آموزش قابلیت دسترسی: استفاده از تست و صفحه خوان
Accessibility: Testing and Screen Reader Use
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
تکنیک های اساسی تست Basic Testing Techniques
-
جسمی Physical
-
مربوط به بینایی Vision-related
-
شناختی Cognitive
-
مربوط به شنوایی Hearing-related
تجزیه و تحلیل کد استاتیک Static Code Analysis
-
معرفی Intro
-
اعتبار سنجی HTML HTML Validation
-
ویژگی های سند Document Attributes
-
بناهای دیدنی Landmarks
-
عناوین Headings
-
دکمه ها و پیوندها Buttons and Links
-
تصاویر Images
-
لیست ها Lists
-
جداول Tables
-
تشکیل می دهد Forms
ابزارهای تست Testing Tools
-
پلاگین های مرورگر Browser Plugins
-
ابزارهای توسعه دهنده Developer Tools
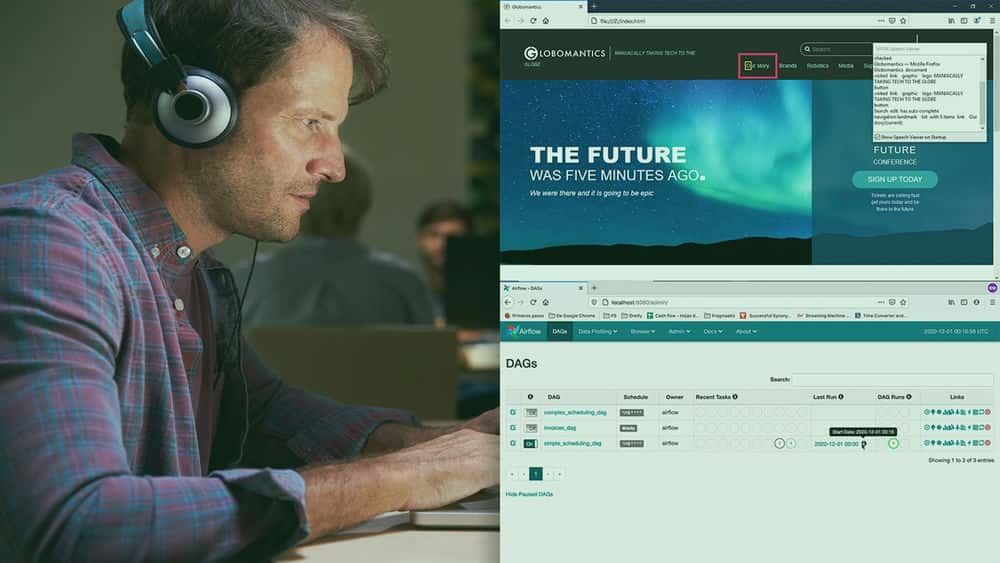
تست با صفحه خوان ها Testing with Screen Readers
-
اسطوره های صفحه خوان Screen Reader Myths
-
حالت های صفحه خوان Screen Reader Modes
-
آزمایش با NVDA Testing with NVDA
-
تست با JAWS Testing with JAWS
-
آزمایش با VoiceOver (macOS) Testing with VoiceOver (macOS)
-
آزمایش با VoiceOver (iOS) Testing with VoiceOver (iOS)
همه چیز را با هم جمع کنیم: یک برنامه آزمایشی Putting It All Together: A Testing Plan
-
جلوگیری ، اعتبارسنجی و حفظ Prevent, Validate, and Maintain
https://donyad.com/d/f4e0
 Gerard K. Cohen
Gerard K. Cohen
جرارد با همسرش در نزدیکی ساکرامنتو زندگی می کند و هنگامی که او در تکی های بار نمی خوابد و زامبی نمی نوشد ، با سخنرانی در کنفرانس های Front End و Accessibility در سراسر کشور به افزایش آگاهی کمک می کند. وی همچنین عضو گروه کاری W3C Web Platform و مشارکت کننده در شیوه های تألیف ARIA است.









نمایش نظرات