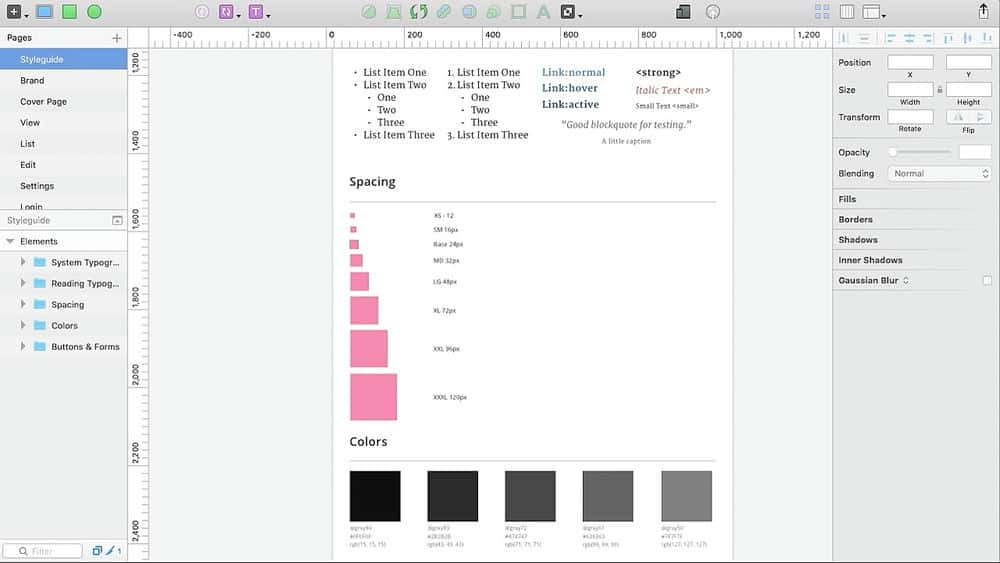
آموزش ایجاد یک راهنمای سبک با Sketch
Creating a Style Guide with Sketch
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
-
مقدمه Introduction
ایجاد یک راهنمای سبک با Sketch Creating a Style Guide with Sketch
-
مزایا و کاربردهای یک راهنمای سبک The Benefits and Usage of a Styleguide
-
تعریف پروژه و ترسیم جریان کاربر Defining the Project and Sketching out the User Flow
-
طراحی صفحه جلد ورودی Sketching the Entry Cover Page
-
قاب کردن صفحه نمایش ورود به سیستم Wireframing the Entry View Page
-
نمونه سازی صفحه لیست ژورنال Prototyping the Journal List Page
-
بررسی طرح ها برای ورود و ویرایش صفحات جدید Exploring Designs for the New and Edit Entry Pages
-
قاب کردن صفحه ورود به سیستم Wireframing a Login Page
-
طرح های اولیه برای یک صفحه تنظیمات Initial Designs for a Settings Page
-
تنظیم طرح 3 برای Style Guides Setting up Sketch 3 for Style Guides
-
پیکربندی Adobe Illustrator برای Style Guides Configuring Adobe Illustrator for Style Guides
-
نصب خانواده های قلم با SkyFonts Installing Font Families with SkyFonts
-
ایجاد تایپوگرافی سیستم Creating System Typography
-
طراحی تایپوگرافی خواندن Designing Reading Typography
-
ساخت سبک های متنی قابل استفاده مجدد Making Reusable Text Styles
-
ایجاد فاصله براساس تایپوگرافی Creating Spacing Based on Typography
-
شکستن سایه های خاکستری Breaking Down Shades of Gray
-
افزودن پالت رنگ مارک Adding a Brand Color Pallet
-
کاوش عملکرد افزونه Sketch Exploring Sketch Plugin Functionality
-
ساخت دکمه ها در طرح Building Buttons in Sketch
-
طراحی عناصر فرم و حالات آنها Designing Form Elements and Their States
-
تهیه راهنمای سبک Preparing the Style Guide
-
ساخت صفحه جلد برای موبایل Building the Cover Page for Mobile
-
پایان دادن به طراحی صفحه جلد تلفن همراه Finishing the Mobile Cover Page Design
-
افزودن نمادهای طراحی مواد Adding Material Design Icons
-
طراحی صفحه جلد دسک تاپ Designing the Desktop Cover Page
-
ایجاد صفحه مشاهده در موبایل Creating a View Page on Mobile
-
در حال گسترش صفحه مشاهده برای دسک تاپ Expanding the View Page for Desktop
-
قرار دادن موارد لیست برای صفحه لیست Laying out List Items for the List Page
-
ایجاد یک صفحه لیست برای دستگاه های تلفن همراه Creating a List Page for Mobile Devices
-
در حال گسترش صفحه لیست برای نمایشهای دسک تاپ Expanding the List Page for Desktop Views
-
ساخت صفحه ویرایش موبایل Building a Mobile Edit Page
-
ایجاد صفحه ویرایش دسک تاپ Creating a Desktop Edit Page
-
ایجاد گفتگوی مد Creating Modal Dialogs
-
گسترش گفتگوی مد برای ویژگی های پیشرفته Expanding Modal Dialogs for Advanced Features
-
طراحی برجسته سازی نحو ویرایش صفحه Designing Edit Page Syntax Highlighting
-
تنظیم صفحات تنظیمات برای چندین نمایش Laying out Settings Pages for Multiple Viewports
-
طراحی صفحه ورود به سیستم موبایل Designing a Mobile Login Page
-
طراحی صفحه ورود به سیستم دسک تاپ Desktop Login Page Design
-
صادرات طرح از Sketch Exporting the Design from Sketch

جزییات دوره
5h 5m
40
Pluralsight (پلورال سایت)


(آخرین آپدیت)
32
4.3 از 5
دارد
دارد
دارد
https://donyad.com/d/bdec
 Stewart Hines
Stewart Hines
استوارت هینز یک طراح است که در اوکلاهما زندگی و کار می کند. وی طی 10 سال گذشته با مشاغل کوچک و شرکت های نوپا کار کرده است. او 7 سال گذشته را در Nine Collective کار کرده است و در حال حاضر مدیر خلاقیت است. استوارت یک طراح همه کاره است که در همه چیز ، از گرافیک ساده گرفته تا ایجاد رابط ، تجربه دارد. هنگامی که او بر روی ماوس کلیک نمی کند یا در دفتر یادداشت برنامه ریزی نمی کند ، با بچه های خود بازی می کند.







نمایش نظرات