آموزش Figma: نمونه اولیه و تکنیک های انیمیشن برای UX/UI
Figma: Prototype and Animation techniques for UX/UI
- در حال بارگزاری، لطفا صبر کنید...
آیا میخواهید بدانید که چگونه میتوانید بهترین نمونههای اولیه خود را با انیمیشنهای نرم و ارگانیک دریافت کنید؟
آیا می خواهید در Figma به انیمیشن هوشمند، انتقال، همپوشانی، جابجایی و سبک های مختلف پیمایش مسلط شوید؟
به این دوره بپیوندید تا همه چیز را در مورد آن بدانید. در این مدت میتوانید 5 پروژه هدایتشده ایجاد کنید که بعداً میتوانید آنها را در نمونه کار خود قرار دهید. در این دوره ما گام به گام یاد می گیریم که پروژه های پیشنهادی را تکرار کنیم.
تعامل ها و نمونه های اولیه خود را ایجاد کنید و آنها را آپلود کنید تا بتوانیم بهترین تکنیک ها را مورد بحث قرار دهیم!
برای هر یک از انواع نمونه سازی که در هر ویدیو می بینیم، یک انیمیشن ایجاد کنید. سبک خود را عملی کنید و با انجام ایده هایی که در دوره خواهیم دید، یاد بگیرید. اگر پروژه خود را برای بررسی آپلود کنید، خوشحال خواهم شد که بازخورد خود را در مورد هر چیزی که ممکن است نیاز داشته باشید به شما ارائه دهم! (سبک، تایپوگرافی، انیمیشن، انتقال، نمونه سازی...)
پیوند به فایل کلاس:
درس ها Lessons
-
جابجایی - متحرک سازی هوشمند Toggle - Smart animate
-
Travelopia - جلوه های شناور و متحرک هوشمند Travelopia - Hover effects and Smart animate
-
منوی کاربر - روکشها و تعویض با User menu - Overlays and Swap with
-
انواع انیمیشن Types of animation
-
تبریک و تشکر از شما! Congratulations and Thank you!
-
کارت - پیمایش افقی و عمودی Cards - Horizontal and vertical scrolling
-
مخاطبین - بکشید Contacts - Drag
-
کارت - پیمایش افقی و عمودی Cards - Horizontal and vertical scrolling
-
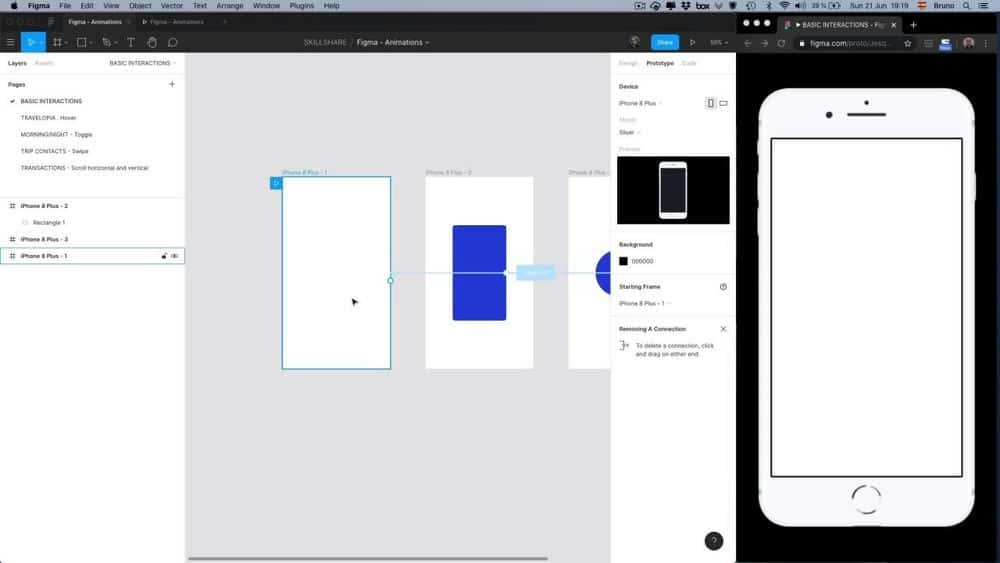
نمونه سازی اولیه Basic prototyping
-
جابجایی - متحرک سازی هوشمند Toggle - Smart animate
-
Travelopia - جلوه های شناور و متحرک هوشمند Travelopia - Hover effects and Smart animate
-
مقدمه Introduction
-
مقدمه Introduction
-
نمونه سازی اولیه Basic prototyping
-
تبریک و تشکر از شما! Congratulations and Thank you!
-
مخاطبین - بکشید Contacts - Drag
-
منوی کاربر - روکشها و تعویض با User menu - Overlays and Swap with
-
انواع انیمیشن Types of animation


https://donyad.com/d/8cdd
 Bruno Sáez López
Bruno Sáez López
طراح UX/UI و توسعه دهنده Front-end
هی، من برونو هستم!
طراح UX/UI با بیش از 20 سال تجربه در حال حاضر در یک شرکت داده بزرگ کار می کند و محصولات پیچیده را ساده می کند.
Figma، Sketch و Adobe XD ابزارهای مورد علاقه من هستند.
من عاشق رفتن به کوه و ضبط موسیقی هستم.
اگر کلاسهای من را دوست دارید، من را دنبال کنید تا با ورود محتوای جدید بهروزرسانی شود!
به سلامتی!







نمایش نظرات