آموزش CSS: نمایش
CSS: Display
در حال بارگزاری نمونه ویدیو، لطفا صبر کنید...
Video Player is loading.
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
- در حال بارگزاری، لطفا صبر کنید...
سرفصل ها و درس ها
مقدمه Introduction
-
درک ویژگی نمایش قدرتمند Understanding the mighty display property
1. مقادیر اصلی نمایش 1. Basic Display Values
-
عناصر درون خطی Inline elements
-
عناصر بلوک Block elements
-
درک لانه سازی مناسب عناصر بلوک و درون خطی Understanding proper nesting of block and inline elements
-
نمایش: هیچ یک در مقابل دید: پنهان است Display: none vs. visibility: hidden
2. مقادیر نمایش جدیدتر 2. Newer Display Values
-
درک طرح بندی با انعطاف پذیر و شبکه ای Understanding layouts with inline flex and grid
-
ریشه و شناور Flow-root and floats
-
درون خطی Inline-block
-
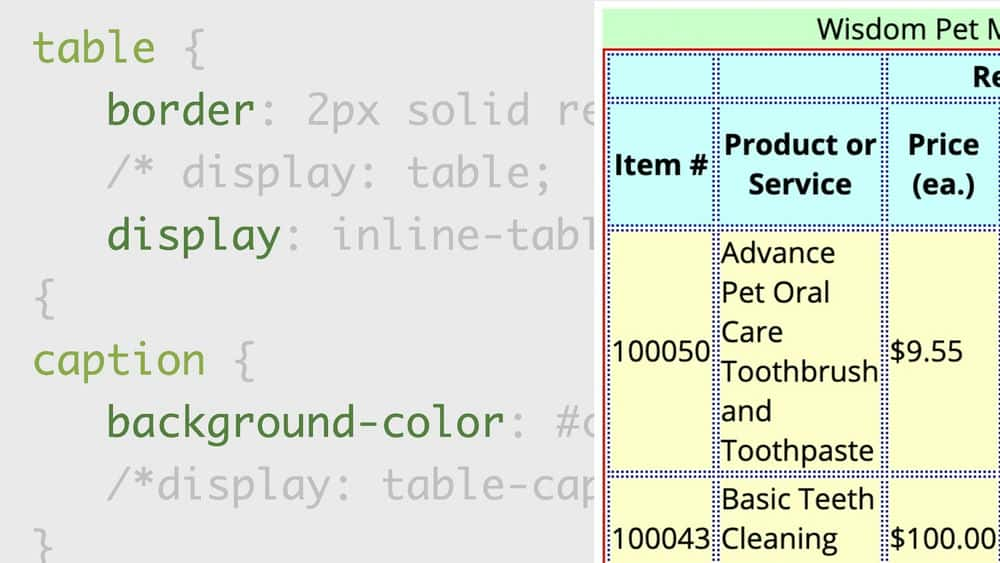
جدول ، جدول درون خطی و ساختارهای داخلی آن Table, inline-table, and its internal structures
-
لیست موارد List-item
نتیجه Conclusion
-
مراحل بعدی Next steps
https://donyad.com/d/9e7e
 Jen Kramer
Jen Kramer
طراحی و توسعه وب را آموزش می دهد
جن کرامر طراحی و توسعه وب را به دانش آموزان در سراسر جهان آموزش می دهد.
جن به مشتریان، همکاران، دوستان و دانش آموزان در مورد آنچه وب سایت با کیفیت و نحوه ایجاد آن است. او چندین دوره آنلاین و حضوری در زمینه طراحی و توسعه وب تدریس می کند. جن علاوه بر کار به عنوان مربی و مربی، بیش از ۶۰ دوره آموزشی ویدئویی ایجاد کرده است. او برای کارهای طراحی وب آزاد، دوره های آموزشی سفارشی و تدریس خصوصی در دسترس است. جن مدرک لیسانس زیست شناسی و کارشناسی ارشد مدیریت استراتژی اینترنتی را کسب کرد.
جن به مشتریان، همکاران، دوستان و دانش آموزان در مورد آنچه وب سایت با کیفیت و نحوه ایجاد آن است. او چندین دوره آنلاین و حضوری در زمینه طراحی و توسعه وب تدریس می کند. جن علاوه بر کار به عنوان مربی و مربی، بیش از ۶۰ دوره آموزشی ویدئویی ایجاد کرده است. او برای کارهای طراحی وب آزاد، دوره های آموزشی سفارشی و تدریس خصوصی در دسترس است. جن مدرک لیسانس زیست شناسی و کارشناسی ارشد مدیریت استراتژی اینترنتی را کسب کرد.

![آموزش گرافیک و انیمیشن های بوم HTML5 [ویدئو] آموزش گرافیک و انیمیشن های بوم HTML5 [ویدئو]](https://donyad.com/course/getimg/3758766e-3082-4e27-8323-e273e632db31.jpg)







نمایش نظرات