آموزش بهترین شیوه های موقعیت یابی CSS
CSS Positioning Best Practices
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
موضوعات شامل:
- درک شیوه نامه ها و میزان وراثت
- آموزش نحوه استفاده از واحدهای اندازه گیری CSS در صفحه آرایی
- چیدمان مطالب در یک صفحه با استفاده از موقعیت مطلق ، نسبی ، شناور و ثابت
- استفاده از موقعیت یابی CSS برای قرار دادن دقیقاً منوها ، دکمه ها ، گرافیک ها و ستون ها در یک صفحه
- استفاده از الگوها برای بهبود گردش کار
- ایجاد یک وب سایت کامل کار ، گام به گام
سرفصل ها و درس ها
مقدمه Introduction
-
خوش آمدی Welcome
-
با استفاده از پرونده های تمرینی Using the exercise files
-
انتخاب ویرایشگر متن Choosing a text editor
1. بررسی اجمالی CSS 1. CSS Overview
-
بررسی پیوند و راه اندازی CSS Reviewing CSS linking and setup
-
درک میزان وراثت Understanding levels of inheritance
-
درک سطح ورق های سبک Understanding levels of style sheets
-
سبک ها را با SPAN و DIV اعمال کنید Apply styles with SPAN and DIV
-
سبک های مرتبط با سند HTML با انتخاب کنندگان Relating styles to the HTML document with selectors
-
درک واحدهای اندازه گیری در CSS Understanding units of measure in CSS
2. ویژگی های موقعیت یابی CSS 2. CSS Positioning Properties
-
با استفاده از موقعیت مطلق Using absolute positioning
-
با استفاده از موقعیت یابی نسبی Using relative positioning
-
استفاده از خاصیت float برای موقعیت یابی Using the float property for positioning
-
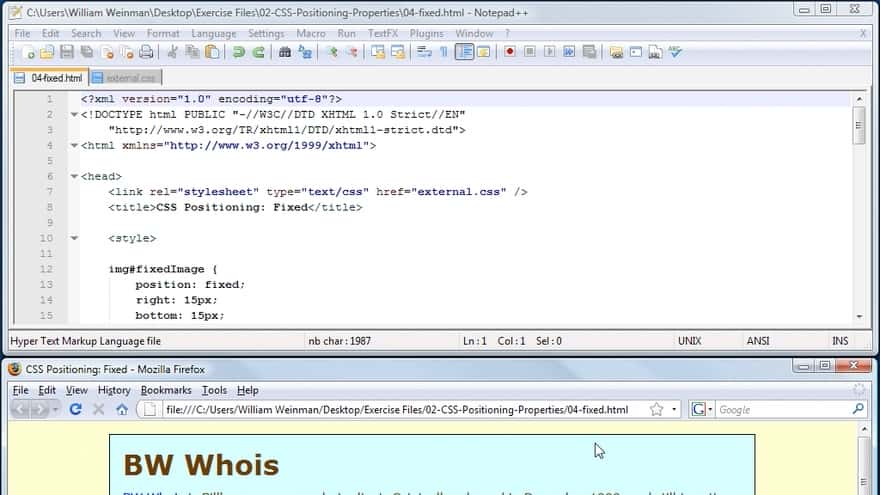
با استفاده از موقعیت یابی ثابت Using fixed positioning
3. ایجاد یک وب سایت با موقعیت یابی CSS 3. Building a Web Site with CSS Positioning
-
کاوش در وب سایت به پایان رسیده Exploring the finished web site
-
ایجاد یک هدر سند Building a document header
-
قرار دادن یک دکمه مخاطب Placing a contact button
-
چیدمان یک منوی اصلی Laying out a main menu
-
ایجاد قالب طرح لایه باز 1: ناحیه اصلی بدن Creating a layout template pt. 1: Main body area
-
ایجاد قالب طرح لایه باز 2: منطقه نوار کناری Creating a layout template pt. 2: Sidebar area
-
ایجاد قالب طرح لایه باز 3: محتوای صفحه Creating a layout template pt. 3: Footer content
-
ساخت صفحه اصلی صفحه. 1: محتوای اصلی بدن Building a main home page pt. 1: Main body content
-
ساخت صفحه اصلی صفحه. 2: محتوای نوار کناری Building a main home page pt. 2: Sidebar content
-
ایجاد یک صفحه با یک فهرست ، گرافیک و پیوندهای فرمت شده Creating a page with a menu, graphics, and formatted links
-
ایجاد یک صفحه شامل یک لیست مرتب شده Creating a page containing an ordered list
-
ایجاد صفحه حاوی فیلم Creating a page containing video
نتیجه Conclusion
-
خداحافظ Goodbye
https://donyad.com/d/2eb4
 Bill Weinman
Bill Weinman
مدافع فن ، کارآفرین ، کارشناس برنامه نویسی
بیل وینمن یک طرفدار فن آوری ، کارآفرین و متخصص در زبان های برنامه نویسی مانند C ++ و Python است.
بیل وینمن نویسنده چندین کتاب و دوره آنلاین در زمینه های فنی شبکه جهانی وب است. وی به دلیل توانایی خود در توضیح موضوعات پیچیده با اصطلاحات روشن و مختصر به شهرت رسیده است. آقای وینمن اولین رایانه خود را در سال 1973 ساخت و از آن زمان با تکنولوژی درگیر شد. او یک مشاوره موفق را تجربه کرده است ، یک تولید کننده رایانه بوده است و اخیراً ریاست یک شرکت میزبان را بر عهده داشته است. بیل ، یک گیتاریست تبحر ، هنگامی که در مورد کامپیوتر نمی نویسد ، موسیقی را اجرا و ضبط می کند. درباره بیل ، پروژه ها و موسیقی وی می توانید در http://bw.org/ اطلاعات کسب کنید.









نمایش نظرات