آموزش انتخاب و استفاده از فونت های وب
Choosing and Using Web Fonts
در حال بارگزاری نمونه ویدیو، لطفا صبر کنید...
Video Player is loading.
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
- در حال بارگزاری، لطفا صبر کنید...
موضوعات شامل:
- توضیح تاریخچه قلم های متن ، از سبک قدیمی ، انتقالی و مدرن گرفته تا Slab Serif و Sans Serif
- درک طبقه بندی قلم ها
- راه اندازی حساب Typekit
- انتخاب قلم با کیفیت بر اساس فرم ها ، فاصله ها و وزن ها و سبک ها
- دسترسی به قلم ها از منابع مختلف
- پیاده سازی قلم ها با نحو @ font-face
- بررسی چگونگی تأثیر قلم ها بر ظاهر و احساس صفحه وب
- تغییر سبک قلم برای بهبود خوانایی
- کار کردن وزن ها و سبک های مختلف فونت به طور صحیح در چندین مرورگر
- جفت شدن قلم ها (عنوان و متن ، دو قلم در متن و غیره)
- تنظیم قلم های جایگزین
سرفصل ها و درس ها
مقدمه Introduction
-
خوش آمدی Welcome
-
آنچه باید قبل از تماشای این دوره بدانید What you should know before watching this course
-
با استفاده از پرونده های تمرینی Using the exercise files
1. شروع کار 1. Getting Started
-
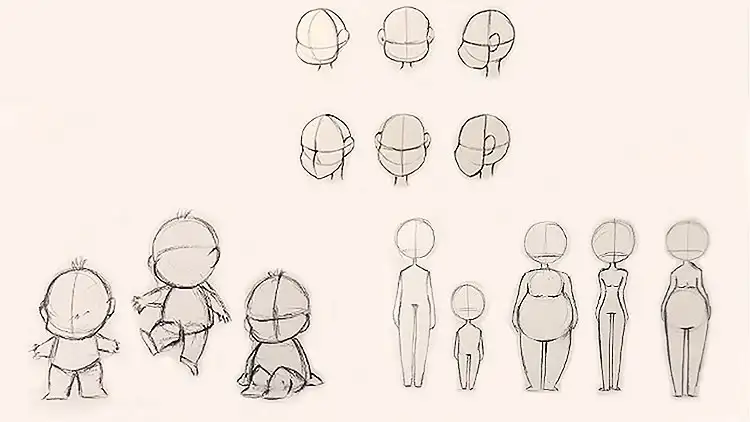
شناخت آناتومی حروف Recognizing the anatomy of letters
-
درک طبقه بندی فونت Understanding font classification
-
یافتن و آزمایش قلمهای وب Finding and testing web fonts
-
شناسایی مشکلات رایج در قلم ها Identifying common problems in fonts
2. فونت های ونیزی 2. Venetian Fonts
-
درک قلم های ونیزی Understanding Venetian fonts
-
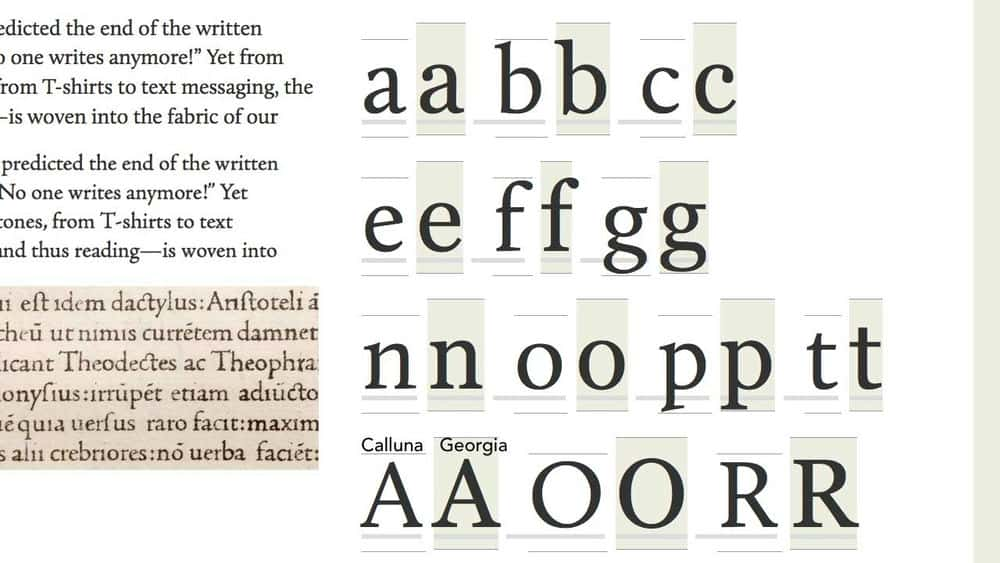
شناسایی یک قلم ونیزی Identifying a Venetian font
-
درک حروف دست نویس Understanding handwritten letters
-
انتخاب یک فونت ونیزی Choosing a Venetian font
-
ایجاد یک حساب کاربری typekit و ساخت کیت Creating a Typekit account and building a kit
-
یک قلم ونیزی (کالونا) به کیت خود اضافه کنید Adding a Venetian font (Calluna) to your kit
-
اعمال Calluna در وب سایت خود Applying Calluna to your web site
-
عیب یابی قلم typekit که بارگیری نمی شود Troubleshooting Typekit fonts that don't load
-
کار با بیش از چهار سبک در Typekit Working with more than four styles in Typekit
-
نگاه به نحوه استفاده از یک فونت ونیزی بر ظاهر و احساس یک صفحه وب تأثیر می گذارد Looking at how using a Venetian font affects the look and feel of a web page
3. فونت های سبک قدیمی 3. Old Style Fonts
-
شناسایی یک قلم سبک قدیمی Identifying an Old Style font
-
انتخاب یک قلم سبک قدیمی Choosing an Old Style font
-
اعمال Crimson Text در یک وب سایت با استفاده از قلم های وب Google Applying Crimson Text to a web site using Google web fonts
-
تغییر یک ظاهر طراحی شده در صورت لزوم برای بهبود خوانایی متن Changing styling as necessary to improve the readability of the text
-
ساخت وزن و سبک های مختلف به درستی در مرورگرهای مختلف کار می کند Making various weights and styles work correctly across different browsers
-
نگاهی به نحوه استفاده از یک قلم سبک قدیمی بر ظاهر و احساس یک صفحه وب تأثیر می گذارد Looking at how using an Old Style font affects the look and feel of a web page
4- فونت های انتقالی 4. Transitional Fonts
-
شناسایی یک قلم انتقالی Identifying a Transitional font
-
انتخاب یک فونت انتقالی Choosing a Transitional font
-
اعمال PT Sans به یک سایت از طریق typekit Applying PT Sans to a site via Typekit
-
تغییر یک ظاهر طراحی شده در صورت لزوم برای بهبود خوانایی متن Changing styling as necessary to improve the readability of the text
-
نگاهی به نحوه استفاده از یک فونت انتقالی بر ظاهر و احساس یک صفحه وب تأثیر می گذارد Looking at how using a Transitional font affects the look and feel of a web page
5- فونت های مدرن 5. Modern Fonts
-
شناسایی یک قلم مدرن Identifying a Modern font
-
انتخاب یک قلم مدرن Choosing a Modern font
-
با استفاده از typekit برای پیدا کردن و آزمایش قلم های وب Using Typekit to find and test web fonts
6. فونت Serif دال 6. Slab Serif Fonts
-
شناسایی یک فونت Slab Serif Identifying a Slab Serif font
-
انتخاب یک فونت Slab Serif Choosing a Slab Serif font
-
حذف یک قلم از Typeekit خود Deleting a font from your Typekit
-
کاوش یک قلم با وزن ها و سبک های مختلف Exploring a font with multiple weights and styles
-
نگاه به نحوه استفاده از یک فونت Slab Serif بر ظاهر و احساس یک صفحه وب تأثیر می گذارد Looking at how using a Slab Serif font affects the look and feel of a web page
7. فونت های دیگر سریف 7. Other Serif Fonts
-
شناسایی قلمهای سریف "دیگر" Identifying "Other" Serif fonts
-
انتخاب فونت های سریال "دیگر" Choosing "Other" Serif fonts
-
استفاده از یک فونت بدون اگزوز Using a font without an italic
-
نگاهی به نحوه استفاده از یک فونت Serif "Other" بر ظاهر و احساس یک صفحه وب تأثیر می گذارد Looking at how using an "Other" Serif font affects the look and feel of a web page
8. فونت های Sif Serif انتقالی 8. Transitional Sans Serif Fonts
-
شناسایی یک قلم Transif Sans Serif Identifying a Transitional Sans Serif font
-
انتخاب یک فونت انتقالی Sans Serif Choosing a Transitional Sans Serif font
-
تغییر یک ظاهر طراحی شده برای بهبود خوانایی متن Changing styling to improve the readability of text
-
نگاهی به نحوه استفاده از یک فونت Transition Sans Serif بر ظاهر و احساس یک صفحه وب تأثیر می گذارد Looking at how using a Transitional Sans Serif font affects the look and feel of a web page
9. فونت های هندسی Sans Serif 9. Geometric Sans Serif Fonts
-
شناسایی یک قلم Geometrans Sans Serif Identifying a Geometric Sans Serif font
-
انتخاب یک فونت هندسی Sans Serif Choosing a Geometric Sans Serif font
-
بارگیری یک قلم رایگان که دارای مجوز برای استفاده در وب است Downloading a free font licensed for use on the web
-
استفاده از سنجاب قلم برای ایجاد کیت @ font-face Using Font Squirrel to create an @font-face kit
-
اضافه کردن نحو @ font-face به CSS Adding the @font-face syntax to the CSS
-
پیاده سازی خانواده قلم در CSS Implementing the font family in the CSS
-
تغییر یک ظاهر طراحی شده در صورت لزوم برای بهبود خوانایی متن Changing styling as necessary to improve the readability of the text
-
نگاهی به نحوه استفاده از یک فونت Geometric Sans Serif بر ظاهر و احساس یک صفحه وب تأثیر می گذارد Looking at how using a Geometric Sans Serif font affects the look and feel of a web page
10- فونتهای Sans Serif Humanist 10. Humanist Sans Serif Fonts
-
شناسایی یک فونت Humanist Sans Serif Identifying a Humanist Sans Serif font
-
انتخاب یک فونت Humanist Sans Serif Choosing a Humanist Sans Serif font
-
تغییر یک ظاهر طراحی شده در صورت لزوم برای بهبود خوانایی متن Changing styling as necessary to improve the readability of the text
-
تغییر یک ظاهر طراحی شده در صورت لزوم برای بهبود خوانایی متن Changing styling as necessary to improve the readability of the text
-
نگاهی به نحوه استفاده از یک فونت Humanist Sans Serif بر ظاهر و احساس یک صفحه وب تأثیر می گذارد Looking at how using a Humanist Sans Serif font affects the look and feel of a web page
11. فونت های دست نویس 11. Handwritten Fonts
-
درک فونت های دست نویس Understanding handwritten fonts
-
انتخاب یک فونت دست نوشته Choosing a handwritten font
-
بررسی اینکه چگونه استفاده از یک فونت دست نویس بر ظاهر و احساس یک صفحه وب تأثیر می گذارد Looking at how using a handwritten font affects the look and feel of a web page
12. فونت های جفت کننده 12. Pairing Fonts
-
درک اینکه هنگام جفت شدن فونت ها باید به دنبال چه چیزی باشید Understanding what to look for when pairing fonts
-
استفاده از یک فونت برای عناوین و دیگری برای متن Using one font for headings and another for text
-
استفاده از فونت های مختلف برای انواع مختلفی از اطلاعات در صفحه Using different fonts for different kinds of information on the page
-
مخلوط کردن و تطابق قلم ها در متن Mixing and matching fonts within text
-
نگاه به نحوه استفاده از دو فونت بر ظاهر و احساس یک صفحه وب تأثیر می گذارد Looking at how using two fonts affects the look and feel of a web page
13. فونت های نمایش اسکریپت 13. Script Display Fonts
-
درک فونت های اسکریپت Understanding Script fonts
-
انتخاب یک فونت اسکریپت برای استفاده از صفحه نمایش Choosing a Script font for display use
-
تغییر یک ظاهر طراحی شده در صورت لزوم برای بهبود فرم و قرار دادن حروف در صفحه Changing styling as necessary to improve the form and placement of letters on the page
-
انتخاب یک قلم دوم برای جفت شدن با قلم Script Display Choosing a second font to pair with the Script Display font
-
یک قلم دوم را با قلم Script Display همراه کنید Incorporating a second font with the Script Display font
14. فونت های صفحه نمایش الهام گرفته از چوب 14. Wood-Type-Inspired Display Fonts
-
درک فونت های نوع چوب Understanding Wood Type fonts
-
انتخاب یک فونت Wood Type برای استفاده از صفحه نمایش Choosing a Wood Type font for display use
-
انتخاب یک فونت دوم برای جفت کردن با فونت Wood Type Choosing a second font to pair with the Wood Type font
-
یک قلم دوم را با قلم نمایشگر Wood Type وارد کنید Incorporating a second font with the Wood Type display font
-
تنظیم فونت های برگشت پذیر Setting fallback fonts
15. فونت های Art Deco 15. Art Deco Fonts
-
انتخاب یک قلم Art Deco برای استفاده از صفحه نمایش Choosing an Art Deco font for display use
-
تغییر یک ظاهر طراحی شده در صورت لزوم برای بهبود فرم و قرار دادن حروف در صفحه Changing styling as necessary to improve the form and placement of letters on the page
-
تغییر یک ظاهر طراحی شده در صورت لزوم برای بهبود فرم و قرار دادن حروف در صفحه Changing styling as necessary to improve the form and placement of letters on the page
-
انتخاب یک قلم دوم برای جفت کردن با قلم Art Deco Choosing a second font to pair with the Art Deco font
-
ترکیب یک قلم دوم با قلم نمایش Art Deco Incorporating a second font with the Art Deco display font
-
تنظیم فونت های برگشت پذیر Setting fallback fonts
16. فونت های آینده نگر 16. Futuristic Fonts
-
انتخاب یک قلم آینده برای استفاده از نمایشگر Choosing a Futuristic font for display use
-
استفاده از قلم Futuristic و تغییر یک ظاهر طراحی شده در صورت لزوم برای بهبود فرم و قرار دادن حروف در صفحه Applying the Futuristic font and changing the styling as necessary to improve the form and placement of letters on the page
-
انتخاب یک قلم دوم برای جفت کردن با قلم Futuristic Choosing a second font to pair with the Futuristic font
-
همراه با یک قلم دوم با قلم نمایشگر آینده نگر Incorporating a second font with the Futuristic display font
-
تنظیم فونت های برگشت پذیر Setting fallback fonts
-
تنظیم فونت های برگشت پذیر Setting fallback fonts
-
در حال دیدن مجموعه چهار تبلیغ هستیم Looking at the set of four ads
نتیجه Conclusion
-
کاوش در منابع و خداحافظی Exploring resources and goodbye
https://donyad.com/d/4f0e
 Laura Franz
Laura Franz
لورا فرانتز استادیار طراحی در دانشگاه ماساچوست دارتموث است. لورا همچنین رئیس بخش طراحی در دارتموث است. او طیف گسترده ای از کلاس های کلاس را تدریس می کند و هماهنگ کننده گواهینامه تحصیلات تکمیلی در طراحی وب و تعامل است ، جایی که وی همچنین یک کلاس تایپوگرافی وب تدریس می کند. حرفه ای ، لورا هم برای چاپ و هم برای وب طراحی می کند. پروژه های تحقیقاتی خلاقانه در حال اجرا شامل historictype.com ، goodwebfonts.com و پروژه جدید Bedford Typeface است ، و او نویسنده کتاب طراحی وب چاپ الکترونیکی ebook است: چگونه مانند یک تایپوگراف فکر کنیم در HTML و CSS. نویسندگان آینده هنر و مسئولیت های این هنر و صنعت.









نمایش نظرات