آموزش اولین روز شما با HTML
Your First Day with HTML
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
-
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
اولین روز شما با HTML Your First Day with HTML
-
تنظیم Brackets Text Editor Setting up Brackets Text Editor
-
ساختار سند HTML HTML Document Structure
-
تنظیم اولین فایل HTML و نوشتن اولین کد ما Setting up Our First HTML File and Writing Our First Code
-
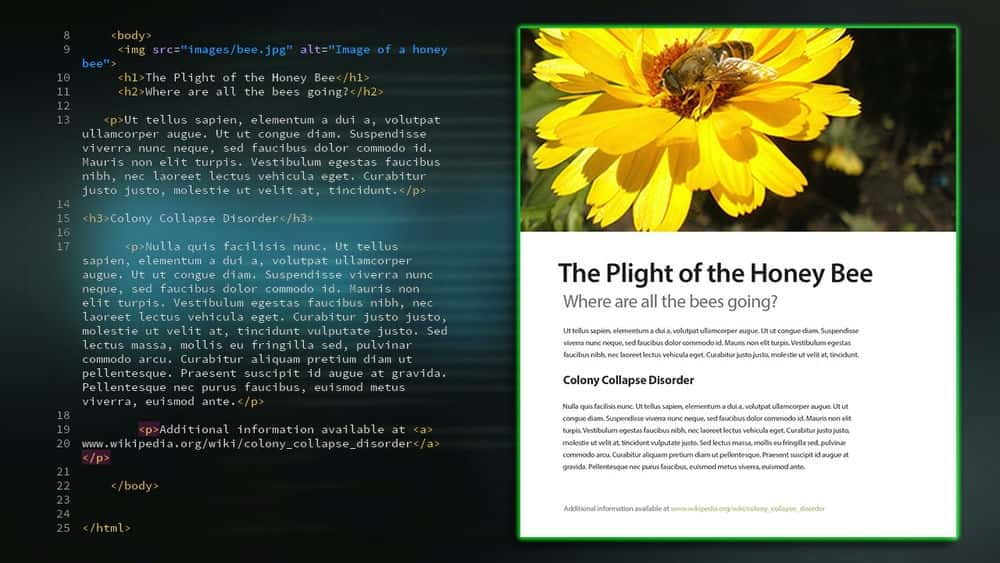
نحو HTML و استفاده از برچسب p برای افزودن پاراگراف HTML Syntax and Using the p Tag to Add Paragraphs
-
کار با برچسب های عنوان Working with Heading Tags
-
افزودن نظرات به پرونده HTML شما Adding Comments to Our HTML File
-
استفاده از برچسب های تصویر HTML Using HTML Image Tags
-
افزودن پیوند با استفاده از برچسب Anchor Adding a Link Using the Anchor Tag
-
استانداردهای وب و اعتبار سنجی HTML Web Standards and HTML Validation


https://donyad.com/d/eccf
 Susan Simkins
Susan Simkins
سوزان یک مدرس طراحی وب برای Pluralsight است. سوزان که بزرگ شد ، هم یک هنرمند پرشور و هم یک علاقه مند به فن آوری رایانه بود. هنگامی که او دنیای توسعه وب را کشف کرد ، متوجه شد که می تواند این دو علاقه را با هم در یک چیز شگفت انگیز ادغام کند. اندکی پس از آن ، سوزان خود را وقف ساخت محتوای وب زیبا و کاربردی برای مشاغل و سازمان های غیرانتفاعی کرد. از طریق این تجربیات بود که سوزان تسلط به زبانهای برنامه نویسی وب را پیدا کرد. از آن زمان ، سوزان تمایل به آموختن رمز و راز توسعه وب به دیگران را پیدا کرد. او از طریق کار خود در Pluralsight قصد دارد یک کتابخانه عمیق و گسترده از آموزش توسعه وب ایجاد کند. اگر به تازگی کار خود را با توسعه آغاز کرده اید یا از قبل با زبانهای ضروری محاسبات راحت هستید ، اجازه دهید سوزان ذهن شما را به آنچه در دنیای توسعه وب امکان پذیر است آزاد کند. برو جلو ، قرص قرمز بخور و ببین سوراخ خرگوش چقدر عمیق است.







نمایش نظرات