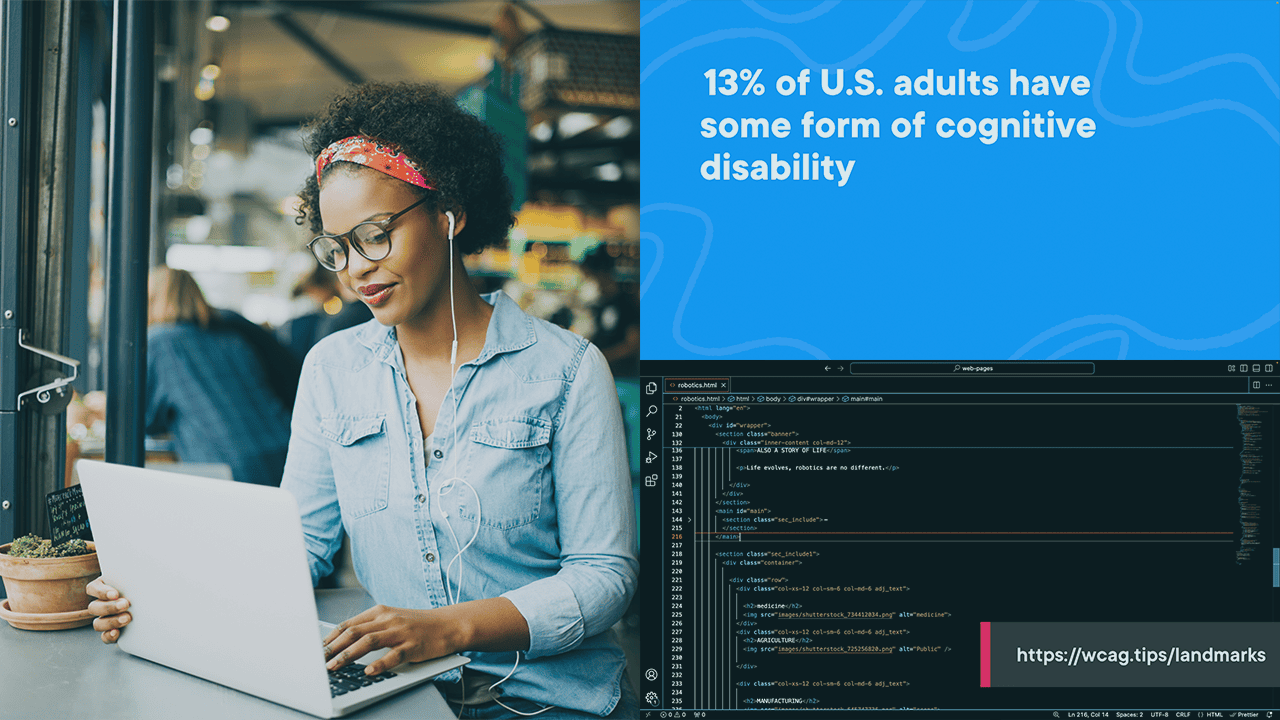
آموزش مبانی طراحی وب در دسترس
دانلود Foundations of Accessible Web Design
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
معرفی قابلیت دسترسی به وب Introducing Web Accessibility
-
معرفی قابلیت دسترسی به وب Introducing Web Accessibility
درک ناتوانی ها و موانع در وب Understanding Disabilities and Barriers on the Web
-
مدل های معلولیت Models of Disability
-
5 نوع معلولیت 5 Types of Disabilities
-
چه کسی معلولیت دارد؟ Who Has Disabilities?
درک قوانین و دستورالعمل های دسترسی Understanding Accessibility Laws and Guidelines
-
آشنایی با قوانین و دستورالعملهای دسترسی Understanding AccessibilityLaws and Guidelines
-
دستورالعمل های دسترسی به محتوای وب (WCAG) Web Content Accessibility Guidelines (WCAG)
اطمینان از اینکه همه می توانند محتوا را درک کنند Ensuring Everyone Can Perceive Content
-
رنگ Color
-
معناشناسی Semantics
-
تصاویر Images
-
صوتی و تصویری Audio and Video
-
طراحی وب سایت واکنش گرا و قابلیت دسترسی Responsive Web Design and Accessibility
اطمینان از اینکه همه می توانند با محتوا تعامل داشته باشند Ensuring Everyone Can Interact with Content
-
راه های جهت یابی Ways of Navigating
-
راه های تعامل: صفحه کلید و فوکوس Ways of Interacting: Keyboard and Focus
-
راه های تعامل: لمس و ماوس Ways of Interacting: Touch and Mouse
-
انیمیشن ها Animations
-
محدودیت های زمانی Time Limits
اطمینان از اینکه همه می توانند محتوا را درک کنند Ensuring Everyone Can Understand Content
-
محتوا Content
-
سازگاری Consistency
-
تغییر متن Context Switching
-
فرم ها Forms
اطمینان از قوی بودن محتوا Ensuring Content Is Robust
-
سه چیز که همه عناصر تعاملی به آن نیاز دارند Three Things That All Interactive Elements Need
-
نسخه ی نمایشی: تأیید نام، نقش و ارزش یک عنصر Demo: Verifying an Element's Name, Role, and Value
-
پیام های وضعیت Status Messages
-
مراحل بعدی Next Steps
https://donyad.com/d/d824da
 Gerard K. Cohen
Gerard K. Cohen
جرارد با همسرش در نزدیکی ساکرامنتو زندگی می کند و هنگامی که او در تکی های بار نمی خوابد و زامبی نمی نوشد ، با سخنرانی در کنفرانس های Front End و Accessibility در سراسر کشور به افزایش آگاهی کمک می کند. وی همچنین عضو گروه کاری W3C Web Platform و مشارکت کننده در شیوه های تألیف ARIA است.









نمایش نظرات