آموزش Affinity Designer برای طراحی UX
Affinity Designer for UX Design
- تنظیم فضای کاری خود
- ایجاد اسناد جدید
- استفاده از تابلوهای هنری
- انتخاب قلم ها
- ایجاد قاب سیم یا ماکت
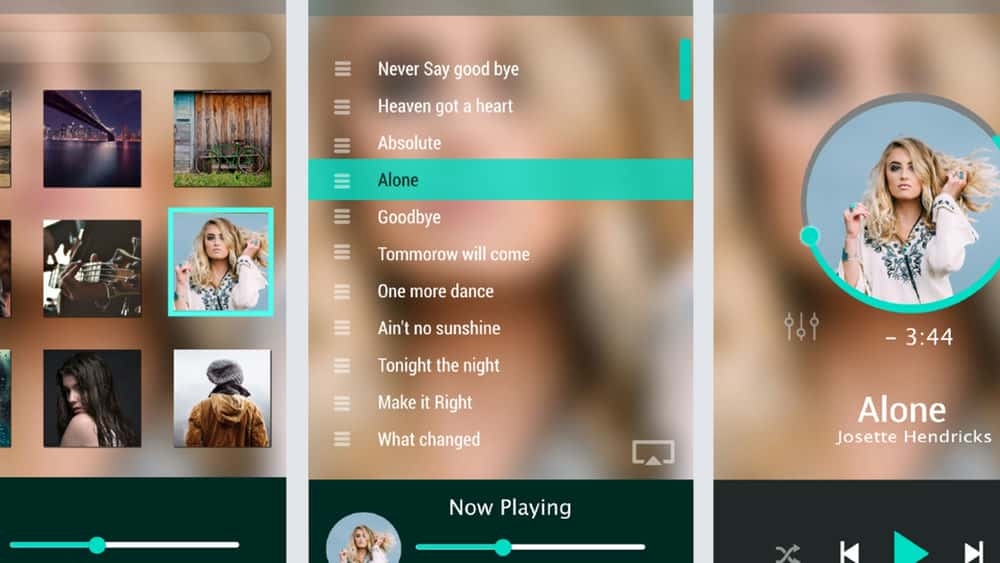
- ایجاد دارایی های رابط کاربر
- جاسازی طرح شما
- صادر کردن طرح شما برای نمونه سازی
مقدمه Introduction
-
طراحی UX در Affinity Designer UX design in Affinity Designer
-
با استفاده از پرونده های تمرینی Using the exercise files
1. تنظیم فضای کاری 1. Setting Up the Workspace
-
تنظیم مشخصات رنگ و تنظیمات برگزیده شما برای طراحی رابط کاربر Setting your color profile and preferences for UI design
-
رابط کاربری خود را برای طراحی UI تنظیم کنید Setting up your interface for UI design
-
ایجاد سند جدید Creating a new document
-
با استفاده از تابلوهای هنری Using artboards
2. مبانی طراحی 2. Design Basics
-
ساخت طرح های رنگی و صرفه جویی در نمونه های مختلف Making color schemes and saving swatches
-
ایجاد شیب Creating gradients
-
شبکه ها Grids
-
تراز و فاصله Alignment and spacing
-
چراغ و سایه Lights and shadows
-
انتخاب قلم ها و ذخیره سبک ها Choosing fonts and saving styles
3. سیم کشی 3. Wireframing
-
ایجاد Wireframe Creating wireframe
-
ساخت اولین ماکت خود Building your first mockup
4. ایجاد دارایی های رابط کاربر 4. Creating UI Assets
-
صفحه دارایی Asset panel
-
ایجاد اولین درمان تصویری قهرمان Creating your first hero image treatment
-
ایجاد شماره گیری استریو Creating a stereo dial
-
جاسازی طرح شما Embedding your design
-
محدودیت ها Constraints
-
صادرات برای نمونه سازی Exporting for prototyping
نتیجه Conclusion
-
مراحل بعدی Next steps
https://donyad.com/d/4fde
 Ronnie McBride
Ronnie McBride
طراح ، هنرمند
رونی مک براید یک طراح و هنرمند برنده جایزه است که کارهایش در سطح محلی و ملی شناخته شده است.
او در 15 سال گذشته به عنوان تصویرگر ، طراح گرافیک ، عکاس و فیلمبردار ، طراح وب و مدیر هنری کار کرده است برای مارک های بزرگ و شرکت های کوچک به طور یکسان ، ایجاد همه چیز ، از اینفوگرافیک و بروشور گرفته تا غرفه های نمایشگاه و بیلبوردها. رونی پس از فارغ التحصیلی در رشته طراحی صنعتی ، کار خود را به عنوان یک طراح وب در یک آژانس مارک در شهر نیویورک آغاز کرد ، جایی که از طراحان و گرافیست های ارشد گرافیک یاد گرفت که بیان یک داستان خوب از طریق تصاویر و گرافیک چقدر مهم است. وی از طریق شرکت خود ، Mixmediasalad Design ، از طراحی برای ارائه B2B و شرکت های مصرف کننده با استراتژی های تصویری مناسب برای انتقال خدمات خود و ارزش های. او همچنین دانش خود را با تدریس دوره های آنلاین با طراحان دیگر به اشتراک می گذارد. رونی همیشه گرسنگی ، عشق و علاقه به طراحی و احترام زیادی به هنرهای خلاق داشته است. او به همان اندازه که یادگیری چیزهای جدید را دوست دارد ، به اشتراک گذاشتن و آموزش دادن به مردم علاقه دارد. او را در mixmediasalad.com پیدا کنید.


![آموزش HTML CSS و جاوا اسکریپت برای مبتدیان - دوره طراحی وب [ویدئو] آموزش HTML CSS و جاوا اسکریپت برای مبتدیان - دوره طراحی وب [ویدئو]](https://donyad.com/course/getimg/78c3416a-d470-4c46-a9ec-ee842f1dc06a.jpg)






نمایش نظرات