشن/تاریک در Penpot Light mode/dark mode in Penpot
-
استفاده از فونت در Penpot Using fonts in Penpot
-
ابزارهای Penpot The Penpot tools
-
قالب ها در Penpot Templates in Penpot
-
کتابخانه های Penpot Penpot libraries
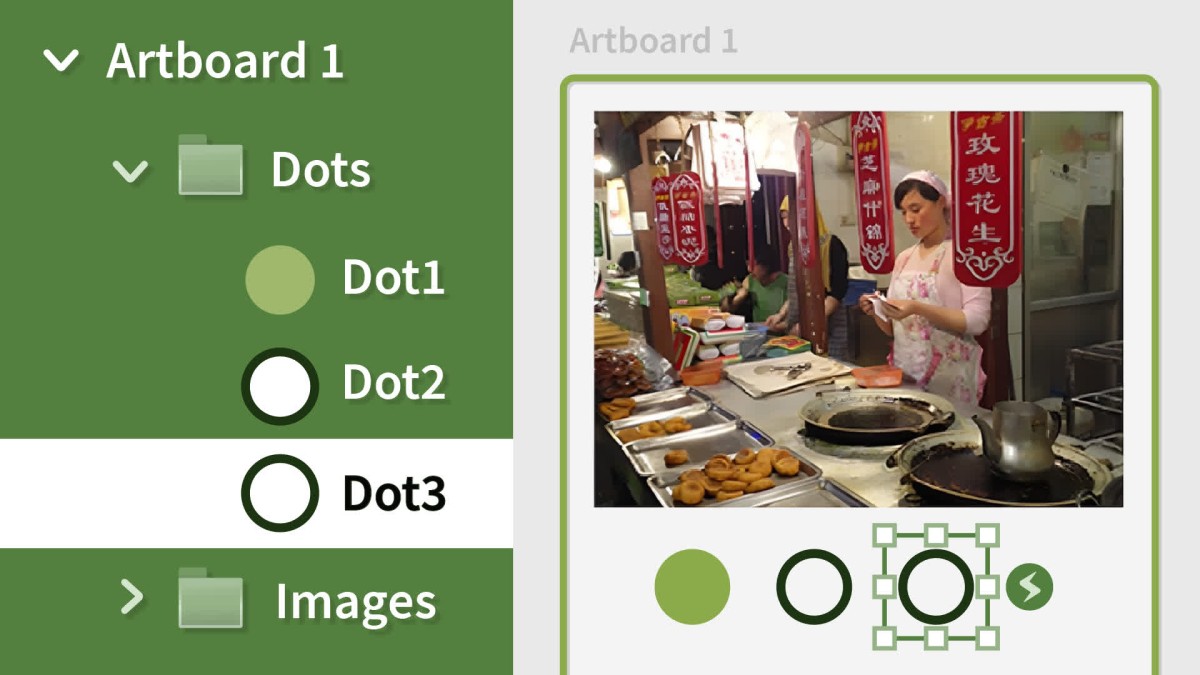
2. تابلوهای پنپات 2. Penpot Boards
-
راهنماها و شبکه Penpot Penpot's guides and grid
-
شبکه ها Grids
-
یک شبکه آیفون ایجاد کنید Create an iPhone grid
-
ایجاد و استفاده از تابلوها Creating and using boards
3. Wireframing در Penpot 3. Wireframing in Penpot
-
با استفاده از کامپوننت ها یک وایرفریم ایجاد کنید Create a wireframe using components
-
با استفاده از کتابخانه یک قاب سیمی ایجاد کنید Create a wireframe using a library
-
با استفاده از اشکال ابتدایی یک قاب سیمی ایجاد کنید Create a wireframe using primitive shapes
4. ایجاد یک شبکه CSS 4. Creating a CSS Grid
-
نمای کلی از پنل خواص An overview of the properties panel
-
یک صفحه وب ایجاد کنید Create a web page
-
قالب بندی متن Formatting text
-
با استفاده از ابزار Penpot Using the Penpot tools
-
اضافه کردن محتوا Adding content
5 ایجاد طرح بندی فلکس 5 Creating Flex Layout
-
چگونه یک طرح بندی انعطاف پذیر ایجاد کنیم How to create a flex layout
-
چیدمان انعطاف پذیر در Penpot چیست What is a flex layout in Penpot
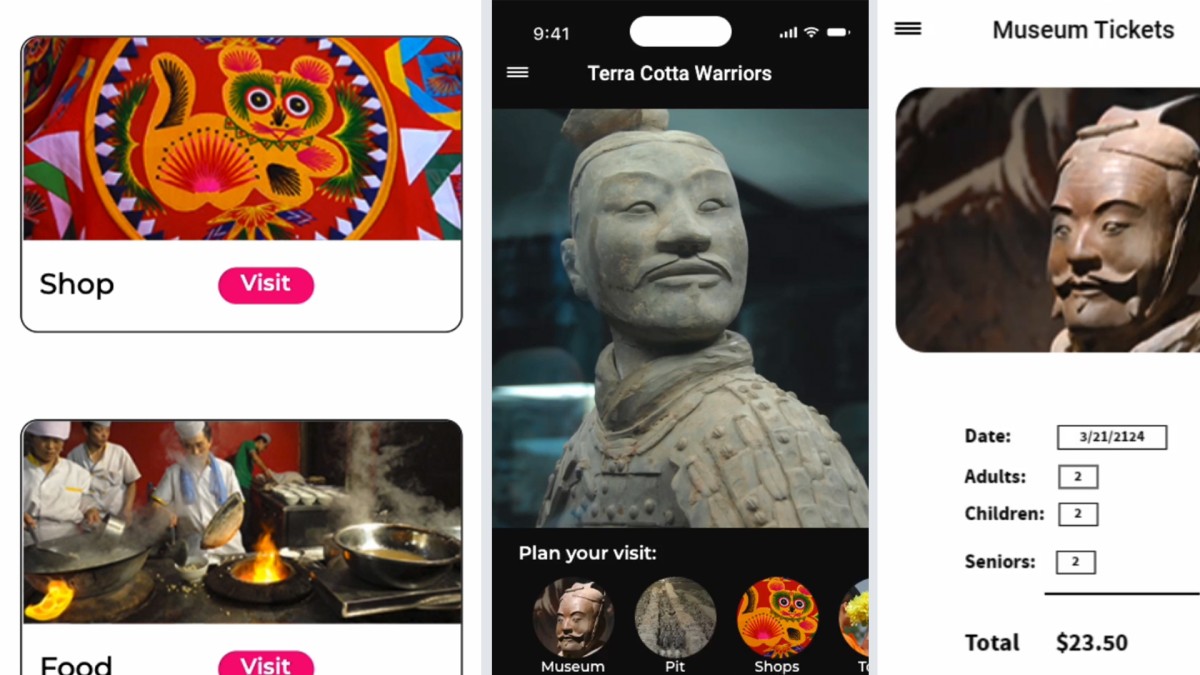
6. یک صفحه برنامه بسازید 6. Build an app screen
-
یک صفحه برنامه ایجاد کنید Create an app screen
-
یک صفحه اندروید بسازید Create an Android screen
-
یک صفحه نمایش آیفون بسازید Create an iPhone screen
7. ایجاد کامپوننت در Penpot 7. Creating Components in Penpot
-
یک کتابخانه کامپوننت ایجاد کنید Create a component library
-
نحوه ایجاد یک جزء دکمه How to create a button component
-
تعویض اجزا در Penpot Swapping components in Penpot
8. اضافه کردن تعامل 8. Adding Interactivity
-
استفاده از همپوشانی برای ایجاد یک دکمه تعاملی 3 حالته Using overlays to create a 3-state interactive button
-
تعامل پیچیده Complex interactivity
-
اجزای تعاملی Interactive components
-
نحوه استفاده از حالت نمونه اولیه How to use prototype mode
9. پروژه های Penpot عملی 9. Practical Penpot Projects
-
کاوش ترکیب ها و بولی ها Exploring blends and booleans
-
نحوه ایجاد منوی اسلاید در How to create a slide-in menu
-
یک اپلیکیشن بسازید Build an app
-
نحوه مدیریت اجزای محلی How to manage local components
-
حرکت ساختگی Faking motion
-
نحوه ایجاد یک شبکه تکراری در Penpot How to create a repeat grid in Penpot
10. صادرات پروژه های Penpot 10. Exporting Penpot projects
-
با استفاده از پنل بازرسی Penpot Using the Penpot inspect panel
-
با استفاده از قابلیت صادرات Penpot Using the Penpot export feature
نتیجه گیری Conclusion
-
مراحل بعدی Next steps
https://donyad.com/d/7de667
 Tom Green
Tom Green
معلم ، نویسنده ، استاد
تام گرین یک معلم ، نویسنده و استاد در دانشکده فناوری هامبر کالج فناوری اطلاعات است.
تام نویسنده بیش از 12 کتاب فلش و گرافیک حرکتی است ، از جمله آخرین بنیاد Adobe Edge Animate ، برای دوستان ED. تام همچنین یکی از اعضای گروه بین المللی Adobe Education Leaders و یکی از اعضای قدیمی گروه Adobe Community Professionals است. وی جلساتی را در موضوعات مختلف ، از ویدیوی فلش گرفته تا هنر داستان نویسی تعاملی ، در کنفرانس های مختلف بین المللی از جمله Adobe MAX ، FITC ، NAB و D2WC برگزار کرده است. تام همچنین در جامعه آموزشی فعال است و به طور منظم در سمینارهای سراسر چین و آمریکای شمالی به دانشجویان و اساتید سخنرانی می کند و در تعدادی از کنفرانس های آموزشی سخنرانی کرده است ، از جمله کنفرانس Sloan-C/MERLOT Emerging Technologies و DELS Forum که توسط دانشگاه پشتیبانی می شود ویسکانسین









نمایش نظرات