آموزش ساخت وب سایت با HTML و CSS
Building Websites with HTML and CSS
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
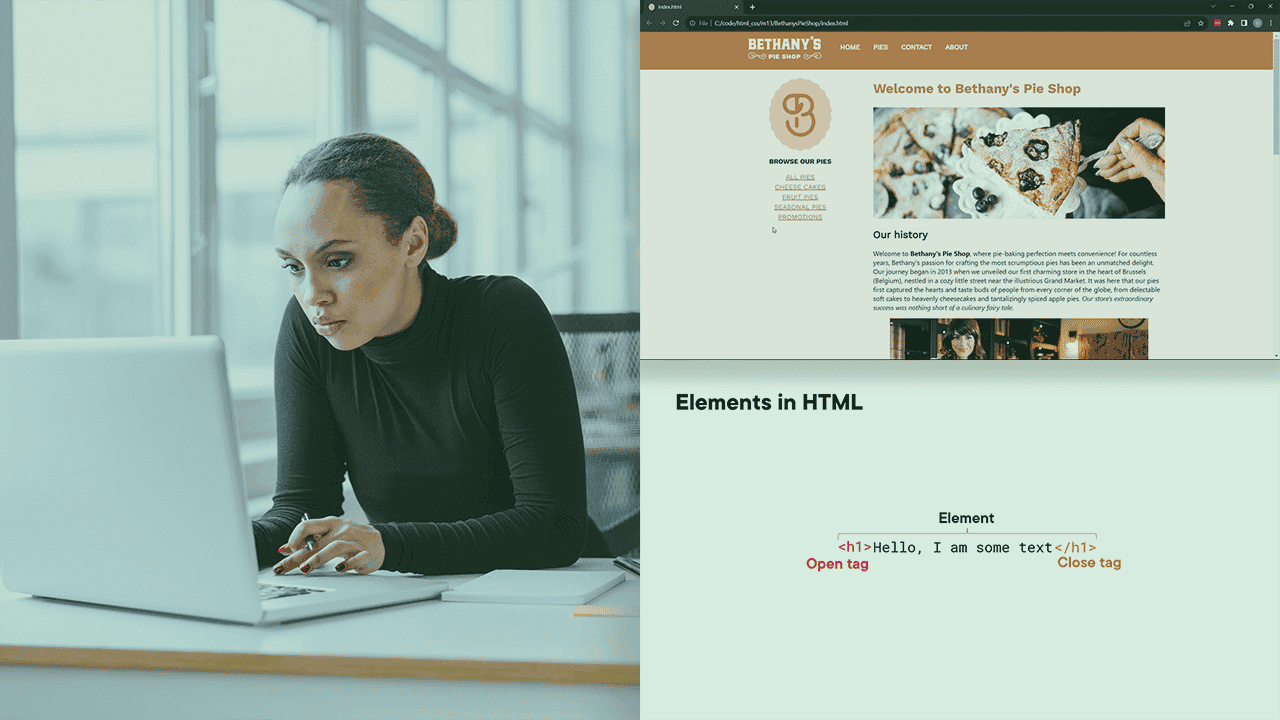
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
درک آنچه در این دوره خواهید آموخت Understanding What You’ll Learn in This Course
-
معرفی ماژول Module Introduction
-
درک آنچه که ما خواهیم ساخت Understanding What We Will Build
-
نسخه ی نمایشی: نگاهی به برنامه تکمیل شده Demo: Looking at the Finished Application
-
ابزارهای مورد نیاز Required Tools
-
نسخه ی نمایشی: تنظیم محیط شما Demo: Setting up Your Environment
تنظیم ساختار صفحه Setting up the Page Structure
-
معرفی ماژول Module Introduction
-
درک HTML Understanding HTML
-
ایجاد ساختار صفحه HTML Creating the HTML Page Structure
-
نسخه ی نمایشی: ایجاد اسکلت صفحه Demo: Creating the Page Skeleton
-
خلاصه Summary
اضافه کردن متن، عنوان و تصاویر به صفحه اصلی Adding Text, Headings, and Images to the Home Page
-
معرفی ماژول Module Introduction
-
کار با سرفصل ها Working with Headings
-
نسخه ی نمایشی: ایجاد سرفصل Demo: Creating Headings
-
اضافه کردن پاراگراف ها Adding Paragraphs
-
نسخه ی نمایشی: اضافه کردن محتوا Demo: Adding Content
-
استایل دادن به متن Styling Text
-
نسخه ی نمایشی: حالت دادن به متن ما Demo: Styling Our Text
-
افزودن تصاویر Adding Images
-
نسخه ی نمایشی: اضافه کردن اولین تصویر Demo: Adding a First Image
-
خلاصه Summary
انتقال به CSS Moving to CSS
-
معرفی ماژول Module Introduction
-
معرفی CSS Introducing CSS
-
نسخه ی نمایشی: افزودن یک فایل CSS Demo: Adding a CSS File
-
کار با انتخابگرهای CSS Working with CSS Selectors
-
نسخه ی نمایشی: ایجاد و استفاده از سبک های CSS Demo: Creating and Using CSS Styles
-
استفاده از سبک های CSS بر روی متن Applying CSS Styles on Text
-
نسخه ی نمایشی: ایجاد مجدد صفحه اصلی با استفاده از CSS Demo: Recreating the Home Page Using CSS
-
خلاصه Summary
تعریف صفحه آرایی و ساختار Defining the Page Layout and Structure
-
معرفی ماژول Module Introduction
-
مدل محتوای HTML The HTML Content Model
-
کار با عناصر معنایی Working with Semantic Elements
-
نسخه ی نمایشی: ایجاد ساختار صفحه Demo: Creating the Page Structure
-
ایجاد Layout در CSS Creating a Layout in CSS
-
نسخه ی نمایشی: با استفاده از Padding و Margin Demo: Using Padding and Margin
-
تعیین موقعیت عناصر در صفحه Positioning Elements on the Page
-
نسخه ی نمایشی: ایجاد طرح بندی صفحه Demo: Creating the Page Layout
-
نسخه ی نمایشی: با استفاده از ابزارهای توسعه دهنده مرورگر Demo: Using the Browser Developer Tools
-
خلاصه Summary
کار با تصاویر Working with Images
-
معرفی ماژول Module Introduction
-
کار با تصاویر در صفحات ما Working with Images on Our Pages
-
با استفاده از عنصر img Using the img element
-
نسخه ی نمایشی: افزودن تصاویر به سایت ما Demo: Adding Images to Our Site
-
اضافه کردن عنصر شکل Adding the Figure Element
-
نسخه ی نمایشی: با استفاده از عنصر شکل Demo: Using the Figure Element
-
ایجاد فاویکون Creating a Favicon
-
نسخه ی نمایشی: افزودن فاویکون Demo: Adding a Favicon
-
خلاصه Summary
ایجاد جدول نمای کلی پای Creating the Pie Overview Table
-
معرفی ماژول Module Introduction
-
آشنایی با جدول HTML Understanding the HTML Table
-
نسخه ی نمایشی: ایجاد صفحه نمای کلی با استفاده از جدول Demo: Creating the Overview Page Using a Table
-
گزینه های بیشتر برای جدول More Options for the Table
-
نسخه ی نمایشی: تکمیل جدول Demo: Completing the Table
-
خلاصه Summary
طراحی صفحه جزئیات پای Designing the Pie Detail Page
-
معرفی ماژول Module Introduction
-
درک عناصر درون خطی و بلوک Understanding Inline and Block Elements
-
کار با عناصر مختلف درون خطی Working with the Different Inline Elements
-
نسخه ی نمایشی: ایجاد صفحه جزئیات پای Demo: Creating the Pie Detail Page
-
ایجاد لیست ها Creating Lists
-
نسخه ی نمایشی: ایجاد لیست در صفحه جزئیات Demo: Creating Lists on the Detail Page
-
از جمله شخصیت های خاص Including Special Characters
-
نسخه ی نمایشی: اضافه کردن شخصیت های خاص Demo: Adding Special Characters
-
خلاصه Summary
افزودن ناوبری به سایت Adding Navigation to the Site
-
معرفی ماژول Module Introduction
-
کار با لینک ها Working with Links
-
نسخه ی نمایشی: افزودن لینک ها Demo: Adding Links
-
نسخه ی نمایشی: ایجاد نشانک Demo: Creating Bookmarks
-
نسخه ی نمایشی: اضافه کردن ناوبری به سایت Demo: Adding Navigation to the Site
-
انواع مختلف لینک Different Types of Links
-
نسخه ی نمایشی: افزودن لینک های بیشتر Demo: Adding More Links
-
خلاصه Summary
ایجاد فرم تماس Creating a Contact Form
-
معرفی ماژول Module Introduction
-
درک نحوه کار فرم ها Understanding How Forms Work
-
ایجاد یک فرم Creating a Form
-
نسخه ی نمایشی: ایجاد فرم تماس Demo: Creating the Contact Form
-
انواع ورودی بیشتر More Input Types
-
نسخه ی نمایشی: گسترش فرم با ورودی های بیشتر Demo: Extending the Form with More Inputs
-
استایل دادن به فرم با استفاده از CSS Styling the Form Using CSS
-
نسخه ی نمایشی: افزودن CSS به فرم Demo: Adding CSS to the Form
-
خلاصه Summary
از جمله محتوای خارجی با استفاده از iFrame Including External Content Using iFrame
-
معرفی ماژول Module Introduction
-
معرفی iframe Introducing the iframe
-
نسخه ی نمایشی: افزودن iframe Demo: Adding the iframe
-
خلاصه Summary
ذخیره سازی داده ها با جاوا اسکریپت Storing Data with JavaScript
-
معرفی ماژول Module Introduction
-
معرفی API های جاوا اسکریپت Introducing JavaScript APIs
-
کار با Local Storage Working with Local Storage
-
نسخه ی نمایشی: ذخیره یک مورد دلخواه در فضای ذخیره سازی محلی Demo: Saving a Favorite to Local Storage
-
خلاصه و اختتامیه دوره Summary and Course Closing
https://donyad.com/d/960258
 Gill Cleeren
Gill Cleeren
گیل کلیرن مدیر منطقه ای مایکروسافت ، نویسنده MVP و Pluralsight است. گیل یک معمار مستقل راه حل است که در بلژیک زندگی می کند. او روی توسعه وب و موبایل تمرکز دارد و عاشق Xamarin است. وی همچنین سخنران مکرر بسیاری از کنفرانس های بین المللی است. گیل همچنین بزرگترین کنفرانس IT در بلژیک و هلند را Techorama تأسیس کرد. می توانید وب سایت وی را به آدرس www.snowball.be بیابید.









نمایش نظرات