آموزش توسعه برنامه های React.js با Docker
Developing React.js Apps with Docker
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
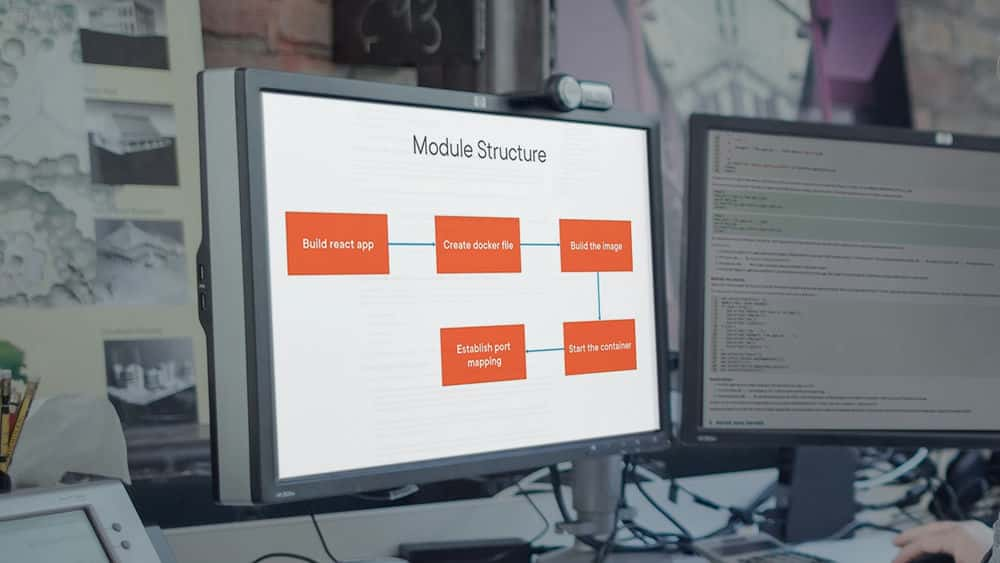
داکر کردن یک برنامه اولیه React Dockerizing a Basic React App
-
بررسی نسخه Version Check
-
راه اندازی محیط توسعه Setting up Development Environment
-
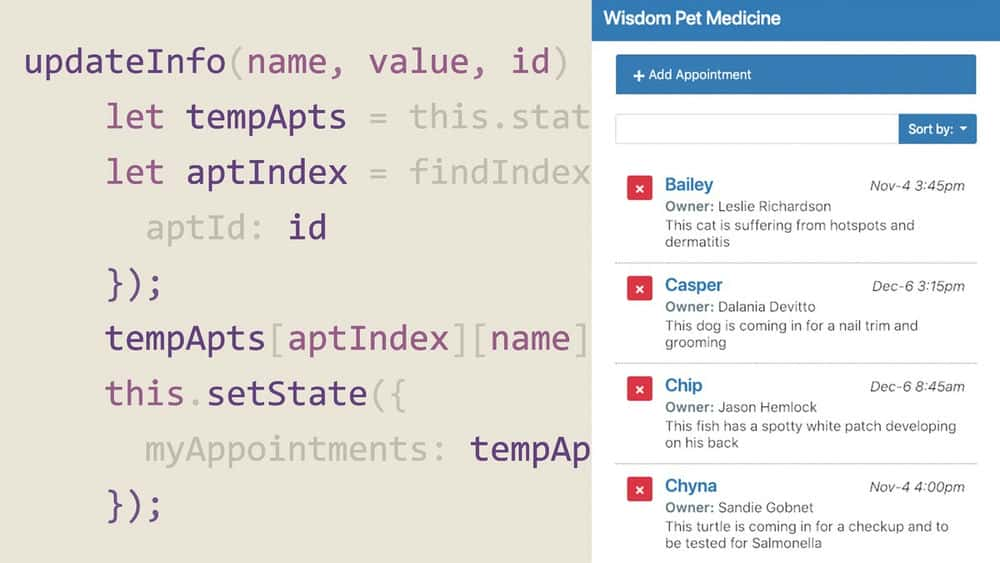
معرفی React Application Introducing React Application
-
اجزای یک Dockerfile Components of a Dockerfile
-
غلبه بر مشکلات ساخت داکر Overcoming Docker Build Issues
-
مسیر ترافیک به کانتینر با استفاده از نقشه بندر Route Traffic to Container Using Port Mapping
ساخت یک برنامه چند کانتینری با استفاده از Docker Compose Building a Multi-container Application Using Docker Compose
-
معماری اپلیکیشن چند کانتینری Architecture of Multi Container Application
-
چرا Docker Compose؟ Why Docker Compose?
-
شبکه کردن دو کانتینر با استفاده از Docker Compose Networking Two Containers Using Docker Compose
-
افزودن React Component به Docker Compose Adding React Component to Docker Compose
-
بارگذاری مجدد داغ در Docker Compose Hot Reloading in Docker Compose
-
دستورات نوشتن Docker Docker Compose Commands
-
بازیابی حافظه از دست رفته Restore Lost Storage
بهبود برنامه چند کانتینری Enhancing the Multi-container Application
-
نمای کلی معماری Architecture Overview
-
افزودن ظرف Postgres Adding Postgres Container
-
افزایش قابلیت افزودن موجودی Enhancing Add Inventory Functionality
-
افزودن قابلیت بررسی موجودی Adding Check Inventory Functionality
-
افزودن قابلیت فروش اقلام Adding Sell Items Functionality
-
مسیریابی با سرور Nginx Routing with Nginx Server
-
تعمیر و نگهداری کانتینر داکر Docker Container Maintenance
اشکال زدایی و آماده سازی برنامه چند کانتینری برای تولید Debugging and Getting the Multi-container Application Production-ready
-
راه اندازی اشکال زدایی در کد ویژوال استودیو Setup Debugging in Visual Studio Code
-
اشکال زدایی زنده در کد ویژوال استودیو Live Debugging in Visual Studio Code
-
آماده سازی برنامه کاربردی شما برای تولید Getting Your Application Production-ready
-
شبکه داکر Docker Networking
-
بهترین روشهای Docker Docker Best Practices
-
سناریوها Scenarios
-
نتیجه گیری و مراحل بعدی Conclusion and Next Steps

جزییات دوره
1h 53m
28
Pluralsight (پلورال سایت)


(آخرین آپدیت)
27
4.4 از 5
دارد
دارد
دارد
https://donyad.com/d/6e92
 Saravanan Dhandapani
Saravanan Dhandapani
من بیش از یک دهه است که در برخی از 100 شرکت برتر ثروتمند در زمینه طراحی ، توسعه و معماری فناوری اطلاعات کار می کنم. من درگیر تنظیم دقیق فرآیند تحویل نرم افزار ، بهبود عملکرد و توسعه نرم افزار مقیاس پذیر و قابل حمل بوده ام. برخی از مناطق کلیدی که در آنها کار کرده ام عبارتند از جاوا ، ESB ، تامکت ، ReactJS ، جاوا اسکریپت ، لینوکس ، اوراکل ، SVN ، GIT و غیره.







نمایش نظرات