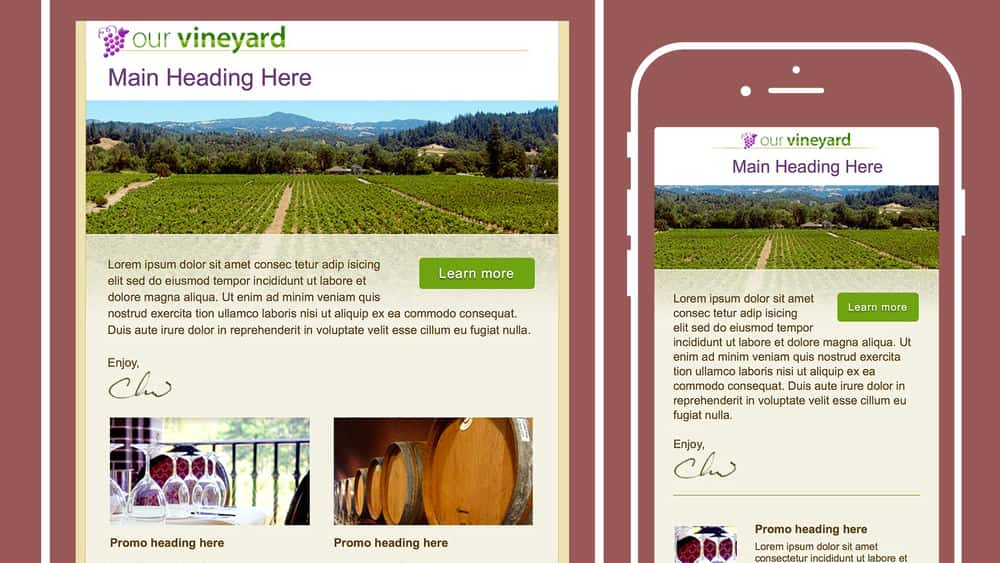
آموزش ایجاد یک ایمیل Responsive HTML
Creating a Responsive HTML Email
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
این دوره توسط Chris Converse ایجاد و تولید شده است. ما مفتخریم که میزبان این مطالب در کتابخانه خود هستیم.
موضوعات شامل:
- ایجاد گرافیک
- تنظیم ساختار طرح پایه
- حالت دادن به سطرهای جدول برای عنوان ، بنر و غیره
- ایجاد دکمه ها
- افزودن درخواستهای رسانه CSS
- سبک کردن مطالب
- ترکیب انیمیشن و فونت های وب
- تأیید اعتبار کد شما
- آزمایش در سرویس گیرنده های ایمیل مختلف
سرفصل ها و درس ها
مقدمه Introduction
-
پیش نمایش پروژه نهایی Previewing the final project
-
درباره پرونده های تمرینی About the exercise files
-
آنچه باید بدانید What you should know
-
نگاهی به پروژه آغازین A look at the beginning project
1. ایجاد گرافیک 1. Creating the Graphics
-
ایجاد بنر و گرافیک پس زمینه Creating the banner and background graphics
-
ایجاد گرافیک محتوا Creating the content graphics
2. ایجاد ایمیل HTML 2. Creating the HTML Email
-
تنظیم ساختار طرح پایه Setting up the base layout structure
-
ردیف جدول برای آرم Styling the table row for the logo
-
ردیف جدول برای عنوان Styling the table row for the headline
-
ردیف جدول برای بنر و محتوا Styling the table row for the banner and content
-
ردیف جدول برای تبلیغات Styling the table row for the promos
-
ردیف جدول برای فراخوان ها Styling the table row for the callouts
-
ردیف جدول برای پاورقی Styling the table row for the footer
3. ایجاد دکمه هایی با HTML و CSS 3. Creating Buttons with HTML and CSS
-
لنگرهای یک ظاهر طراحی شده به عنوان دکمه Styling anchor links as buttons
-
ایجاد دکمه تماس با عمل Creating a call-to-action button
4. اضافه کردن CSS به ایمیل 4. Adding CSS to the Email
-
با اضافه کردن نمایش داده های رسانه CSS به ایمیل HTML خود Adding CSS media queries to your HTML email
-
طراحی صفحه و بنر برای صفحه نمایش های کوچکتر Styling the headline and banner for smaller screens
-
برای صفحه نمایش های کوچکتر ، محتوا و پاورقی را طراحی کنید Styling the content and footer for smaller screens
-
طرح های تبلیغاتی برای صفحه نمایش های کوچکتر Styling the promos for smaller screens
-
تنظیم مجدد فراخوان برای صفحه های متوسط Rearranging the callouts for medium screens
-
جمع کردن فراخوان برای صفحه های کوچک Stacking the callouts for small screens
5- فشار دادن پاکت نامه 5. Pushing the Envelope
-
افزودن متن پیش نمایش صندوق ورودی Adding inbox preview text
-
اضافه کردن انیمیشن به ایمیل HTML خود Adding animation to your HTML email
-
با استفاده از فونت های وب با ایمیل HTML خود را Using web fonts with your HTML email
-
افزودن فیلم HTML5 به ایمیل HTML Adding HTML5 video into HTML email
-
رمزگذاری و تعبیه تصاویر Base64 Encoding and embedding Base64 images
-
استفاده از گرافیک با کیفیت بالا در ایمیل HTML Using high-definition graphics in your HTML email
6. اعتبار سنجی و آزمایش 6. Validation and Testing
-
اعتبار سنجی کد HTML شما Validating your HTML code
-
ایمیل خود را در 30+ مشتری ایمیل HTML تست کنید Testing your email in 30+ HTML email clients
-
پیشنهادی برای Yahoo! ناسازگاری ایمیل Suggestion for Yahoo! Mail incompatibilities
-
پیشنهاداتی برای اصلاح طرح BlackBerry 5 Suggestions for BlackBerry 5 layout correction
-
پیشنهادی برای حمایت از یادداشت های Lotus 6.5 ، 7 و 8.5 Suggestion for supporting Lotus Notes 6.5, 7, and 8.5
نتیجه Conclusion
-
کاوش در طرح بندی های جایگزین Exploring alternative layouts
-
از اینجا به کجا بروم Where to go from here

جزییات دوره
1h 43m
34
Linkedin (لینکدین)


(آخرین آپدیت)
522,821
- از 5
ندارد
دارد
دارد
https://donyad.com/d/bee3
 Chris Converse
Chris Converse
طراح و توسعه دهنده در استودیوی طراحی کدیفای







نمایش نظرات