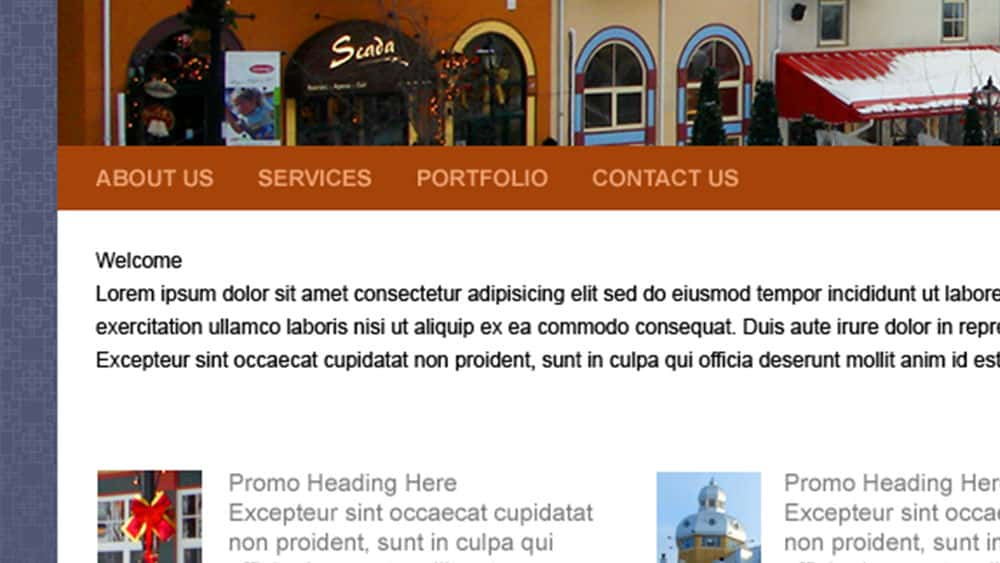
آموزش طراحی وب: شبیه سازی متن وب
Design the Web: Simulating Web Text
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
مقدمه Introduction
-
معرفی پروژه Introduction to the project
-
درباره پرونده های تمرینی About the exercise files
1. استفاده از سبک های متن در Photoshop CS6 1. Using Text Styles in Photoshop CS6
-
ایجاد یک سبک پاراگراف برای متن بدن Creating a paragraph style for the body text
-
ایجاد یک سبک پاراگراف برای عناوین Creating a paragraph style for the headings
-
ایجاد یک سبک کاراکتر برای لینک های ارتباطی Creating a character style for hyperlinks
-
ترکیب پاراگراف و سبک های شخصیت Combining paragraph and character styles
2. شبیه سازی ضد بی خطر برای مرورگرهای مختلف 2. Simulating Anti-Aliasing for Various Browsers
-
تغییرات در رندر متن مرورگر وب Variations in web browser text rendering
-
تنظیم تنظیمات ضد حساسیت برای یک بلاک متن Adjusting the anti-aliasing settings for a text block
نتیجه Conclusion
-
از اینجا به کجا بروم Where to go from here
https://donyad.com/d/63ea
 Chris Converse
Chris Converse
طراح و توسعه دهنده در استودیوی طراحی کدیفای









نمایش نظرات