آموزش یک ظاهر طراحی صفحات وب با استفاده از طراح CSS در Dreamweaver
Styling Web Pages Using CSS Designer in Dreamweaver
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
-
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
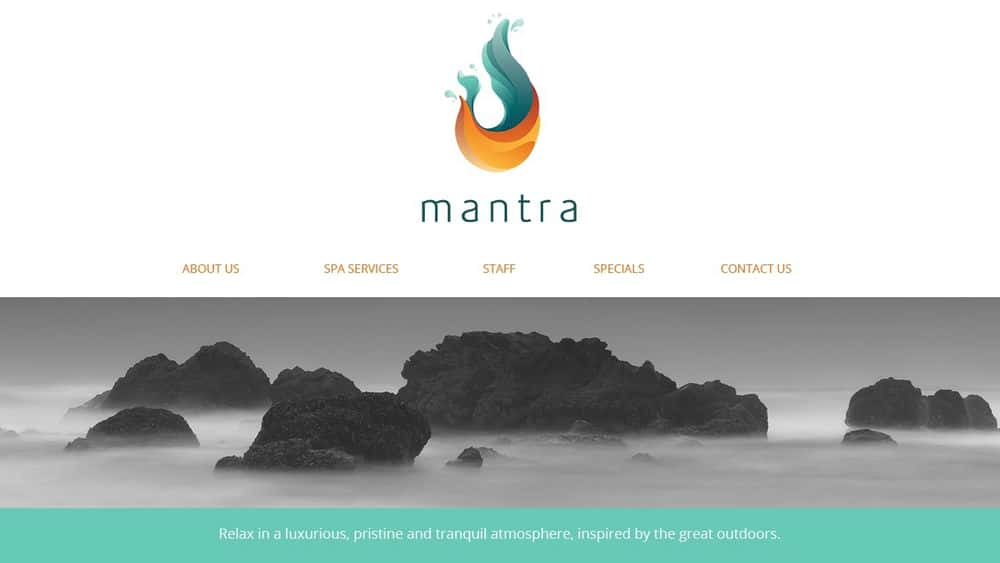
یک ظاهر طراحی صفحات وب با استفاده از طراح CSS در Dreamweaver Styling Web Pages Using CSS Designer in Dreamweaver
-
بررسی اجمالی طراح CSS و تنظیم فضای کاری CSS Designer Overview and Workspace Set Up
-
آشنا شدن با صفحه Extract در Dreamweaver Getting Familiar with the Extract Panel in Dreamweaver
-
تنظیم Font-family و تنظیمات اولیه متن Defining the Font-family and Basic Text Settings
-
درج تصویر آرم با استفاده از صفحه Extract Inserting the Logo Image Using the Extract Panel
-
تنظیم سبک ها برای پیمایش برتر Setting Styles for the Top Navigation
-
سبک کردن موارد فهرست فردی در پیمایش برتر Styling Individual List Items in the Top Navigation
-
افزودن یک تصویر قهرمان و یکپارچه سازی بخش متن بنر Adding a Hero Image and Styling the Banner Text Section
-
افزودن کلاس Div Container و یک ظاهر طراحی متن متن Adding a Container Div Class and Styling the Body Text
-
سبک کردن جدول مکان ها Styling the Locations Table
-
اضافه کردن سبک ها به قسمت پاورقی Adding Styles to the Footer Section


https://donyad.com/d/98ca
 Amy Childers
Amy Childers
امی نویسنده طراحی وب در Pluralsight است. اشتیاق تدریس او ناشی از تمایل به نشان دادن این است که برای شروع یک کار جدید با انجام کاری که دوست دارید نیازی به زدن تنظیم مجدد نیست. او مبارزه با شکستن صفحات را اغلب در مراحل ابتدایی یادگیری نحوه کدگذاری ، و همچنین شادی را که هنگام یافتن راه حل ساده که باعث می شود همه چیز دوباره دوباره کار کند ، درک می کند. وقتی او توانایی طراحی وب سایت خود را در دفتر به چالش نمی کشد ، امی محدودیت های فیزیکی خود را هنگام صخره نوردی به چالش می کشد. تا آنجا که به او مربوط می شود ، هر چقدر پیشرفت کرده باشید ، همیشه چیز جدیدی برای یادگیری وجود دارد. هدف امی به عنوان نویسنده این است که ثابت کند فقط به دلیل اینکه تحصیلات رسمی در زمینه طراحی وب ندارید ، می توانید در صنعت موفق باشید. بگذارید به شما کمک کند تا به اوج توانایی خود برسید و اهداف خلاقانه خود را محقق کنید.







نمایش نظرات