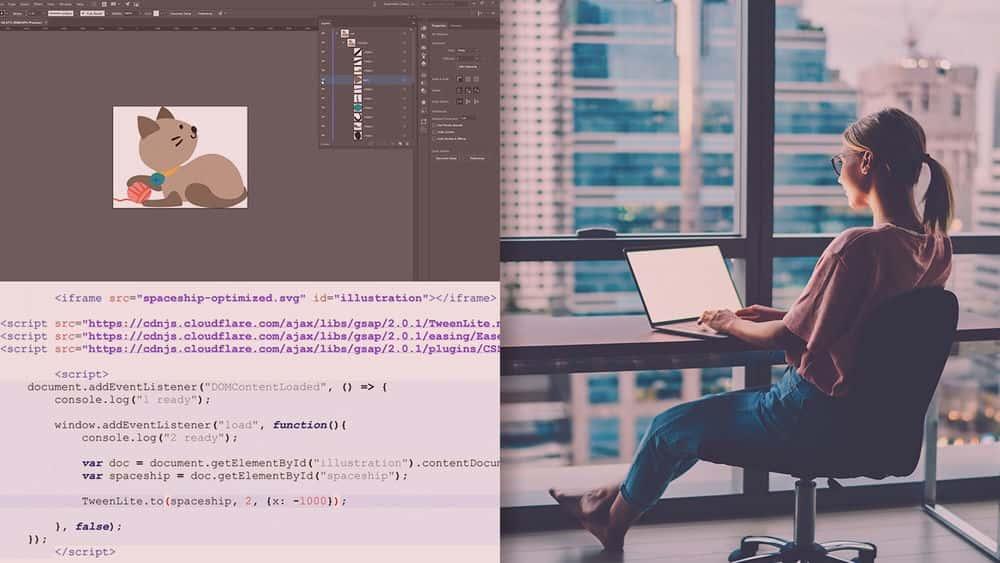
آموزش انیمیشن SVG با جاوا اسکریپت
SVG Animation with JavaScript
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
شروع شدن Getting Started
-
تکنیک های انیمیشن Animation Techniques
-
انیمیشن های بومی Native Animations
-
کتابخانه های خارجی External Libraries
نمونه سازی و راه اندازی Prototyping and Setup
-
نمونه سازی و تنظیم Prototyping and Set Up
-
صفحه داستان و فیلمنامه Storyboards and Scripts
-
آماده سازی دارایی ها Preparing Assets
-
SVG و Animate را بهینه کنید Optimize SVG and Animate
متحرک سازی SVG با GSAP Animating SVG with GSAP
-
آشنایی با GSAP Getting to Know GSAP
-
استفاده از GreenSock با SVG Using GreenSock with SVG
-
تواین لایت TweenLite
-
TimelineLite TimelineLite
-
کنترل ها Controls
-
TweenMax و TimelineMax TweenMax and TimelineMax
سایر کتابخانه های انیمیشن Other Animation Libraries
-
سایر کتابخانه های انیمیشن Other Animation Libraries
-
Vivus JS VivusJS
-
BodyMovin BodyMovin

جزییات دوره
0h 54m
17
Pluralsight (پلورال سایت)


(آخرین آپدیت)
22
4.2 از 5
دارد
دارد
دارد
https://donyad.com/d/ab12
 Eva Ferreira
Eva Ferreira
اوا فریرا یک توسعه دهنده Front-End است و علاقه زیادی به تدریس دارد. وی در حال حاضر به عنوان استاد در دانشگاه فنی ملی آرژانتین کار می کند. او همچنین در رویدادهای Front-End مانند CSSConf US ، CSSConf Australia و SassConf صحبت می کند و CSSConf Argentina را سازمان می دهد.







نمایش نظرات