آموزش اصول HTML5
HTML5 Fundamentals
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
معرفی Introduction
-
معرفی Introduction
-
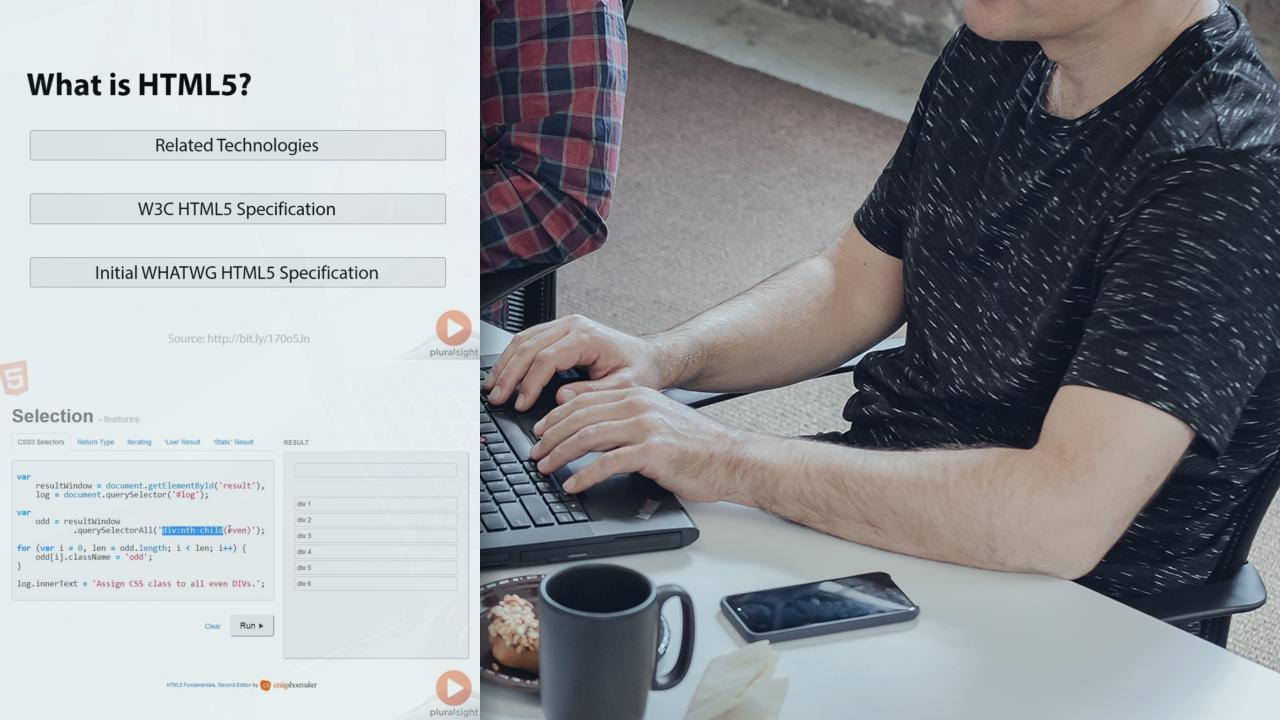
HTML5 چیست؟ What is HTML5?
-
عناصر جدید HTML5 New HTML5 Elements
-
API های جدید جاوا اسکریپت New JavaScript APIs
-
چه زمانی HTML5 "انجام می شود"؟ When is HTML5 'done'?
-
مثال نشانه گذاری قبل و بعد از HTML5 Markup Example Before and After HTML5
-
تشخیص ویژگی های HTML5 Detecting HTML5 Features
-
خلاصه Summary
انتخاب DOM DOM Selection
-
معرفی Introduction
-
مبانی انتخاب Selection Basics
-
ویژگی های Selection API Features of Selection API
-
خلاصه Summary
تشکیل می دهد Forms
-
مقدمه ای بر نوع ورودی جدید Introduction to New Input Type
-
چه زمانی می توانم از انواع ورودی جدید استفاده کنم؟ When Can I Use the New Input Types?
-
انواع ورودی جدید New Input Types
-
انواع ورودی جدید: بررسی نشانه گذاری New Input Types: Markup Review
-
انواع ورودی جدید: در مرورگرهای مختلف New Input Types: In Different Browsers
-
مقدمه ای بر Native Validation Introduction to Native Validation
-
کار با کلاس های شبه Working with Pseudo Classes
-
افشای پیامهای اعتبارسنجی سفارشی: بخش 1 Exposing Custom Validation Messages: Part 1
-
قوانین اعتبار سنجی بومی Native Validation Rules
-
افشای پیامهای اعتبارسنجی سفارشی: بخش 2 Exposing Custom Validation Messages: Part 2
-
قوانین اعتبار سنجی سفارشی Custom Validation Rules
-
ماژول اعتبار سنجی بوت استرپ: نسخه ی نمایشی و نشانه گذاری Bootstrap Validation Module: Demo and Markup
-
ماژول اعتبار سنجی بوت استرپ: جاوا اسکریپت Bootstrap Validation Module: JavaScript
-
خلاصه Summary
رسانه ها Media
-
معرفی و بررسی پشتیبانی مرورگرها Introduction and Review of Browser Support
-
رمزگذاری رسانه به انواع پشتیبانی شده از HTML5 Encoding Media to HTML5 Supported Types
-
تنظیمات کنترل پایه Basic Control Settings
-
ایجاد یک تجربه بازگشتی Creating a Fallback Experience
-
کنترل اسکریپتی عنصر رسانه: نسخه ی نمایشی و نشانه گذاری Scripted Control of Media Element: Demo and Markup
-
کنترل اسکریپتی عنصر رسانه: جاوا اسکریپت Scripted Control of Media Element: JavaScript
-
بارگذاری پویا ویدیوها Dynamic Loading Videos
-
خلاصه Summary
بوم Canvas
-
معرفی Introduction
-
مبانی: رسم مثلث Fundamentals: Drawing a Triangle
-
شکل های پایه Basic Shapes
-
کمان ها، گرادیان ها و متن Arcs, Gradients and Text
-
پوسته پوسته شدن و چرخش Scaling and Rotating
-
ترجمه و ذخیره و بازیابی حالت Translate and Saving and Restoring State
-
انیمیشن Animation
-
کلیپینگ مقدمه Clipping Introduction
-
برش به مستطیل Clipping to Rectangles
-
بازنشانی مناطق کلیپ Resetting Clip Areas
-
برش مناطق غیر پیوسته Clipping Non-contiguous Areas
-
ایجاد ذره بین Creating A Magnifier
-
نمودارهای ساختمان Building Charts
-
استخراج تصاویر کوچک از یک ویدیوی در حال اجرا Extracting Thumbnails from A Running Video
-
خلاصه Summary
کشیدن و انداختن Drag and Drop
-
مقدمه ای بر Drag and Drop رویدادها Introduction to Drag and Drop Events
-
رویدادها را با جزئیات بکشید و رها کنید Drag and Drop Events in Detail
-
پشتیبانی سافاری Safari Support
-
سبک CSS قابل کشیدن Draggable CSS Style
-
کشیدن و رها کردن اصول Drag and Drop Basics
-
استفاده از انتخابگر نقش Using Role Selectors
-
رویدادهای در عمل Events in Action
-
سبک کشیدن منابع و رها کردن اهداف Styling Drag Sources and Drop Targets
-
پیاده سازی لیست قابل مرتب سازی کشیدن و رها کردن Implementing Drag and Drop Sortable List
-
انواع انتقال داده را بکشید و رها کنید Drag and Drop Data Transfer Types
-
رها کردن فایل ها از مشتری به مرورگر وب Dropping Files from The Client into The Web Browser
-
تنظیم و اجرای جلوههای کشیدن و رها کردن Setting and Enforcing Drag and Drop Effects
-
سفارشی کردن تصویر مکان نما Customizing The Drag Cursor Image
-
پیاده سازی ماژول کشیدن و رها کردن: نسخه ی نمایشی و نشانه گذاری Implementing A Drag and Drop Module: Demo and Markup
-
پیاده سازی یک ماژول کشیدن و رها کردن: جاوا اسکریپت Implementing A Drag and Drop Module: JavaScript
-
خلاصه Summary

جزییات دوره
3h 56m
65
Pluralsight (پلورال سایت)


(آخرین آپدیت)
1,688
4.3 از 5
دارد
دارد
دارد
https://donyad.com/d/716900
 Craig Shoemaker
Craig Shoemaker
Craig Shoemaker یک توسعه دهنده ، مربی ، نویسنده ، پادکستر و مژده دهنده فنی همه چیز عالی است. کریگ میزبان Podcast چند شکلی و نویسنده Pluralsight است و او برای مجله های MSDN ، مجله CoDe و مطبوعات Wrox ("شروع ASP.NET 2.0 AJAX" و "شروع ASP.NET Ajax") می نویسد. او همچنین یک Microsoft ASP.NET MVP و ASP Insider است. کریگ اغلب در حال صحبت در گروه های کاربری و رویدادهای صنعت است ، و در اوقات فراغت خود لذت می برد به دنبال یک انبار کاه برای مخفی کردن مجموعه سوزن های با ارزش خود باشد.







نمایش نظرات