آموزش شروع کار با React JS
Getting started with React JS
سلام و خوش آمدید! در این دوره آموزشی، نمیبینیم که React JS چگونه کار میکند که چگونه میتواند به شغل و حرفه روزانه شما کمک کند.
ابتدا، میخواهید مفاهیم اساسی React را یاد بگیرید. درسهای کوتاه و ماژولار مواردی مانند: React Components، React State، Props یا نحوه استفاده از CSS با React را توضیح میدهند. سپس ما این دانش را می گیریم و از آن برای ایجاد یک برنامه کاربردی کامل و کامل استفاده می کنیم.
این دوره به عنوان یک کارگاه عملی طراحی شده است و نمونه های برنامه نویسی واقعی را در اختیار شما قرار می دهد. در حالی که اولین سفر خود را انجام می دهید، توصیه من این است که روی جنبه های کلی درس تمرکز کنید و کاربرد آن را درک کنید. هر زمان که احساس آمادگی کردید، replay را فشار دهید و در کنار من شروع به نوشتن کد کنید. به یاد داشته باشید، دانش هیچ ارزشی ندارد مگر اینکه آن را در عمل اعمال کنید. بنابراین آرامش خود را حفظ کنید و کد را فعال کنید :)
فایلهای پروژهای وجود دارد که میتوانید تکمیل کنید، بنابراین میتوانید مهارتها و مفاهیم مورد استفاده خود را تمرین کنید.
چه ابزارهای دانشی مورد نیاز است؟
- اصول جاوا اسکریپت، HTML و CSS مورد نیاز است
- هیچ تجربه قبلی با React لازم نیست
- محیط خود را با استفاده از این راهنما تنظیم کنید
- لازم نیست، اما تجربه با JavaScript ES6+ مفید است
- در طول این دوره، ما به عنوان یک ویرایشگر کد استفاده خواهیم کرد، اما اگر چیز دیگری را ترجیح می دهید، با خیال راحت ویرایشگر انتخابی خود را نصب کنید.
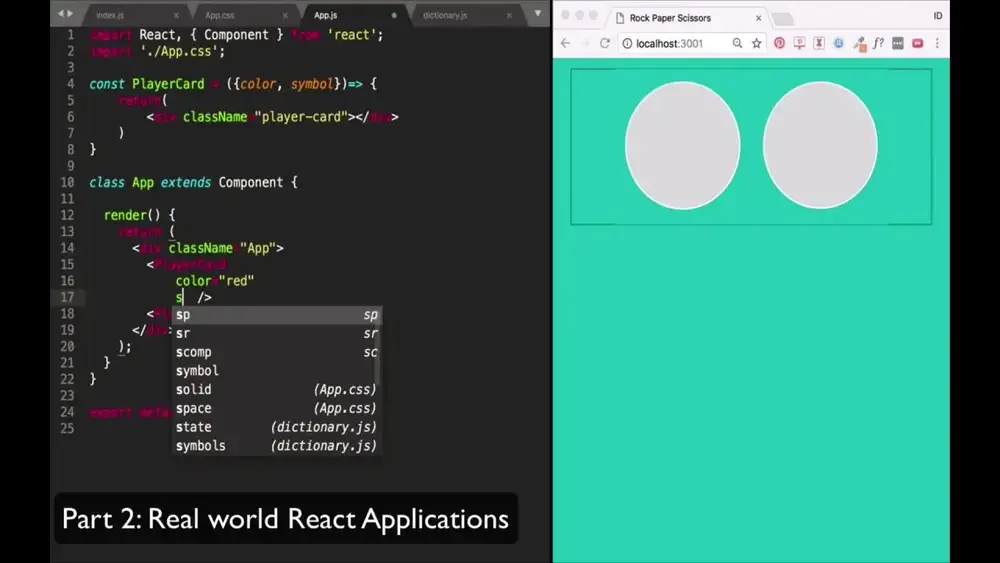
با داشتن کد خیره برای بازی Rock Paper Scissors، اکنون نوبت شماست که به ما نشان دهید چه کاری می توانید انجام دهید. پیشرفتهای زیر را به بازی خود اضافه کنید:
- پیگیری میکند و نشان میدهد که بازیکن قرمز یا آبی چند بار برنده شدهاند.
- همچنین، یک دکمه جدید به نام "بازی جدید" اضافه کنید. وقتی کاربر روی این دکمه کلیک میکند، امتیاز برای هر دو بازیکن به صفر میرسد.
از کدنویسی خوشحال باشید و با سؤالات راحت باشید!
درس ها Lessons
-
React Component Properties React Component Properties
-
با React قسمت 2 یک بازی بسازید Create a game with React part 2
-
مقدمه Intro
-
اولین React Component شما Your First React Component
-
با React قسمت 1 یک بازی بسازید Create a game with React part 1
-
نحوه استفاده از React Children Object How to use the React Children Object
-
حالت جزء Component State
-
سبک ها Styles
-
با React قسمت 3 یک بازی بسازید Create a game with React part 3
-
رویدادها محدوده اتصال Events Scope Binding
-
اجزای تو در تو Nested Components
-
JSX و درون یابی JSX and Interpolation
-
رویدادهای رابط کاربری پایه Basic UI Events
https://donyad.com/d/fb2c
 Daniel Nastase
Daniel Nastase
توسعه دهنده نرم افزار
سلام، متشکرم که سر زدید! من دانیل هستم، یک مهندس نرم افزار با علاقه زیادی به جاوا اسکریپت و CSS.
من از طرفداران این ایده هستم که آموزش کلید ساختن دنیایی بهتر، پایدار و غنیتر است.









نمایش نظرات