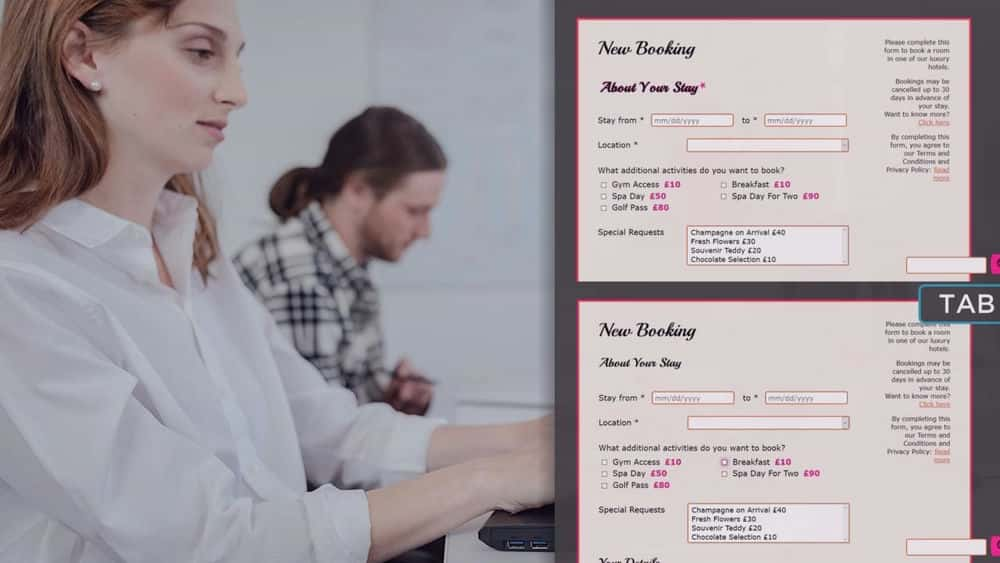
آموزش در دسترس قرار دادن فرم وب
Making a Web Form Accessible
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
شروع کار با قابلیت دسترسی به صفحه کلید Getting Started with Keyboard Accessibility
-
مقدمه Introduction
-
چه معلولیت هایی وجود دارد؟ What Disabilities Are There?
-
WCAG و بخش 508 WCAG and Section 508
-
مطالعه موردی ما Our Case Study
-
قابلیت دسترسی به صفحه کلید Keyboard Accessibility
-
تمرکز کانونی Focus Ordering
-
گروه بندی جعبه را انتخاب کنید Select Box Groupings
بهبود فرم ما برای کاربران صفحه خوان Improving Our Form for Screen Reader Users
-
صفحه خوان چیست؟ What Is a Screen Reader?
-
با استفاده از NVDA Using NVDA
-
خواندن مطالب Making Content Readable
-
وارد کردن داده های فرم Entering Form Data
استفاده از WAI-ARIA برای ارائه زمینه های بیشتر Using WAI-ARIA to Provide More Context
-
ARIA چیست؟ What Is ARIA?
-
بهبود برچسب زدن Improving the Labeling
-
به روز رسانی زنده Live Updating
-
دکمه ها و HTML معنایی Buttons and Semantic HTML
اصلاح اعتبار سنجی فرم Fixing the Form Validation
-
زمینه های اعتبار سنجی و مورد نیاز Validation and Required Fields
-
واضح تر کردن خطاها Making the Errors Clearer
-
اعتبار سنجی برای خوانندگان صفحه نمایش Validation for Screen Readers
اضافه کردن برخی از پیشرفت های نهایی Adding Some Final Improvements
-
متن مقیاس پذیر Scalable Text
-
پیشگیری از خطا Error Prevention
-
آسان کردن آن برای کاربر Making It Easy for the User
-
22 اشکال له شده 22 Bugs Squashed
-
تست دسترسی Accessibility Testing
-
خلاصه Summary

جزییات دوره
1h 47m
24
Pluralsight (پلورال سایت)


(آخرین آپدیت)
70
4.9 از 5
دارد
دارد
دارد
https://donyad.com/d/1a31
 Fiona Holder
Fiona Holder
Fiona Holder مدیر توسعه نرم افزار در Xibis Ltd ، یک شرکت نوآورانه در زمینه توسعه برنامه های کاربردی وب و تلفن همراه است. او در درجه اول در C # ، ASP.NET MVC ، JavaScript ، CSS و HTML5 کار می کند ، اگرچه بسیاری از اوقات خود را صرف هدایت پروژه های توسعه ، راهنمایی دیگران و اطمینان از کارکرد این شرکت مانند یک موتور توسعه نرم افزار خوب کار می کند! Fiona همچنین طرفدار قدرتمندی در دسترسی به وب و وبلاگ های مرتبط با این موضوع در YouTube است.







نمایش نظرات