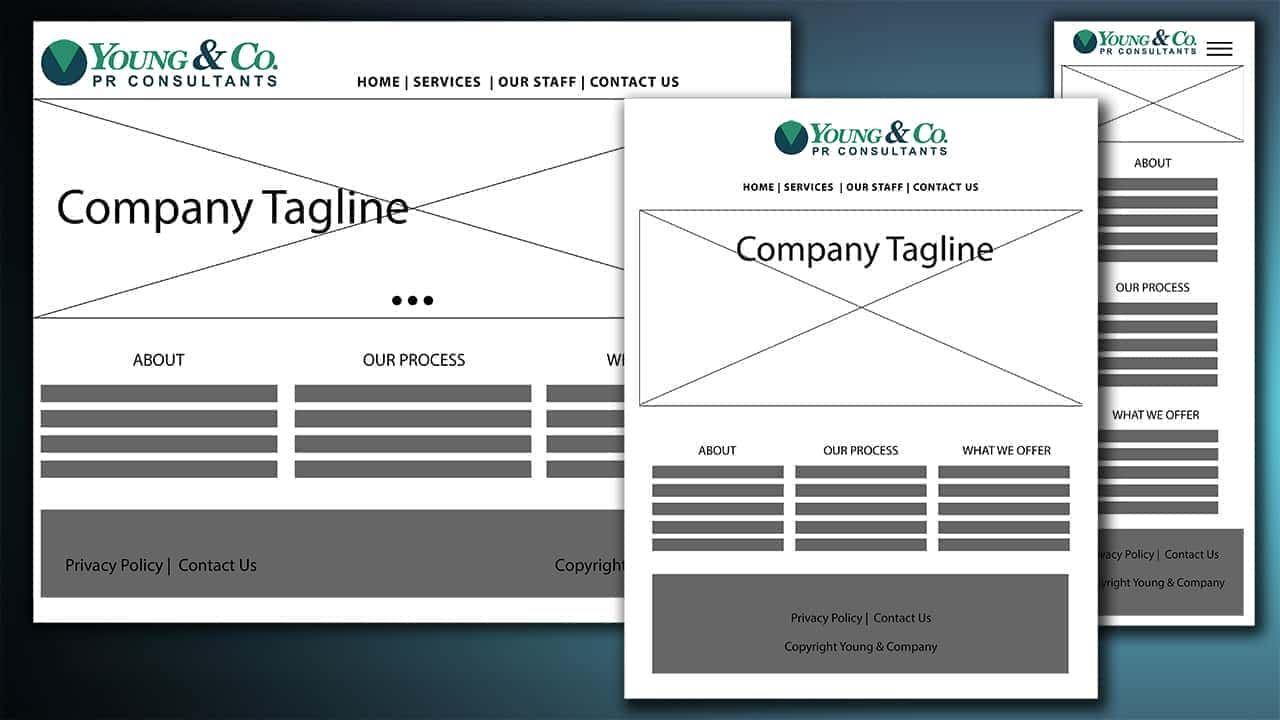
آموزش استفاده از Illustrator برای ایجاد Wireframes وب سایت
Utilizing Illustrator to Create Website Wireframes
معرفی و بررسی اجمالی پروژه Introduction and Project Overview
-
معرفی و بررسی اجمالی پروژه Introduction and Project Overview
استفاده از Illustrator برای ایجاد Wireframes وب سایت Utilizing Illustrator to Create Website Wireframes
-
راه اندازی Artboard برای Wireframes در Illustrator Setting up an Artboard for Wireframes in Illustrator
-
ایجاد ستون ها و راهنماها برای وایرفریم های وب سایت Creating Columns and Guides for Website Wireframes
-
وایرفریم کردن عناصر صفحه اصلی Wireframing the Home Page Elements
-
Wireframing عناصر صفحه خدمات Wireframing the Services Page Elements
-
عناصر Wireframing برای صفحه کارکنان Wireframing Elements for the Staff Page
-
ایجاد Wireframe برای صفحه تماس با ما Creating a Wireframe for the Contact Us Page
-
انتقال از وایرفریم با وفاداری پایین به وایرفریم با وفاداری متوسط Transitioning from a Low-fidelity Wireframe to a Medium-fidelity Wireframe
-
بیرون آوردن بقیه وایرفریم های ما Fleshing Out the Rest of Our Wireframes
-
تصویرسازی طراحی ریسپانسیو برای تبلت Illustrating Responsive Design for a Tablet
-
تصویرسازی طراحی واکنشگرا برای گوشی های هوشمند Illustrating Responsive Design for a Smartphone
https://donyad.com/d/5753a4
 Alex Hernandez
Alex Hernandez
الکس نویسنده گرافیک متحرک در Pluralsight است. شروع کار حرفه ای خود در زمینه تصویرگری و طراحی الکس بنیادی محکم در شکل های سنتی تر هنر ایجاد کرد. همانطور که مهارت های خود را اصلاح کرد ، سرانجام به دنیای انیمیشن حرکت و همچنین طراحی محصول کشیده شد. در آنجا بود که الکس توانست مهارت های هنری خود را به اوج برساند و واقعاً خود را به عنوان یک هنرمند کاملاً CG توسعه دهد. آیا شما برای ایجاد طرح بندی وب سایت به یک گردش کار بهتر و یا یک دوره خرابی در ابزار برس افتر افکت نیاز دارید ، الکس شما را ناامید نمی کند. یکی از پروژه های مورد علاقه وی تا کنون آموزش شروع کار با ابزار عروسک در افترافکت بوده است. در Pluralsight ، الکس دائماً به این فکر می کند که چگونه کتابخانه افتر افکت را گسترش دهد و با پروژه های جدید و مهیج به طراحی محتوا بپردازد.









نمایش نظرات