آموزش نمودارهای طرح بندی اجباری در D3
Force Layout Graphs in D3
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
ساخت نمودار چیدمان نیرو Constructing a Force Layout Graph
-
مقدمه Introduction
-
درک نمودارهای چیدمان نیرو Understanding Force Layout Graphs
-
پیش نمایش برنامه به پایان رسید Finished App Preview
-
چیدمان نمودار نمودار Force Layout Graph Structure
-
نسخه ی نمایشی: تنظیم محیط کدگذاری Demo: Setting up the Coding Environment
-
کشیدن اطلاعات خارجی Pulling in External Data
-
نسخه ی نمایشی: کشیدن اطلاعات خارجی Demo: Pulling in External Data
-
ایجاد یک نمودار ساده نیرو Creating a Simple Force Graph
-
نسخه ی نمایشی: ایجاد یک نمودار ساده نیرو Demo: Creating a Simple Force Graph
-
خلاصه ماژول Module Summary
افزودن پیوندها بین گره ها Adding Links Between Nodes
-
چرا پیوندها/نقشه راه Why Links / Roadmap
-
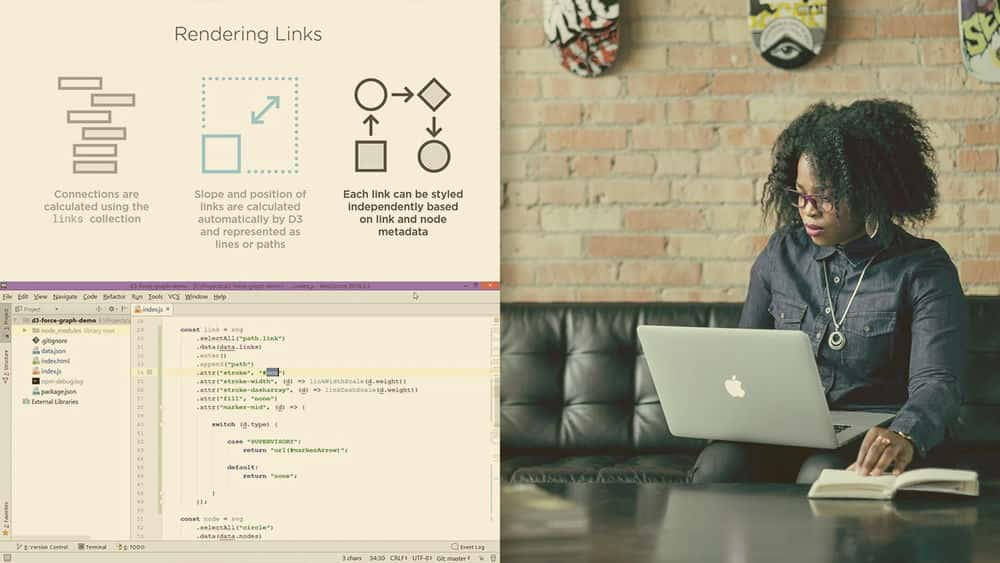
پیوندهای ارائه Rendering Links
-
پیوند دادن ساختار داده Link Data Structure
-
تغییر وضعیت به مجموعه داده های تولید Switching to a Production Data Set
-
توضیح مقاومت اتصال Connection Strength Explanation
-
نسخه ی نمایشی: مقاومت اتصال (قسمت 1) Demo: Connection Strength (Part 1)
-
نسخه ی نمایشی: مقاومت اتصال (قسمت 2) Demo: Connection Strength (Part 2)
-
اضافه کردن توضیحات Adding Arrows Explanation
-
نسخه ی نمایشی: افزودن پیکان ها Demo: Adding Arrows
-
استفاده از خطوط منحنی Using Curved Lines
-
نسخه ی نمایشی: خطوط منحنی Demo: Curved Lines
-
خلاصه ماژول Module Summary
کار با جاذبه و شارژ Working with Gravity and Charge
-
جاذبه و شارژ چیست؟ What Is Gravity And Charge?
-
اعمال جاذبه Applying Gravity
-
استفاده از جاذبه: نسخه ی نمایشی Applying Gravity: Demo
-
اعمال شارژ Applying Charge
-
اعمال شارژ: نسخه ی نمایشی Applying Charge: Demo
-
خلاصه Summary
استفاده از سبک ها Applying Styles
-
اعمال سبک ها - مقدمه Applying Styles - Introduction
-
گره های یک ظاهر طراحی شده Styling Nodes
-
گره های سبک: نسخه ی نمایشی Styling Nodes: Demo
-
گره های تصویر Image Nodes
-
گره های تصویر: نسخه ی نمایشی Image Nodes: Demo
-
افزودن برچسب Adding Labels
-
افزودن برچسب ها: نسخه ی نمایشی Adding Labels: Demo
-
اضافه کردن سبک های تولید Adding Production Styles
-
افزودن Hovercards Adding Hovercards
-
افزودن Hovercards: نسخه ی نمایشی Adding Hovercards: Demo
-
تعامل با گره ها با کشیدن و رها کردن Interacting with Nodes by Dragging and Dropping
-
تعامل با گره ها با کشیدن و رها کردن: نسخه ی نمایشی Interacting with Nodes by Dragging and Dropping: Demo
-
خلاصه ماژول Module Summary
استفاده از فاصله و قدرت Applying Distance and Strength
-
اعمال فاصله Applying Distance
-
اعمال فاصله: نسخه ی نمایشی Applying Distance: Demo
-
اعمال قدرت Applying Strength
-
اعمال قدرت: نسخه ی نمایشی Applying Strength: Demo
-
خلاصه دوره Course Summary
https://donyad.com/d/2f3c
 Daniel Stern
Daniel Stern
Daniel Stern یک رمزگذار ، توسعه دهنده وب و علاقه مند به برنامه نویسی از تورنتو ، انتاریو است ، جایی که او به عنوان یک توسعه دهنده و طراح مستقل کار می کند. دانیل از روزهای برقراری ارتباط تلفنی با فناوری های وب کار می کند و به ویژه علاقه زیادی به جاوا اسکریپت ، CSS ، آنگولار ، React و TypeScript دارد. در طول کار خود به عنوان یک توسعه دهنده منبع باز ، وی بسیاری از ابزارهای وب با استانداردهای جامعه از جمله Angular Audio و Range.CSS را ایجاد کرده است. ابزار وی ، Range.CSS ، در مقاله مهمان در CSS-Tricks.com و در CSS Weekly به نمایش در آمد. دانیل همچنین دانش خود را از طریق سخنرانی به اشتراک می گذارد ، مانند لندن ، انگلیس در Full Stack Conf 2014 که در آن سخنرانی در مورد بهترین روش های صوتی وب و Angular را ارائه داد. فیلم های سخنرانی دانیل در نشریاتی مانند JavaScript Weekly به نمایش در آمده است. دانیل در تورنتو ، انتاریو زندگی می کند و از ساخت موسیقی الکترونیکی و خواندن Game of Thrones در موارد نادر که کد نویسی نمی کند ، لذت می برد.









نمایش نظرات