آموزش ایجاد یک ابزار محاسبه با AngularJS 1
Creating a Calculation Tool with AngularJS 1
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
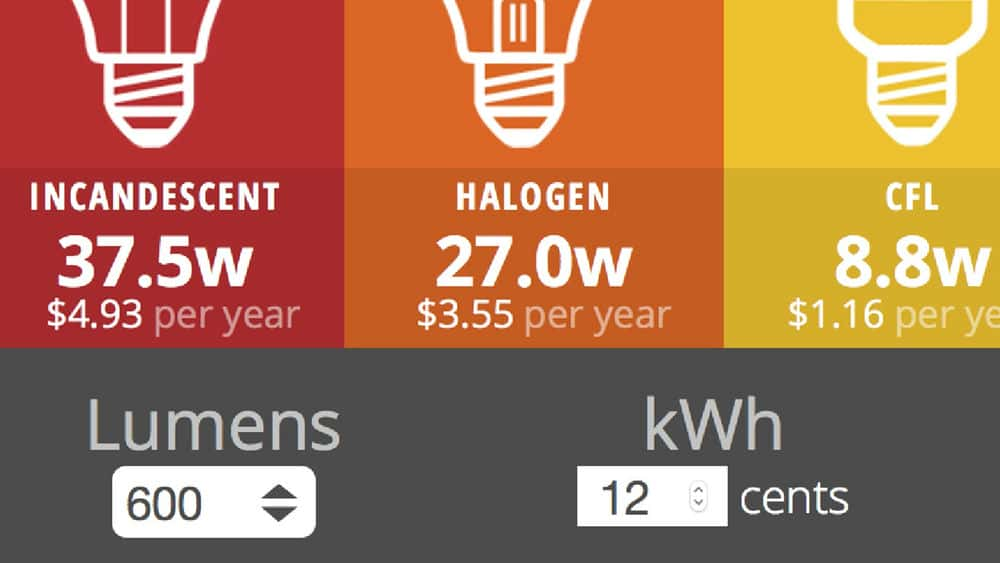
با استفاده از این درس ها ، و فایل های تمرینی رایگان ، از هزینه حمل و نقل تا ماشین حساب پرداخت وام ، می توانید هر نوع ابزار محاسبه را برای مشتریان خود بسازید.
موضوعات شامل:
- ایجاد ساختار صفحه HTML
- قلاب زدن در CSS و AngularJS
- افزودن عناصر فرم
- طرح بندی طرح با CSS
- تنظیم طرح برای صفحه های کوچک (موبایل)
- تعریف برنامه و کنترل AngularJS
- محاسبه میزان استفاده و هزینه
سرفصل ها و درس ها
مقدمه Introduction
-
معرفی این دوره Introduction to this course
-
درباره این دوره About this course
-
درباره پرونده های تمرینی About the exercise files
1. تهیه ساختار صفحه با HTML 1. Preparing the Page Structure with HTML
-
قلاب CSS و AngularJS Hook in CSS and AngularJS
-
ساختار HTML اصلی را اضافه کنید Add the main HTML structure
-
برچسب ها ، وات و هزینه را اضافه کنید Add the labels, wattage, and cost
-
عناصر فرم را اضافه کنید Add the form elements
2. ایجاد طرح با CSS 2. Creating the Layout with CSS
-
بخش های لامپ را سبک کنید Style the light bulb sections
-
گرافیک های لامپ را به بخش ها اضافه کنید Add bulb graphics to sections
-
منطقه متن بخش سبک Style section text area
-
محتوا را با عناصر شبه CSS اضافه کنید Add content with CSS pseudo-elements
-
ناحیه فرم را سبک کنید Style the form area
-
متن و عناصر فرم را سبک کنید Style the form text and elements
-
منطقه اصلی را برای صفحه نمایش های کوچک تنظیم کنید Adjust the main area for small screens
-
ناحیه فرم را برای صفحه های کوچک تنظیم کنید Adjust the form area for small screens
3. برنامه نویسی ماشین حساب با JavaScript و AngularJS 3. Programming the Calculator with JavaScript and AngularJS
-
AngularJS را تعریف کنید... Define the AngularJS application and controller
-
گزینه های انتخاب شده را تنظیم کنید Set up the select options
-
مقادیر ورودی پیش فرض را تنظیم کنید Set default input values
-
متغیرها را برای مقادیر تبدیل تنظیم کنید Set variables for conversion values
-
یک عملکرد سفارشی در کنترلر ایجاد کنید Create a custom function in the controller
-
میزان مصرف وات را برای لامپ های رشته ای محاسبه کنید Calculate wattage usage for incandescent bulbs
-
مصرف وات را برای لامپ های باقیمانده محاسبه کنید Calculate wattage usage for remaining bulbs
-
محاسبه هزینه Calculating the cost
https://donyad.com/d/7cf5
 Chris Converse
Chris Converse
طراح و توسعه دهنده در استودیوی طراحی کدیفای









نمایش نظرات