آموزش ساخت برنامه های React و Django
Building React and Django Apps
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
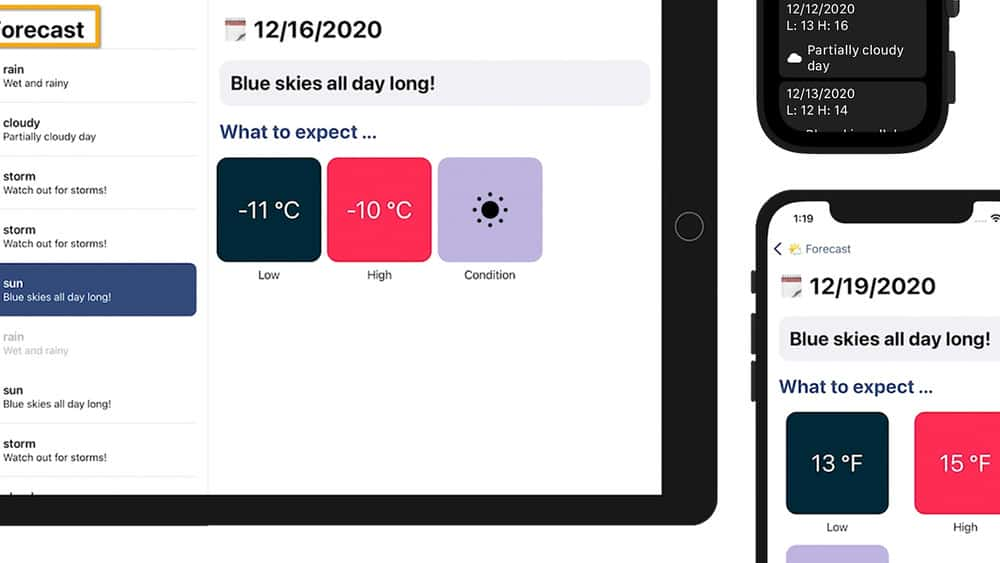
نمونه ویدیوها:
موضوعات شامل:
- آماده سازی کد واکنش برای تولید
- صفحه بندی با Django و React
- فیلتر با Django و React
- ایجاد فرم اصلی به عنوان یک م componentلفه React
- اتصال یک م componentلفه React به یک سرویس
- اعتبارسنجی داده های فرم با چارچوب Django REST
- Refactoring با قلاب واکنش می دهد
- تست های واحد نوشتاری
سرفصل ها و درس ها
مقدمه Introduction
-
یک برنامه React تمام عیار را با چارچوب Django REST ایجاد کنید Create a full-stack React app with Django REST framework
-
آنچه باید بدانید What you should know
-
نمای کلی پروژه نمایشی Demo project overview
1. جنگو و آماده سازی واکنش 1. Django and React Preparation
-
سرورهای توسعه React و Django را اجرا کنید Running the React and Django development servers
-
تهیه کد React برای تولید Preparing React code for production
-
ارائه کد React از طریق فایلهای استاتیک Django Serving React code through Django's static files
-
پیمایش بین اجزاء React با استفاده از React Router Navigating between React components using React Router
2. فیلتر و صفحه بندی با جنگو و React 2. Filtering and Pagination with Django and React
-
ایجاد یک ViewSet با Django Creating a ViewSet with Django
-
نمایش لیستی از موارد با React Displaying a list of items with React
-
حذف یک مورد با استفاده از React و Django Deleting an item using React and Django
-
به روزرسانی جزئی با استفاده از React Partially updating an item using React
-
پیاده سازی با جنگو Pagination with Django
-
صفحه با React Pagination with React
-
فیلتر کردن با جنگو Filtering with Django
-
فیلتر با React Filtering with React
3. فرم هایی با React و جنگو 3. Forms with React and Django
-
کار با ایجاد مدل هایی با چارچوب Django REST Handling creating models with Django REST framework
-
ایجاد یک کلاس سرویس REST API با React و Axios Creating a REST API Service class with React and Axios
-
ایجاد یک فرم اساسی به عنوان یک مؤلفه React Creating a basic form as a React component
-
ایجاد زمینه های فرم برای فرم اصلی Creating form fields for basic form
-
اتصال یک جزء React به یک سرویس Connecting a React component to a service
-
اعتبار سنجی داده های فرم با چارچوب جنگو REST Validating form data with Django REST framework
-
نمایش خطاهای اعتبار سنجی با React Displaying validation errors with React
4- اصلاح مجدد با قلاب ها و اجزای مرتبه بالاتر 4. Refactoring React with Hooks and Higher-Order Components
-
استفاده از تایمر با حالت برای نمایش داده ها Using timers with state to display data
-
ایجاد یک جزء مرتبه بالاتر با React Creating a higher-order component with React
-
با استفاده از قلاب های React و بازگرداندن یک جزء برای استفاده از قلاب ها Using React hooks and refactoring a component to use hooks
-
برای استفاده از قلاب ها ، یک جزء مرتبه بالاتر را تغییر دهید Refactoring a higher-order component to use hooks
5. تست React و جنگو 5. Testing React and Django
-
واحد تست یک جزء Unit testing a component
-
واحد آزمایش دو مسیر React و ناوبری بین مؤلفه ها Unit testing two React routes and navigation between components
-
End2End فرایند ارسال فرم را آزمایش می کند End2End testing the form submission process
-
End2End جدول داده های فیلتر شده را آزمایش می کند End2End testing the filtered data table
-
حافظه پنهان آزمایش واحد با چارچوب جنگو REST Unit testing caching with Django REST framework
-
مرتب سازی و فیلتر واحد آزمایش Unit testing sorting and filtering
-
اعتبار سنجی آزمایش واحد برای API REST Unit testing validation for the REST API
نتیجه Conclusion
-
مراحل بعدی Next steps
https://donyad.com/d/a8b5
 Rudolf Olah
Rudolf Olah
رودولف اولا یک توسعه دهنده وب کامل است که با Python / Django ، Node.js و JavaScript همکاری می کند. او خبرنامه Learning AngularJS را اجرا می کند و در مورد نرم افزار و توسعه وب برای وبلاگ NeverFriday و برنامه نویسی منبع باز برای وبلاگ SourceContribute می نویسد. او همچنین آموزش هایی برای LinkingIn Learning و Packt Publishing ایجاد می کند. رودولف عضو حرفه ای انجمن ماشین آلات رایانه (ACM) است.









نمایش نظرات