آموزش React js. از آغاز. با روتر Redux و React
React js. From the beginning. w/ Redux and React Router
TL;DR - React عالی است. من 5 سال است که آن را به صورت حرفه ای آموزش می دهم و آن را دوست دارم. اینجا آن را بیاموزید!
این دوره:
با شروع Angular 1 در سال 2010، فریمورک های جاوا اسکریپت در صحنه منفجر شد و تقریباً برای هر وب سایت بزرگ در اینترنت مورد نیاز است. React که چند سال بعد در سال 2013 ظاهر شد به ابزار غالب در آن گروه تبدیل شد. این برای شما چه معنایی دارد؟ می توانید یاد بگیرید که از همان فریم ورک فرانت اند استفاده شده توسط فیس بوک، آمازون، نتفلیکس، بی بی سی، Airbnb و Ebay استفاده کنید. و شما نه تنها نحوه استفاده از آن را یاد خواهید گرفت، بلکه اصول اولیه آن را خواهید آموخت.
آنچه از شما نیاز دارم:
من باید جاوا اسکریپت، CSS و HTML را بدانید.
استفاده از React الزامی نیست، اما React از ES6 (بهروزرسانی 2015 به جاوا اسکریپت) استفاده بسیار زیادی میکند، بنابراین دوره بعد از اولین بخش اصلی از ES6 استفاده میکند. من به طور خلاصه به نحوه عملکرد آن در صورت لزوم اشاره می کنم و یک بخش تکمیلی که آن قسمت ها را پوشش می دهد اضافه می کنم.
من باید بدانید که چگونه رایانه خود را پیمایش کنید، از ترمینال نترسید و سؤالاتی را که دارید بپرسید!
چرا من:
من اولین بار در سال 2014 از React برای یک وب سایت شرکت کوچک استفاده کردم. من همچنین از Angular، Vue و Ember به همراه سایر فریم ورکهای اصلی UI استفاده کردهام و به React اعتقاد دارم. من به مدت 4 سال آن را به صورت حرفه ای آموزش داده ام و سایت هایی را برای برخی از بزرگترین شرکت های ایالات متحده با استفاده از React Router و redux ساخته ام. من یک مرحله به شما آموزش می دهم، تخته سفید، و از زمین صفر قبل از رسیدن به وب پک و در نهایت Redux شروع کنید. برای شروع یادگیری بهترین چارچوب جاوا اسکریپت آماده شوید!
قسمتهای پررنگ حداکثر تا 15 آگوست به پایان میرسد. پس از تکمیل آنها پیامی ارسال خواهم کرد.
بخش ها:
تنظیم محیط (اگر گره را قبلاً نصب کرده اید از آن بگذرید)
React 101
وضعیت و رویدادها
چرخه عمر مؤلفه و HTTP
پروژه 1 - برنامه فلش کارت (سرویسهای AWS)
روتر React
Redux
Redux Middleware (redux-promise و redux-thunk)
AirBnB Clone با Redux
مشاهده اجمالی Auth از دیدگاه ظاهری
ساخت/آماده سازی واکنش برای استقرار
Hoks - "راه 2020" برای انجام React
متن
مکمل - ES6 برای React
معرفی و خانه داری Introduction and housekeeping
-
نصب Nodejs و VSCode - MAC (اگر آن را دارید رد شوید) Installing Nodejs and VSCode - MAC (Skip if you have it)
-
استفاده از کد ویژوال استودیو در رایانه شخصی (اگر دارید رد شوید) Using Visual Studio Code on a PC (Skip if you have)
معرفی و خانه داری Introduction and housekeeping
-
مخزن Github، طرح دوره، و نحوه دریافت کمک Github repo, course layout, and how to get help
-
مخزن Github، طرح دوره، و نحوه دریافت کمک Github repo, course layout, and how to get help
-
نصب Nodejs و VSCode - MAC (اگر آن را دارید رد شوید) Installing Nodejs and VSCode - MAC (Skip if you have it)
-
نصب Nodejs بر روی رایانه شخصی (اگر دارید از آن صرفنظر کنید) Installing Nodejs on a PC (Skip if you have)
-
نصب Nodejs بر روی رایانه شخصی (اگر دارید از آن صرفنظر کنید) Installing Nodejs on a PC (Skip if you have)
-
استفاده از کد ویژوال استودیو در رایانه شخصی (اگر دارید رد شوید) Using Visual Studio Code on a PC (Skip if you have)
واکنش 101 React 101
-
مقدمه - طرح دوره اولیه - و مخزن github Introduction - early course layout - and github repo
-
مورد نیاز - ساخت یک سرور اکسپرس اولیه برای توسعه REQUIRED - Making a basic Express server for development
-
اولین برنامه React شما Your First React Program
-
اوه، چه اتفاقی افتاد؟ Uhh, What Just Happend?
-
اجزاء Components
-
لوازم جانبی Props
-
تمرین! - استفاده از Component ها و Props PRACTICE! - Using Components and Props
-
چند مولفه در یک آرایه Multiple Components in an Array
-
شکستن اجزا - قسمت 1 Breaking Down Components - Part 1
-
بررسی بخش Section Review
واکنش 101 React 101
-
مقدمه - طرح دوره اولیه - و مخزن github Introduction - early course layout - and github repo
-
اختیاری - تاریخچه مختصری از JS و اینکه چرا به React نیاز داریم Optional - A brief history of JS and why we need React
-
اختیاری - تاریخچه مختصری از JS و اینکه چرا به React نیاز داریم Optional - A brief history of JS and why we need React
-
نحوه استفاده از Express در این بخش How we'll use Express in this section
-
نحوه استفاده از Express در این بخش How we'll use Express in this section
-
مورد نیاز - ساخت یک سرور اکسپرس اولیه برای توسعه REQUIRED - Making a basic Express server for development
-
اولین برنامه React شما Your First React Program
-
اوه، چه اتفاقی افتاد؟ Uhh, What Just Happend?
-
JSX & Babel JSX & Babel
-
JSX & Babel JSX & Babel
-
ReactDom.render() و DOM مجازی ReactDom.render() and the virtual DOM
-
ReactDom.render() و DOM مجازی ReactDom.render() and the virtual DOM
-
اجزاء Components
-
لوازم جانبی Props
-
تمرین! - استفاده از Component ها و Props PRACTICE! - Using Components and Props
-
چند مولفه در یک آرایه Multiple Components in an Array
-
اجزا به عنوان کلاس Components as Classes
-
اجزا به عنوان کلاس Components as Classes
-
تمرین! - کلاس، آرایه. و اجزاء PRACTICE! - Class, Array. and Components
-
تمرین! - کلاس، آرایه. و اجزاء PRACTICE! - Class, Array. and Components
-
شکستن اجزا - قسمت 1 Breaking Down Components - Part 1
-
شکستن اجزا - قسمت 2 Breaking Down Components - Part 2
-
شکستن اجزا - قسمت 2 Breaking Down Components - Part 2
-
بررسی بخش Section Review
ایالت و رویدادها State and Events
-
ایجاد React App - آسانتر کردن توسعه Create React App - making development easier
-
دولت در عمل State in Action
-
رویدادها در React Events in React
-
رویدادهای موجود Available events
-
URL های تصویر به روز شده Updated Image URLs
-
حالت و لوازم با هم State and props together
ایالت و رویدادها State and Events
-
ایجاد React App - آسانتر کردن توسعه Create React App - making development easier
-
ایجاد React App - ماژول های گره Create React App - the node modules
-
ایجاد React App - ماژول های گره Create React App - the node modules
-
کد نویسی در Create React App Coding in Create React App
-
کد نویسی در Create React App Coding in Create React App
-
ایالت چیست؟ (بدون کدنویسی) What is state? (no coding)
-
ایالت چیست؟ (بدون کدنویسی) What is state? (no coding)
-
دولت در عمل State in Action
-
بایدها و نبایدهای دولت State do's and don'ts
-
بایدها و نبایدهای دولت State do's and don'ts
-
رویدادها در React Events in React
-
رویدادهای موجود Available events
-
تغییر حالت با یک رویداد Changing state with an event
-
تغییر حالت با یک رویداد Changing state with an event
-
تمرین با دولت Practicing with state
-
تمرین با دولت Practicing with state
-
تمرین با حالت - راهیابی Practicing with state - walkthrough
-
تمرین با حالت - راهیابی Practicing with state - walkthrough
-
URL های تصویر به روز شده Updated Image URLs
-
حالت و لوازم با هم State and props together
-
مولفه های بدون تابعیت در مقابل مولفه های دارای وضعیت Stateless Components vs. Stateful Components
-
مولفه های بدون تابعیت در مقابل مولفه های دارای وضعیت Stateless Components vs. Stateful Components
-
مثال بی تابعیت در مقابل دولتدار Stateless vs Stateful example
-
مثال بی تابعیت در مقابل دولتدار Stateless vs Stateful example
چرخه عمر مؤلفه و HTTP The Component Lifecycle and HTTP
-
شروع کار با axios و HTTP Getting started with axios & HTTP
-
آدرس اینترنتی Axios Axios URL
-
استفاده از Axios و api رایگان (openweathermap.org) Using Axios and a free api (openweathermap.org)
-
چرخه حیات کامپوننت The Component Lifecycle
-
اسناد The Docs
-
با رندر، حالت و http بیشتر تمرین کنید More practice with render, state, and http
-
افزودن جعبه ورودی Adding an input box
-
چرخه حیات - componentWillUnmount() The Lifecycle - componentWillUnmount()
-
داده ها پایین می آیند، بنابراین وضعیت را به بالا منتقل کنید! قسمت 1 Data flows down, so pass state up! Part 1
چرخه عمر مؤلفه و HTTP The Component Lifecycle and HTTP
-
بخش معرفی Section Intro
-
شروع کار با axios و HTTP Getting started with axios & HTTP
-
آدرس اینترنتی Axios Axios URL
-
استفاده از Axios و api رایگان (openweathermap.org) Using Axios and a free api (openweathermap.org)
-
چرخه حیات کامپوننت The Component Lifecycle
-
اسناد The Docs
-
چرخه زندگی - componentDidMount() The Lifecycle - componentDidMount()
-
چرخه زندگی - componentDidMount() The Lifecycle - componentDidMount()
-
چرخه حیات - render() The Lifecycle - render()
-
چرخه حیات - render() The Lifecycle - render()
-
با رندر، حالت و http بیشتر تمرین کنید More practice with render, state, and http
-
افزودن جعبه ورودی Adding an input box
-
چرخه حیات - componentDidUpdate() The Lifecycle - componentDidUpdate()
-
چرخه حیات - componentDidUpdate() The Lifecycle - componentDidUpdate()
-
تمرین - بازسازی ویجت آب و هوا Practice - Refactoring the weather widget
-
تمرین - بازسازی ویجت آب و هوا Practice - Refactoring the weather widget
-
چرخه حیات - componentWillUnmount() The Lifecycle - componentWillUnmount()
-
برنامه برای چند ویدیوی بعدی The plan for the next few videos
-
برنامه برای چند ویدیوی بعدی The plan for the next few videos
-
مدیریت فرم ها با دولت Managing forms with State
-
مدیریت فرم ها با دولت Managing forms with State
-
داده ها پایین می آیند، بنابراین وضعیت را به بالا منتقل کنید! قسمت 1 Data flows down, so pass state up! Part 1
-
داده ها پایین می آیند، بنابراین وضعیت را به بالا منتقل کنید! قسمت 2 Data flows down, so pass state up! Part 2
-
داده ها پایین می آیند، بنابراین وضعیت را به بالا منتقل کنید! قسمت 2 Data flows down, so pass state up! Part 2
-
اجزای یک ظاهر طراحی شده Styling components
-
اجزای یک ظاهر طراحی شده Styling components
پروژه - کارت های فلش AWS - با چرخه عمر حالت و کامپوننت تمرین کنید Project - AWS flash cards - Practice with state and component lifecycle
-
QuizType - یک جزء درون QuizBar QuizType - a component inside QuizBar
-
مهم: اصلاحی برای ویدیوی بعدی IMPORTANT: A fix for the next video
پروژه - کارت های فلش AWS - با چرخه عمر حالت و کامپوننت تمرین کنید Project - AWS flash cards - Practice with state and component lifecycle
-
نسخه ی نمایشی پروژه Project Demo
-
نسخه ی نمایشی پروژه Project Demo
-
راه اندازی ساختار برنامه ما Setting up our app structure
-
راه اندازی ساختار برنامه ما Setting up our app structure
-
QuizBar و Glyphicons FontAwesome QuizBar and FontAwesome glyphicons
-
QuizBar و Glyphicons FontAwesome QuizBar and FontAwesome glyphicons
-
QuizType - یک جزء درون QuizBar QuizType - a component inside QuizBar
-
پاکسازی QuizBar Cleaning up QuizBar
-
پاکسازی QuizBar Cleaning up QuizBar
-
مهم: اصلاحی برای ویدیوی بعدی IMPORTANT: A fix for the next video
-
کامپوننت فلش کارت Flash Card Component
-
کامپوننت فلش کارت Flash Card Component
-
دریافت اطلاعات ما با Axios Getting our data with Axios
-
دریافت اطلاعات ما با Axios Getting our data with Axios
-
اضافه کردن اسپینر Adding a spinner
-
اضافه کردن اسپینر Adding a spinner
-
اضافه کردن منطق اجزای فلش کارت Adding Flash Card Component Logic
-
اضافه کردن منطق اجزای فلش کارت Adding Flash Card Component Logic
-
جابجایی دولت برای آخرین بار Moving State up one last time
-
جابجایی دولت برای آخرین بار Moving State up one last time
روتر واکنش React Router
-
مهم: به روز رسانی React Router v6 IMPORTANT: React Router v6 update
-
NavLink و ساخت NavBar NavLink and Making a NavBar
-
مسیرهای تو در تو Nested Routes
-
پارامترهای URL پویا و URL و بررسی کوتاه Dynamic URL's and URL params & Short Review
-
نقطه پایانی برای سخنرانی بعدی Endpoint for next lecture
-
مینی پروژه - ادامه دارد Mini-Project - Continued
روتر واکنش React Router
-
مهم: به روز رسانی React Router v6 IMPORTANT: React Router v6 update
-
معرفی روتر React Intro to React Rrouter
-
معرفی روتر React Intro to React Rrouter
-
روتر، مسیر و پیوند Router, Route, and Link
-
روتر، مسیر و پیوند Router, Route, and Link
-
NavLink و ساخت NavBar NavLink and Making a NavBar
-
مسیرها با کامپوننت در مقابل رندر Routes with Component vs. Render
-
مسیرها با کامپوننت در مقابل رندر Routes with Component vs. Render
-
مسیرهای تو در تو Nested Routes
-
قطعات روتر - تاریخچه، مکان و مطابقت Router Component Props - history, location, and match
-
قطعات روتر - تاریخچه، مکان و مطابقت Router Component Props - history, location, and match
-
پارامترهای URL پویا و URL و بررسی کوتاه Dynamic URL's and URL params & Short Review
-
نقطه پایانی برای سخنرانی بعدی Endpoint for next lecture
-
مینی پروژه - برنامه هواداران فیلم Mini-Project - Movie Fan App
-
مینی پروژه - برنامه هواداران فیلم Mini-Project - Movie Fan App
-
مینی پروژه - ادامه دارد Mini-Project - Continued
-
مینی پروژه - به پایان رسید Mini-Project - Finished
-
مینی پروژه - به پایان رسید Mini-Project - Finished
Redux Redux
-
Redux چیست؟ What is Redux?
-
Redux و React Redux and React
-
Redux چگونه کار می کند How Redux works
-
افزودن کاهنده های بیشتر به فروشگاه ما Adding more reducers to our store
-
گرفتن کمی بیشتر از redux Getting a little more out of redux
Redux Redux
-
Redux چیست؟ What is Redux?
-
Redux و React Redux and React
-
Redux چگونه کار می کند How Redux works
-
سیم کشی Redux Wiring Up Redux
-
سیم کشی Redux Wiring Up Redux
-
اتصال Redux و React CONNECTing Redux and React
-
اتصال Redux و React CONNECTing Redux and React
-
افزودن کاهنده های بیشتر به فروشگاه ما Adding more reducers to our store
-
اضافه کردن یک اکشن خالق و اکشن Adding an action creator and action
-
اضافه کردن یک اکشن خالق و اکشن Adding an action creator and action
-
افزودن دیسپچر Adding the dispatcher
-
افزودن دیسپچر Adding the dispatcher
-
افزودن گوشت و تولید Adding Meat and Produce
-
افزودن گوشت و تولید Adding Meat and Produce
-
توقف: مرور STOP: REVIEW
-
توقف: مرور STOP: REVIEW
-
اضافه کردن روتر Adding the Router
-
اضافه کردن روتر Adding the Router
-
گرفتن کمی بیشتر از redux Getting a little more out of redux
-
گرفتن کمی بیشتر از redux - یک اقدام Getting a little more out of redux - an action
-
گرفتن کمی بیشتر از redux - یک اقدام Getting a little more out of redux - an action
Redux Middleware - سازندگان اقدام ناهمگام! Redux Middleware - async action creators!
-
بخش معرفی Section Intro
-
بررسی سریع کاهش دهنده ها، اکشن ها و سازندگان اکشن Quick review of reducers, actions and action creators
Redux Middleware - سازندگان اقدام ناهمگام! Redux Middleware - async action creators!
-
بخش معرفی Section Intro
-
بررسی سریع کاهش دهنده ها، اکشن ها و سازندگان اکشن Quick review of reducers, actions and action creators
-
امتحان axios/http بدون میانافزار (نمای کلی پایگاه کد) Trying axios/http without middleware (overview of codebase)
-
امتحان axios/http بدون میانافزار (نمای کلی پایگاه کد) Trying axios/http without middleware (overview of codebase)
-
Redux-promise Redux-promise
-
Redux-promise Redux-promise
-
Redux-thunk Redux-thunk
-
Redux-thunk Redux-thunk
پروژه - Airbnb Clone Project - Airbnb Clone
-
معرفی و نمایش پروژه Project Intro & Demo
-
React App و تنظیمات پوشه را ایجاد کنید Create React App and folder setup
-
روتر App.js و React App.js & React Router
-
نمای کلی api Overview of the api
-
مولفه NavBar NavBar Component
-
صفحه اصلی - SearchBox (بیشتر نشانه گذاری و css) Home - SearchBox (mostly markup and css)
-
فونت URL های عالی Font Awesome URL's
-
جزء Spinner را بسازید Make the Spinner component
-
اضافه کردن شهرها به صفحه اصلی (با مقداری تغییر شکل) Add Cities to the homepage (with some refactoring)
-
اسلایدر را اضافه کنید و شهرها را داخل آن قرار دهید Add the Slider and put the cities inside
-
Refactor Home - قسمت 1 Refactor Home - Part 1
-
Build Activities Build Activties
-
جزء فعالیت پایان Finish Activity component
-
جزء شهر واحد - قسمت 2 Single City Component - Part 2
-
بازگشت REDUX!! مودال را بسازید The return of REDUX!! Build the Modal
-
پر کردن محتوای Modal Filling in the Modal content
-
پس از بخش کوتاهی درباره احراز هویت، Airbnb را دریافت خواهیم کرد! We'll pick up on Airbnb after a short section on auth!
پروژه - Airbnb Clone Project - Airbnb Clone
-
معرفی و نمایش پروژه Project Intro & Demo
-
فکر کردن از طریق ساختار برنامه ما Thinking through our app structure
-
فکر کردن از طریق ساختار برنامه ما Thinking through our app structure
-
React App و تنظیمات پوشه را ایجاد کنید Create React App and folder setup
-
Index.js و Redux Index.js & Redux
-
Index.js و Redux Index.js & Redux
-
روتر App.js و React App.js & React Router
-
نمای کلی api Overview of the api
-
مولفه NavBar NavBar Component
-
صفحه اصلی - SearchBox (بیشتر نشانه گذاری و css) Home - SearchBox (mostly markup and css)
-
اجزای شهر، لغزنده و اسپینر City, Slider, & Spinner components
-
اجزای شهر، لغزنده و اسپینر City, Slider, & Spinner components
-
فونت URL های عالی Font Awesome URL's
-
جزء Spinner را بسازید Make the Spinner component
-
اضافه کردن شهرها به صفحه اصلی (با مقداری تغییر شکل) Add Cities to the homepage (with some refactoring)
-
اسلایدر را اضافه کنید و شهرها را داخل آن قرار دهید Add the Slider and put the cities inside
-
Refactor Home - قسمت 1 Refactor Home - Part 1
-
Refactor Home - Part 2 - Promise.all() Refactor Home - Part 2 - Promise.all()
-
Refactor Home - Part 2 - Promise.all() Refactor Home - Part 2 - Promise.all()
-
Build Activities Build Activties
-
جزء فعالیت پایان Finish Activity component
-
واگذاری خانه ها Houses assignment
-
واگذاری خانه ها Houses assignment
-
جزء شهر واحد Single City Component
-
جزء شهر واحد Single City Component
-
جزء شهر واحد - قسمت 2 Single City Component - Part 2
-
جزء شهر واحد - قسمت 3 Single City Component - Part 3
-
جزء شهر واحد - قسمت 3 Single City Component - Part 3
-
ورود، ثبت نام، و مدال Login, Registration, & Modal
-
ورود، ثبت نام، و مدال Login, Registration, & Modal
-
بازگشت REDUX!! مودال را بسازید The return of REDUX!! Build the Modal
-
پر کردن محتوای Modal Filling in the Modal content
-
پس از بخش کوتاهی درباره احراز هویت، Airbnb را دریافت خواهیم کرد! We'll pick up on Airbnb after a short section on auth!
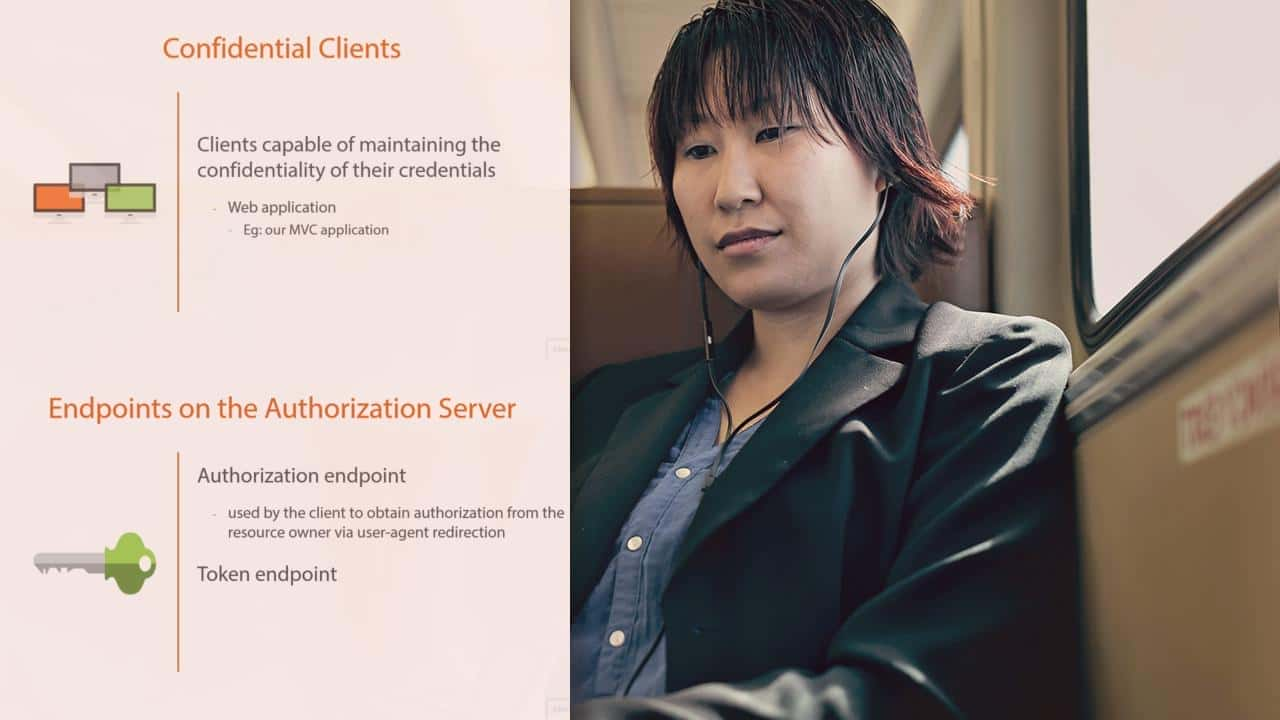
نمای کلی احراز هویت A front-end overview of authentication
-
HTTP چیست و چه ربطی به احراز هویت دارد؟ What is HTTP and what does it have to do with auth?
نمای کلی احراز هویت A front-end overview of authentication
-
Auth - مقدمه Auth - intro
-
Auth - مقدمه Auth - intro
-
HTTP چیست و چه ربطی به احراز هویت دارد؟ What is HTTP and what does it have to do with auth?
-
یک پیام HTTP واقعی An actual HTTP message
-
یک پیام HTTP واقعی An actual HTTP message
-
مشکل HTTP و Auth The problem with HTTP and Auth
-
مشکل HTTP و Auth The problem with HTTP and Auth
-
یک JWT چگونه کار می کند How a JWT works
-
یک JWT چگونه کار می کند How a JWT works
پروژه - Airbnb Clone ادامه دارد Project - Airbnb Clone Continued
-
SignUp Component Refactor SignUp Component Refactor
-
Login Component Refactor Login Component Refactor
-
نقاط پایانی ورود و ثبت نام Login and Signup endpoints
-
دریافت JWT ما (JSON Web Token) Getting our JWT (JSON Web Token)
-
دریافت بازخورد به کاربر Getting feedback to the user
-
به روز رسانی اجزا در ثبت نام/ورود Updating components on signup/login
-
چالش ورود Login Challenge
-
Redux Persist (middleware) - از تنظیم مجدد redux (و ورود به سیستم) جلوگیری کنید! Redux Persist (middleware) - keep redux (and login) from resetting!
-
SingleCity، مؤلفه بسیاری از مکانها SingleCity, many Venues component
-
نمایش رزرو اتاق Displaying reserve a room
-
Momentjs و اعتبارسنجی تاریخ های رزرو Momentjs & Validate Reserve Dates
-
کلید راه راه Stripe Key
-
افزودن یک فایل اسکریپت خارجی به یک جزء Adding an external Script file to a component
-
رفع اشکال آزاردهنده An annoying bug fix
-
تنظیم صفحه موفقیت پرداخت و & جزء Setup payment success page and & component
-
ساختار موفقیت پرداخت (نشانه گذاری) Payment Success Structure (markup)
-
نشانه گذاری با داده ها برای موفقیت در پرداخت Markup with data for Payment Success
-
توجه: رزرو و کاربران Note: Reservations and Users
-
بررسی صفحه حساب Account Page Review
-
داده ها را واکشی و مرتب کنید و به Bookings منتقل کنید Fetch and sort data, and pass to Bookings
-
نشانه گذاری رزرو Booking Markup
-
رزرو را لغو کنید Cancel a reservation
پروژه - Airbnb Clone ادامه دارد Project - Airbnb Clone Continued
-
SignUp Component Refactor SignUp Component Refactor
-
Login Component Refactor Login Component Refactor
-
نقاط پایانی ورود و ثبت نام Login and Signup endpoints
-
دریافت JWT ما (JSON Web Token) Getting our JWT (JSON Web Token)
-
دریافت بازخورد به کاربر Getting feedback to the user
-
Auth و redux Auth and redux
-
Auth و redux Auth and redux
-
به روز رسانی اجزا در ثبت نام/ورود Updating components on signup/login
-
خروج Logout
-
خروج Logout
-
چالش ورود Login Challenge
-
Redux Persist (middleware) - از تنظیم مجدد redux (و ورود به سیستم) جلوگیری کنید! Redux Persist (middleware) - keep redux (and login) from resetting!
-
Redux Persist - قسمت 2 Redux Persist - Part 2
-
Redux Persist - قسمت 2 Redux Persist - Part 2
-
اهداف باقی مانده پروژه Remaining Project Goals
-
اهداف باقی مانده پروژه Remaining Project Goals
-
SingleCity، مؤلفه بسیاری از مکانها SingleCity, many Venues component
-
نمایش رزرو اتاق Displaying reserve a room
-
Momentjs و اعتبارسنجی تاریخ های رزرو Momentjs & Validate Reserve Dates
-
کلید راه راه Stripe Key
-
افزودن یک فایل اسکریپت خارجی به یک جزء Adding an external Script file to a component
-
رفع اشکال آزاردهنده An annoying bug fix
-
ادغام با Stripe Integration with Stripe
-
ادغام با Stripe Integration with Stripe
-
تنظیم صفحه موفقیت پرداخت و & جزء Setup payment success page and & component
-
ساختار موفقیت پرداخت (نشانه گذاری) Payment Success Structure (markup)
-
داده های موفقیت پرداخت Payment Success Data
-
داده های موفقیت پرداخت Payment Success Data
-
گزینه های تکمیل موفقیت در پرداخت Payment Success Finishing Options
-
گزینه های تکمیل موفقیت در پرداخت Payment Success Finishing Options
-
نشانهگذاری بدون داده برای موفقیت در پرداخت Markup without data for Payment Success
-
نشانهگذاری بدون داده برای موفقیت در پرداخت Markup without data for Payment Success
-
نشانه گذاری با داده ها برای موفقیت در پرداخت Markup with data for Payment Success
-
توجه: رزرو و کاربران Note: Reservations and Users
-
آماده سازی صفحه حساب Account Page Prep
-
آماده سازی صفحه حساب Account Page Prep
-
دستورالعمل های آماده سازی صفحه حساب Account Page Prep Instructions
-
دستورالعمل های آماده سازی صفحه حساب Account Page Prep Instructions
-
بررسی صفحه حساب Account Page Review
-
AccountSideBar و مسیرهای صفحه AccountSideBar and Page Routes
-
AccountSideBar و مسیرهای صفحه AccountSideBar and Page Routes
-
داده ها را واکشی و مرتب کنید و به Bookings منتقل کنید Fetch and sort data, and pass to Bookings
-
نشانه گذاری رزرو Booking Markup
-
رزرو را لغو کنید Cancel a reservation
-
جعبه جستجو Search Box
-
جعبه جستجو Search Box
-
صفحه جستجو Search Page
-
صفحه جستجو Search Page
-
ساختن برنامه ما (یا هر برنامه React) Building our app (or any React app)
-
ساختن برنامه ما (یا هر برنامه React) Building our app (or any React app)
استقرار یک React App Deploying a React App
-
گشتی در پوشه ساخت A tour of the build folder
-
ساخت در دامنه ریشه Building at the root domain
-
در حال بارگذاری تولید... به صورت محلی Loading Production... Locally
-
ویژگی صفحه اصلی The homepage property
-
واکنش نشان دهید تنبل React.lazy
استقرار یک React App Deploying a React App
-
Intro & npm run build Intro & npm run build
-
Intro & npm run build Intro & npm run build
-
گشتی در پوشه ساخت A tour of the build folder
-
ساخت در دامنه ریشه Building at the root domain
-
در حال بارگذاری تولید... به صورت محلی Loading Production... Locally
-
ویژگی صفحه اصلی The homepage property
-
واکنش نشان دهید تنبل React.lazy
-
واکنش نشان دهید. تعلیق React.Suspense
-
واکنش نشان دهید. تعلیق React.Suspense
قبل از اینکه در مورد هوک صحبت کنیم ... Before we talk about Hooks...
-
بخش معرفی Section Intro
-
مقدمه ای برای قلاب ها و آیا باید از آنها استفاده کنید؟ An intro to hooks and should you use them?
-
استفاده از React برای توضیح برنامهنویسی OOP و عملکردی - پسزمینه Using React to explain OOP and functional programming - BACKGROUND
-
پارادایم 1 - امری و رویه ای Paradigm 1 - Imperative & Procedural
-
پارادایم 2 - امری و OOP Paradigm 2 - Imperative & OOP
-
پارادایم 3 - رویه ای و عملکردی Paradigm 3 - Procedural & Functional
قبل از اینکه در مورد هوک صحبت کنیم ... Before we talk about Hooks...
-
بخش معرفی Section Intro
-
بخش معرفی Section Intro
-
مقدمه ای برای قلاب ها و آیا باید از آنها استفاده کنید؟ An intro to hooks and should you use them?
-
استفاده از React برای توضیح برنامهنویسی OOP و عملکردی - پسزمینه Using React to explain OOP and functional programming - BACKGROUND
-
نمودار پارادایم Paradigm Chart
-
نمودار پارادایم Paradigm Chart
-
پارادایم 1 - امری و رویه ای Paradigm 1 - Imperative & Procedural
-
پارادایم 2 - امری و OOP Paradigm 2 - Imperative & OOP
-
پارادایم 3 - رویه ای و عملکردی Paradigm 3 - Procedural & Functional
-
پارادایم 4 - OOP و عملکردی Paradigm 4 - OOP & Functional
-
پارادایم 4 - OOP و عملکردی Paradigm 4 - OOP & Functional
قلاب Hooks
-
بازگشت به هوکس Back to Hooks
-
useEffect useEffect
-
useEffect توضیح داده شده است useEffect explained
-
کامپوننت جستجو را دوباره فاکتور کنید Refactor the Search component
-
آماده شدن برای redux - refactor Account Getting ready for redux - refactor Account
-
استفاده از redux با قلاب - useDispatch Using redux with hooks - useDispatch
-
استفاده از قلاب فروشگاه useStore hook
قلاب Hooks
-
بازگشت به هوکس Back to Hooks
-
بازگشت ویجت آب و هوا! The return of the weather widget!
-
بازگشت ویجت آب و هوا! The return of the weather widget!
-
useEffect useEffect
-
useEffect توضیح داده شده است useEffect explained
-
اسناد - componentWillUnmount & multiple useEffect The docs - componentWillUnmount & multiple useEffect
-
اسناد - componentWillUnmount & multiple useEffect The docs - componentWillUnmount & multiple useEffect
-
بازسازی یک کلاس - weatherAppHooks Refactoring a class - weatherAppHooks
-
بازسازی یک کلاس - weatherAppHooks Refactoring a class - weatherAppHooks
-
کلون پروژه جدید New Project Clone
-
کلون پروژه جدید New Project Clone
-
کامپوننت جستجو را دوباره فاکتور کنید Refactor the Search component
-
قوانین هوک The Rules of Hooks
-
قوانین هوک The Rules of Hooks
-
قلاب های سفارشی Custom Hooks
-
قلاب های سفارشی Custom Hooks
-
ساختار یک قلاب سفارشی The structure of a custom hook
-
ساختار یک قلاب سفارشی The structure of a custom hook
-
Redux با قلاب Redux with Hooks
-
Redux با قلاب Redux with Hooks
-
آماده شدن برای redux - refactor Account Getting ready for redux - refactor Account
-
استفاده از redux با قلاب - useSelector Using redux with hooks - useSelector
-
استفاده از redux با قلاب - useSelector Using redux with hooks - useSelector
-
استفاده از redux با قلاب - useDispatch Using redux with hooks - useDispatch
-
useDispatch در عمل - ورود به سیستم useDispatch in Action - Login
-
useDispatch در عمل - ورود به سیستم useDispatch in Action - Login
-
استفاده از قلاب فروشگاه useStore hook
-
هر 4 قلاب! نوار نوار All 4 hooks! NavBar
-
هر 4 قلاب! نوار نوار All 4 hooks! NavBar
-
چالش - Refactoring باقی مانده از AirBnB Challenge - Refactoring remainder of AirBnB
-
چالش - Refactoring باقی مانده از AirBnB Challenge - Refactoring remainder of AirBnB
متن نوشته Context
-
زمینه چیست؟ What is context?
-
ساخت زمینه Making a context
-
بررسی کوتاه آنچه که زمینه است Short Review of What Context Is
-
من شنیده ام که جایگزین Redux می شود. آیا آن را انجام می دهد؟ I’ve heard it replaces Redux. Does it?
متن نوشته Context
-
زمینه چیست؟ What is context?
-
ساخت زمینه Making a context
-
ارائه دهنده زمینه Context Provider
-
ارائه دهنده زمینه Context Provider
-
مصرف کننده زمینه Context Consumer
-
مصرف کننده زمینه Context Consumer
-
در حال تغییر متن پایین جریان Changing Context down stream
-
در حال تغییر متن پایین جریان Changing Context down stream
-
بررسی کوتاه آنچه که زمینه است Short Review of What Context Is
-
زمینه با کلاس ها Context with classes
-
زمینه با کلاس ها Context with classes
-
من شنیده ام که جایگزین Redux می شود. آیا آن را انجام می دهد؟ I’ve heard it replaces Redux. Does it?
مکمل Supplemental
-
Let & Const Let & Const
-
لفظ شیء Object Literals
-
تخریب و گسترش Destructuring and Spread
-
توابع موشک Rocket Functions
-
کلاس ها و زیر کلاس ها - نسخه 2015 سازنده Classes and sub classes - the 2015 version of a constructor
-
روش های نادیده گرفته شده در کلاس های کودک Overriding methods in child classes
-
نحوه استفاده از کلاس ها در این دوره How we'll use classes in this course
مکمل Supplemental
-
مقدمه بخش Intro to section
-
مقدمه بخش Intro to section
-
Let & Const Let & Const
-
الفاظ الگو Template Literals
-
الفاظ الگو Template Literals
-
لفظ شیء Object Literals
-
تخریب و گسترش Destructuring and Spread
-
توابع موشک Rocket Functions
-
کلاس ها - بررسی سازنده/نمونه اولیه (روش اصلی) Classes - constructor/prototype review (the original way)
-
کلاس ها - بررسی سازنده/نمونه اولیه (روش اصلی) Classes - constructor/prototype review (the original way)
-
کلاس ها و زیر کلاس ها - نسخه 2015 سازنده Classes and sub classes - the 2015 version of a constructor
-
روش های نادیده گرفته شده در کلاس های کودک Overriding methods in child classes
-
نحوه استفاده از کلاس ها در این دوره How we'll use classes in this course
https://donyad.com/d/74cf48
 Robert Bunch
Robert Bunch
مدرس مدرسه کد، معمار و مهندس نرم افزار









نمایش نظرات