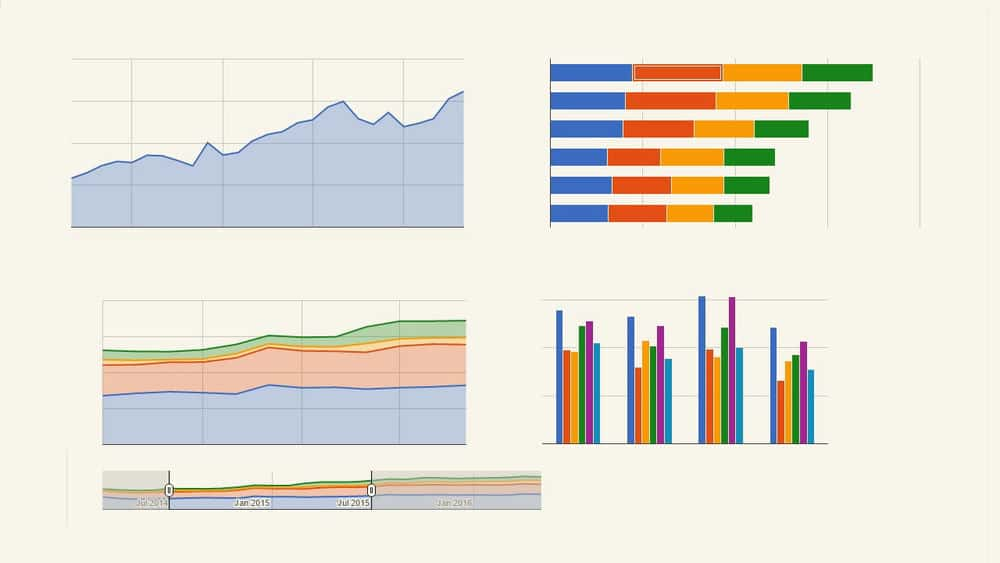
آموزش ایجاد داشبورد تعاملی با Google Charts
Creating Interactive Dashboards with Google Charts
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
هر آنچه درباره نمودارهای Google باید بدانید Everything You Need to Know About Google Charts
-
داشبورد تظاهرات The Demonstration Dashboard
-
معرفی سریع نمودارهای Google A Quick Intro to Google Charts
-
کلاس DataTable: عملیات اساسی The DataTable Class: Basic Operations
-
جدول داده ها: ستون ها DataTables: Columns
-
کلاس DataView The DataView Class
-
در حال بارگیری داده های پویا Loading Dynamic Data
-
خلاصه Summary
حفاری پایین: نماهای دقیق داده های انتخاب شده Drilling Down: Detailed Views of Selected Data
-
راهنمایی های سفارشی Custom Tooltips
-
راهنمایی های ابزار با نمودار ثانویه Tooltips with a Secondary Chart
-
ایجاد نمودار راهنمای ابزار Creating the Tooltip Pie Chart
-
مدیریت رویدادهای نمودار Handling Chart Events
-
پیاده سازی «انتخاب» کنترل کننده رویداد Implementing the 'select' Event Handler
-
خلاصه Summary
فیلتر کردن داده ها با کنترل ها Filtering Data with Controls
-
کنترل ها ، نمودارها و داشبورد Controls, Charts, and Dashboard
-
کنترل فیلتر ChartRangeFilter The ChartRangeFilter Control
-
کنترل DateRangeFilter The DateRangeFilter Control
-
کنترل های NumberRangeFilter و StringFilter NumberRangeFilter and StringFilter Controls
-
کنترل فیلتر فیلتر The CategoryFilter Control
-
خلاصه Summary
ترکیب نمودارها در داشبورد Combining Charts into a Dashboard
-
اندازه نمودارهای فردی Sizing Individual Charts
-
رویکردهای چیدمان Layout Approaches
-
طراحی پاسخگو و بوت استرپ Responsive Design and Bootstrap
-
استفاده از بوت استرپ برای پوسته های داشبورد Using Bootstrap for Dashboard Layouts
-
خلاصه Summary
سفارشی سازی کاربر ، صادرات داده و انیمیشن های راه اندازی User Customizations, Data Export, and Startup Animations
-
کاربر محور نمودارهای سفارشی User-driven Chart Customizations
-
صادر کردن داده ها Exporting Data
-
انیمیشن های راه اندازی Startup Animations
-
خلاصه دوره Course Summary

جزییات دوره
2h 39m
29
Pluralsight (پلورال سایت)


(آخرین آپدیت)
14
4.5 از 5
دارد
دارد
دارد
https://donyad.com/d/2dc0
 Greg Sommerville
Greg Sommerville
Greg Sommerville یک توسعه دهنده نرم افزار باتجربه است که در زمینه های مختلف تجاری از جمله تحقیقات مراقبت های بهداشتی ، تجهیزات پزشکی ، سفارش و صدور مجوز نرم افزار در سطح شرکت ، علوم محیطی و بانکداری آنلاین کار کرده است. او متخصص توسعه وب و موبایل با استفاده از JavaScript ، jQuery ، Bootstrap ، C # ، SQL Server ، Entity Framework و ASP.NET است. او همچنین علاقه زیادی به طراحی UI (UX ، این روزها) و قابلیت استفاده دارد. از طریق وبلاگ خود به آدرس http://gregsommerville.com می توان با او تماس گرفت.







نمایش نظرات