آموزش ایجاد یک راهنمای سبک زندگی با JavaScript Sass و Vanilla
Creating a Living Style Guide with Sass and Vanilla JavaScript
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
مقدمه ای بر سبک راهنما توسعه توسعه یافته Introduction to Style Guide Driven Development
-
معرفی Intro
-
اصول راهنمای سبک Style Guide Basics
-
مقدمه ای بر Adopt-a-Tree Introduction to Adopt-a-Tree
-
آمادگی دوره Course Prep
-
لیست جهانی ، عناصر HTML و اجزای سازنده Listing Globals, HTML Elements, and Components
-
ایجاد چارچوب Sass Creating the Sass Framework
-
متغیرها: قسمت 1 Variables: Part 1
-
متغیرها: قسمت 2 Variables: Part 2
-
ایجاد یک Boilerplate راهنمای سبک Creating a Style Guide Boilerplate
-
خلاصه Summary
رهنمودها و سبک های جهانی Guidelines and Global Styles
-
معرفی Intro
-
رهنمودهای نامگذاری کنوانسیون و کدگذاری Naming Conventions and Coding Guidelines
-
نقشه ها و رنگ های Sass Sass Maps and Colors
-
افزودن راهنمای فاصله Adding Spacing Helpers
-
نمایش داده شد رسانه ها و شبکه ها Media Queries and Grids
-
یاران جهانی برای هم ترازی Global Helpers for Alignment
-
نمادهای قلم و آرم ها Font Icons and Logos
-
راهنمای تایپوگرافی Typography Helpers
-
خلاصه Summary
سبک کردن عناصر HTML Styling HTML Elements
-
معرفی Intro
-
تایپوگرافی برای عناصر HTML بومی Typography for Native HTML Elements
-
تصاویر: عرض پاسخگو و کامل Images: Responsive and Full Width
-
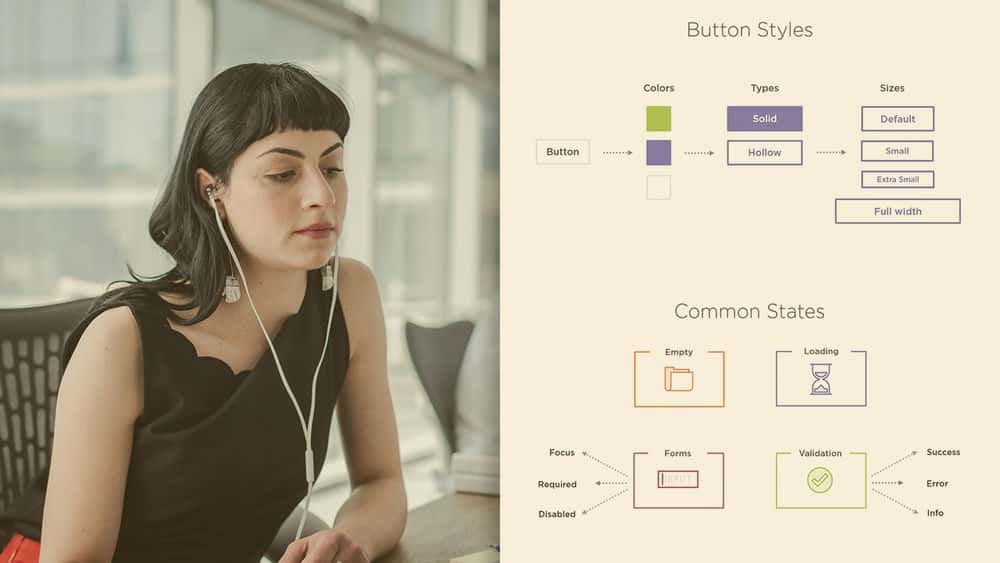
دکمه ها: انواع ، رنگ ها ، اندازه ها Buttons: Types, Colors, Sizes
-
فرم ها: قسمت 1: سبک های اساسی Forms: Part 1: Basic Styles
-
فرم ها: قسمت 2: گروه های ورودی Forms: Part 2: Input Groups
-
فرم ها: قسمت 3: بارگذاری پرونده سفارشی Forms: Part 3: Custom File Upload
-
بازنشانی سبک ها Resetting Styles
-
خلاصه Summary
ایجاد مonلفه ها Creating Components
-
معرفی Intro
-
م Compلفه های ساده: بلوک های محتوا ، میله های پیشرفت و آواتارها Simple Components: Content Blocks, Progress Bars, and Avatars
-
اجزای پیچیده: بنرها Complex Components: Banners
-
اجزای پیچیده: لیست های سبک Complex Components: Styled Lists
-
اجزای پیچیده: کارتها Complex Components: Cards
-
اجزای افزونه شخص ثالث: زبانه ها و چرخ و فلک ها Third-party Plugin Components: Tabs and Carousels
-
بررسی اجمالی Overview
طراحی به روزرسانی ها ، حالت های حالت دهی و افزودن قابلیت دسترسی Design Updates, Styling States, and Adding Accessibility
-
معرفی Intro
-
طراحی های جدید: ثبت نام کنید و وارد شوید New Designs: Sign Up and Log In
-
حالت های حالت دهی: ماوس و صفحه کلید Styling States: Mouse and Keyboard
-
حالت های حالت دهی: فرم ها و اعتبار سنجی Styling States: Forms and Validation
-
حالت های حالت دهی: خالی و بارگذاری کننده Styling States: Empty and Loading
-
دستورالعمل های دسترسی Guidelines for Accessibility
-
تقویت راهنمای سبک Enhancing the Style Guide
-
خلاصه Summary

جزییات دوره
2h 43m
44
Pluralsight (پلورال سایت)


(آخرین آپدیت)
13
5 از 5
دارد
دارد
دارد
https://donyad.com/d/3365
 Karen Menezes
Karen Menezes
Karen Menezes یک توسعه دهنده و نویسنده مستقل رابط کاربر است که در CSS تخصص دارد. کارن به سمت یک وب باز و سازگار کار می کند و عاشق چالش های ضمنی توسعه وب پاسخگو است که در آن عملکرد و تجربه کاربری ضروری است.







نمایش نظرات