آموزش اصول HTML و CSS
HTML and CSS Fundamentals
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
شروع کنید Get Started
-
معرفی Introduction
-
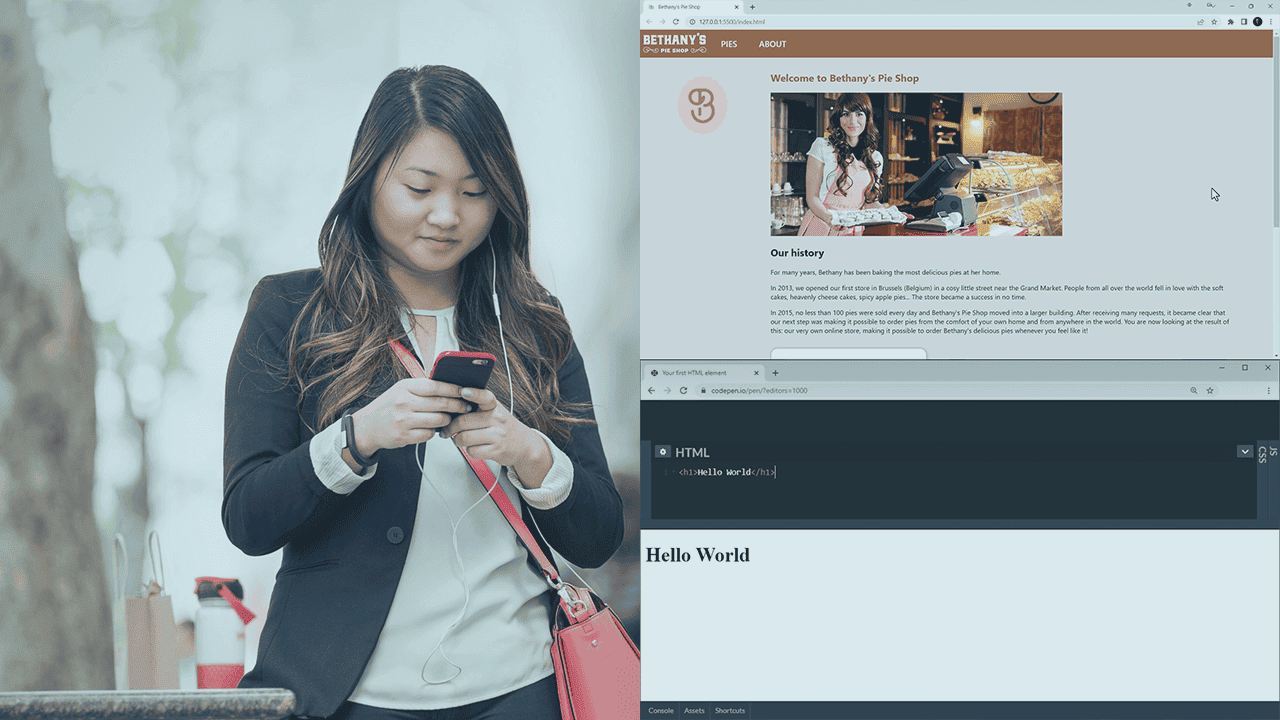
اولین عنصر HTML شما Your First HTML Element
-
ویرایشگر خود را تنظیم کنید Set up Your Editor
-
پروژه نمونه را راه اندازی کنید Set up the Sample Project
-
بعدی Next Up
اولین صفحه وب خود را بسازید Build Your First Web Page
-
معرفی Introduction
-
HTML چیست؟ What Is HTML?
-
عنصر HTML چیست؟ What Is an HTML Element?
-
عناصر: برچسب ها و ویژگی ها Elements: Tags and Attributes
-
درباره عناصر مشترک About Common Elements
-
استفاده از عناصر مشترک Using Common Elements
-
مدل شیء سند (DOM) Document Object Model (DOM)
-
نشانه گذاری برای موتورهای جستجو Markup for Search Engines
-
اعتبار سنجی Validation
-
آناتومی یک صفحه وب Anatomy of a Web Page
-
تا بعدی Up Next
اضافه کردن سبک با CSS Add Style with CSS
-
معرفی Introduction
-
مبانی سبک Style Basics
-
آناتومی یک مجموعه قوانین Anatomy of a Ruleset
-
قوانین آبشاری Cascading Rules
-
اختصاصی Specificity
-
وراثت Inheritance
-
محل Location
-
معرفی انتخابگرها Selectors Introduction
-
انتخاب کنندگان: برچسب Selectors: Tag
-
انتخاب کنندگان: کلاس Selectors: Class
-
انتخابگرها: شناسه Selectors: ID
-
انتخاب کنندگان: صفت Selectors: Attribute
-
انتخابگرهای چندگانه Multiple Selectors
-
ترکیب کننده ها Combinators
-
سبک های ساختمانی در زمان واقعی Building Styles in Real Time
-
تا بعدی Up Next
با CSS کار کنید Work with CSS
-
معرفی Introduction
-
اندازه جعبه Box Sizing
-
فلکس باکس Flexbox
-
نماپورت پاسخگو Responsive Viewport
-
پرسش های رسانه ای پاسخگو Responsive Media Queries
-
پشتیبانی مرورگر Browser Support
-
تا بعدی Up Next
با جاوا اسکریپت کار کنید Work with JavaScript
-
معرفی Introduction
-
رشته های Strings
-
شماره Numbers
-
متغیرها Variables
-
اپراتورها Operators
-
جریان کنترل: بلوک ها Control Flow: Blocks
-
جریان کنترل: اگر/دیگر Control Flow: if/else
-
توابع: اعلامیه Functions: Declaration
-
توابع: آرگومان ها Functions: Arguments
-
توابع: مقادیر بازگشتی Functions: Return Values
-
توابع: آرگومان های متعدد Functions: Multiple Arguments
-
لفظ شیء Object Literals
-
آرایه ها Arrays
-
حلقه ها: در حالی که Loops: while
-
حلقه ها: برای Loops: for
-
حلقه ها: برای هر کدام Loops: forEach
-
اشکال زدایی Debugging
-
انتخاب عناصر Selecting Elements
-
کار با عناصر Working with Elements
-
فهرست کلاس Classlist
-
برچسب اسکریپت Script Tag
-
شی پنجره Window Object
-
بعدی Next Up
فروشگاه پای Bethany را بسازید Build Bethany's Pie Shop
-
معرفی Introduction
-
مبانی HTML HTML Basics
-
سرتیتر Header
-
پاورقی Footer
-
گذشته از Aside
-
تصویر Picture
-
متن و جدول عنوان Title Text and Table
-
فایل CSS را اضافه کنید Add CSS File
-
متغیرها Variables
-
بازنشانی کنید Reset
-
جهت یابی Navigation
-
سرفصل Heading
-
ماشین حساب Calculator
-
پاورقی Footer
-
چیدمان Layout
-
برچسب اسکریپت Script Tag
-
شی موجودی Inventory Object
-
تابع جمع Sum Function
-
محاسبه تابع Calculate Function
-
رویداد DOMContentLoaded DOMContentLoaded Event
-
شنوندگان رویداد جعبه Box Event Listeners
-
اشکال زدایی Debug
-
نتیجه Conclusion
https://donyad.com/d/da11e1
 Craig Shoemaker
Craig Shoemaker
Craig Shoemaker یک توسعه دهنده ، مربی ، نویسنده ، پادکستر و مژده دهنده فنی همه چیز عالی است. کریگ میزبان Podcast چند شکلی و نویسنده Pluralsight است و او برای مجله های MSDN ، مجله CoDe و مطبوعات Wrox ("شروع ASP.NET 2.0 AJAX" و "شروع ASP.NET Ajax") می نویسد. او همچنین یک Microsoft ASP.NET MVP و ASP Insider است. کریگ اغلب در حال صحبت در گروه های کاربری و رویدادهای صنعت است ، و در اوقات فراغت خود لذت می برد به دنبال یک انبار کاه برای مخفی کردن مجموعه سوزن های با ارزش خود باشد.









نمایش نظرات