آموزش یک React App را با استفاده از Webpack و Babel پیکربندی کنید
Configure a React App using Webpack and Babel
هنگامی که شروع به یادگیری در مورد کتابخانه React می کنید، اسناد رسمی یک ابزار خط فرمان را برای ایجاد داربست برنامه React ارائه می دهد. هنگام استفاده از چنین ابزار خط فرمان، یک پوشه ریشه به همراه تعدادی فایل و پیکربندی بدون توضیح بیشتر درباره چیستی یا نحوه ایجاد آن ایجاد میشود. اگر نگاهی بیندازید کلمات خاصی مانند webpack، webpack.config.js، babel، module.exports و غیره ظاهر می شوند. اگر می خواهید بدانید آن چیزهای عجیب و غریب چیست، این دوره برای شما مناسب است!!!
یک پروژه React را با استفاده از Webpack
پیکربندی کنیدپاراگرافهای بعدی نحوه پیکربندی برنامه React را با استفاده از Webpack خلاصه میکنند:
NodeJs
را نصب کنیدبرای نصب NodeJs در رایانه Widows، میتوانید از برنامهای به نام Node Version Manager برای Windows استفاده کنید. چنین ابزاری هر نسخه NodeJS را به همراه Node Package Manager نصب میکند که ابزار خط فرمانی است که برای دانلود و نصب وابستگیهای ExpressJS مانند Express، React، React-dom، webpack و بسیاری دیگر استفاده میشود.
یک دایرکتوری ریشه ایجاد کنید و npm init را در خط فرمان
اجرا کنیدعملیات بسیاری در کنسول ویندوز انجام می شود. یک نمونه جدید از کنسول باز کنید و npm init را اجرا کنید. این دستور فایل package.json را ایجاد می کند که حاوی ابرداده برای برنامه است، مانند نام فایلی که حاوی پیکربندی برای سرور است.
دو فهرست فرعی ایجاد کنید
دو زیرمجموعه اصلی وجود دارد:
- dist (توزیع)
- src (منبع)
دایرکتوری src حاوی تمام کدها و دارایی هایی است که در حالی که هر بار که وب پک در کنسول اجرا می شود، پوشه dist توسط Webpack به روز می شود، ویرایش می شود. به عبارت دیگر، فایل هایی که روی آنها کار خواهید کرد در دایرکتوری منبع ذخیره می شوند و دایرکتوری توزیع باید فقط توسط Webpack کنترل شود.
وابستگی ها یا بسته ها را نصب کنید
این پروژه به بستهها یا وابستگیهای زیر نیاز دارد:
- expressjs
- react و react-dom
- webpack و webpack-cli
- @babel/core، @babel-cli، @babel-polyfill، @babel/preset-env و @babel/preset-react
- babel-loader، file-loader، style-loader، css loader، html-loader
- html-webpack-plugin، clean-webpack-plugin
فایلی با نام server.js
ایجاد کنیداین فایل حاوی پیکربندی برای وب سرور شما است و از چارچوب expressJS استفاده میکند.
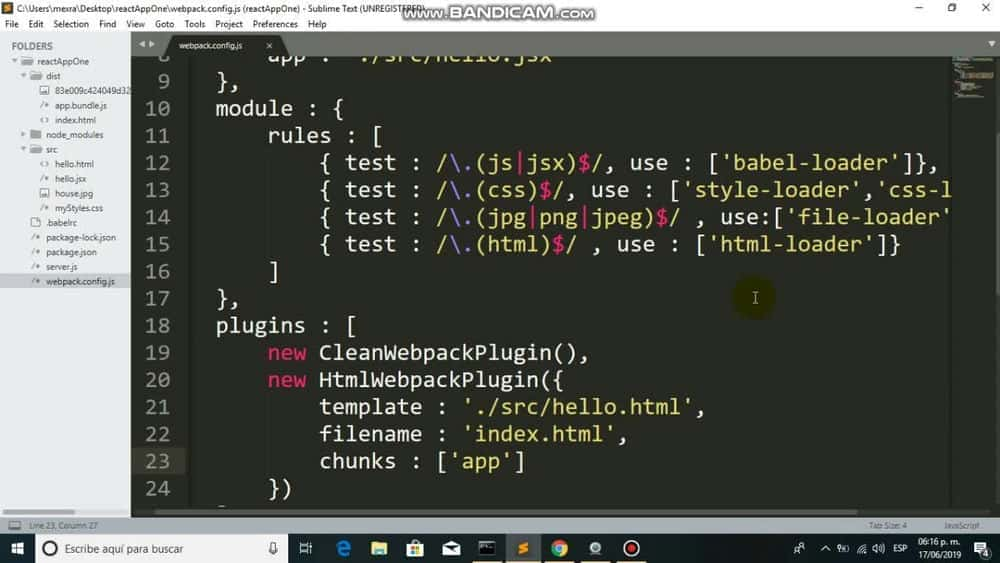
فایل webpack.config.js را ایجاد و پیکربندی کنید
این فایل جاوا اسکریپت پیکربندی استفاده شده توسط Webpack را صادر می کند. شی پیکربندی باید ویژگی های زیر را داشته باشد:
- ورودی
- خروجی
- افزونه ها
- module.rules
- حالت
داراییها را در فهرست منبع ذخیره کنید
این فهرست باید حاوی فایلی با پسوند jsx باشد که حاوی کد برنامه React باشد. هر تصویری که دوست دارید باید یک فایل css وجود داشته باشد و یک فایل html که به عنوان الگو برای تولید فایل html نهایی استفاده می شود. به یاد داشته باشید، پس از اجرای دستور npx webpack در کنسول، فایل تصویر، فایل css و کد react در یک فایل جاوا اسکریپت باندل می شوند. در نهایت این فایل جاوا اسکریپت به قالب html متصل می شود و هر دو (بسته و قالب) به دایرکتوری توزیع ارسال می شوند.
webpack را اجرا کنید و سرور را راه اندازی کنید
بعد از انجام تنظیمات در Webpack، npx webpack را در کنسول اجرا کنید. سرور را با دستور node server.js شروع کنید.
پیوندها
درس ها Lessons
-
راه اندازی Babel که کد React را به جاوا اسکریپت ترجمه می کند Setting up Babel which translates React code into Javascript
-
فایل جاوا اسکریپت را با استفاده از Webpack به HTML ضمیمه کنید Attach Javascript file into HTML using Webpack
-
افزودن تصاویر با استفاده از Webpack Adding images by using Webpack
-
یک سرور با استفاده از ExpressJS ایجاد کنید Create a Server using ExpressJS
-
با Webpack استایل های CSS را مدیریت کنید Handle CSS styles with Webpack
-
آخرین پیشرفت ها در فایل پیکربندی Webpack Last improvements to the Webpack configuration file
-
خوش آمدی!!! یک برنامه React را با استفاده از Webpack از ابتدا پیکربندی کنید Welcome!!! Configure a React app using Webpack from scratch
-
درک کنید که React و Webpack چگونه با هم کار می کنند Understand how React and Webpack work together
-
کد React را با استفاده از Webpack و Babel کوچک کنید Minify React code using Webpack and Babel
-
استفاده از Babel برای ترجمه React App به Cross-Browser Javascript Using Babel to translate React App into Cross-Browser Javascript
https://donyad.com/d/f11926
 Raymundo CH
Raymundo CH
سلام، من ریموندو هستم. من توسعه وب را دوست دارم زیرا همیشه یک چالش است. یادگیری زبان های برنامه نویسی سرگرم کننده است و برای ذهن یک چالش است.
از زمانی که چند سال پیش در مورد NodeJs شنیدم احساس کنجکاوی کردم زیرا آنها گفتند که می توان یک برنامه وب کامل را تنها با استفاده از جاوا اسکریپت ایجاد کرد. خیلی جالب بود.
در ابتدا درک NodeJs سخت بود زیرا نحوه کارکرد آن با رویکرد سنتی بسیار متفاوت است، حتی نحوه استقرار و تغییرات برنامه و شرکت هایی که برنامه شما را ذخیره می کنند مجموعه ای از محصولات متفاوت و عجیب را ارائه می دهند!! بنابراین برای من یک ماجراجویی بود.
امروزه من NodeJs را درک کرده ام و اینجا هستم تا دانش خود را به روشی ساده با شما به اشتراک بگذارم. امیدوارم از آموزش های ویدیویی من لذت ببرید و لطفاً بازخورد خود را برای من ارسال کنید!!!









نمایش نظرات