آموزش بوت استرپ: شروع کار
Bootstrap: Getting Started
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
آشنایی با بوت استرپ Getting to Know Bootstrap
-
معرفی ماژول Module Introduction
-
سلام بوت استرپ Hello Bootstrap
-
آنچه در این دوره خواهید آموخت What You'll Learn in This Course
-
نسخه ی نمایشی: نگاهی به فروشگاه پای بتانی Demo: Looking at the Bethany's Pie Shop
-
افزودن بوت استرپ به یک سایت Adding Bootstrap to a Site
-
نسخه ی نمایشی: افزودن کلاس های بوت استرپ Demo: Adding Bootstrap Classes
-
نسخه ی نمایشی: کاوش در نمونه های بوت استرپ Demo: Exploring Bootstrap Samples
-
خلاصه Summary
ایجاد یک صفحه آرایی با بوت استرپ Creating a Page Layout with Bootstrap
-
معرفی ماژول Module Introduction
-
درک سیستم Gootstrap Understanding the Bootstrap Grid System
-
نسخه ی نمایشی: درک سیستم Bootstrap Grid Demo: Understanding the Bootstrap Grid System
-
نسخه ی نمایشی: اعمال سیستم شبکه در صفحه جزئیات Demo: Applying the Grid System on the Detail page
-
خلاصه Summary
اضافه کردن سبک با بوت استرپ Adding Style with Bootstrap
-
معرفی ماژول Module Introduction
-
کار با متن و تایپوگرافی Working with Text and Typography
-
نسخه ی نمایشی: کار با نوع و متن Demo: Working with Type and Text
-
نسخه ی نمایشی: استفاده از Bootstrap در جداول Demo: Using Bootstrap on Tables
-
نسخه ی نمایشی: کار با تصاویر Demo: Working with Images
-
استفاده از کلاسهای سبک طرح بندی Applying Layout Style Classes
-
نسخه ی نمایشی: افزودن کلاس های سبک به سایت Demo: Adding Style Classes to the Site
-
خلاصه Summary
عملکرد را با استفاده از اجزای Bootstrap وارد کنید Bringing in Functionality Using Bootstrap Components
-
معرفی ماژول Module Introduction
-
درک م Bلفه های بوت استرپ Understanding Bootstrap Components
-
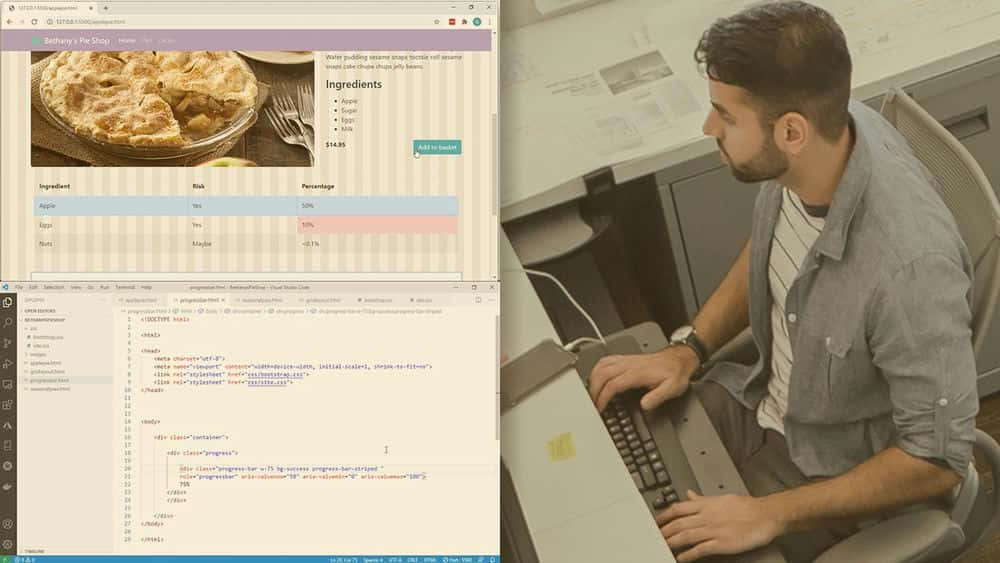
نسخه ی نمایشی: کار با مressلفه پیشرفت Demo: Working with the Progress Component
-
نسخه ی نمایشی: افزودن Jumbotron به صفحه جزئیات Demo: Adding the Jumbotron to the Detail Page
-
نسخه ی نمایشی: افزودن پیمایش با Navbar Demo: Adding Navigation with the Navbar
-
خلاصه Summary
ایجاد یک فرم دارای قابلیت بوت استرپ Creating a Bootstrap-enabled Form
-
معرفی ماژول Module Introduction
-
بررسی فرم در Bootstrap Exploring the Form in Bootstrap
-
نسخه ی نمایشی: کار با طرح بندی فرم Demo: Working with the Form Layout
-
استفاده از سبک در ورودی های فرم Applying Style on Form Inputs
-
نسخه ی نمایشی: اضافه کردن سبک های ورودی فرم Demo: Adding the Form Input Styles
-
نسخه ی نمایشی: ایجاد فرم سفارش Demo: Creating the Order Form
-
خلاصه Summary
ایجاد تعاملی صفحات با اجزای فعال شده با JavaScript Making Pages Interactive with JavaScript-enabled Components
-
معرفی ماژول Module Introduction
-
استفاده از م Intلفه های تعاملی Using Interactive Components
-
کار با اجزای تعاملی Working with Interactive Components
-
نسخه ی نمایشی: افزودن جز Car چرخ فلک Demo: Adding the Carousel Component
-
نسخه ی نمایشی: افزودن یک کشویی به نوار Demo: Adding a Dropdown to the Navbar
-
نسخه ی نمایشی: افزودن گفتگو Demo: Adding a Dialog
-
خلاصه و اختتامیه دوره Summary and Course Closing

جزییات دوره
2h 8m
42
Pluralsight (پلورال سایت)


(آخرین آپدیت)
92
4.8 از 5
دارد
دارد
دارد
https://donyad.com/d/3b40
 Gill Cleeren
Gill Cleeren
گیل کلیرن مدیر منطقه ای مایکروسافت ، نویسنده MVP و Pluralsight است. گیل یک معمار مستقل راه حل است که در بلژیک زندگی می کند. او روی توسعه وب و موبایل تمرکز دارد و عاشق Xamarin است. وی همچنین سخنران مکرر بسیاری از کنفرانس های بین المللی است. گیل همچنین بزرگترین کنفرانس IT در بلژیک و هلند را Techorama تأسیس کرد. می توانید وب سایت وی را به آدرس www.snowball.be بیابید.







نمایش نظرات