آموزش طراحی اجزای قابل دسترس در Figma
Designing Accessible Components In Figma
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
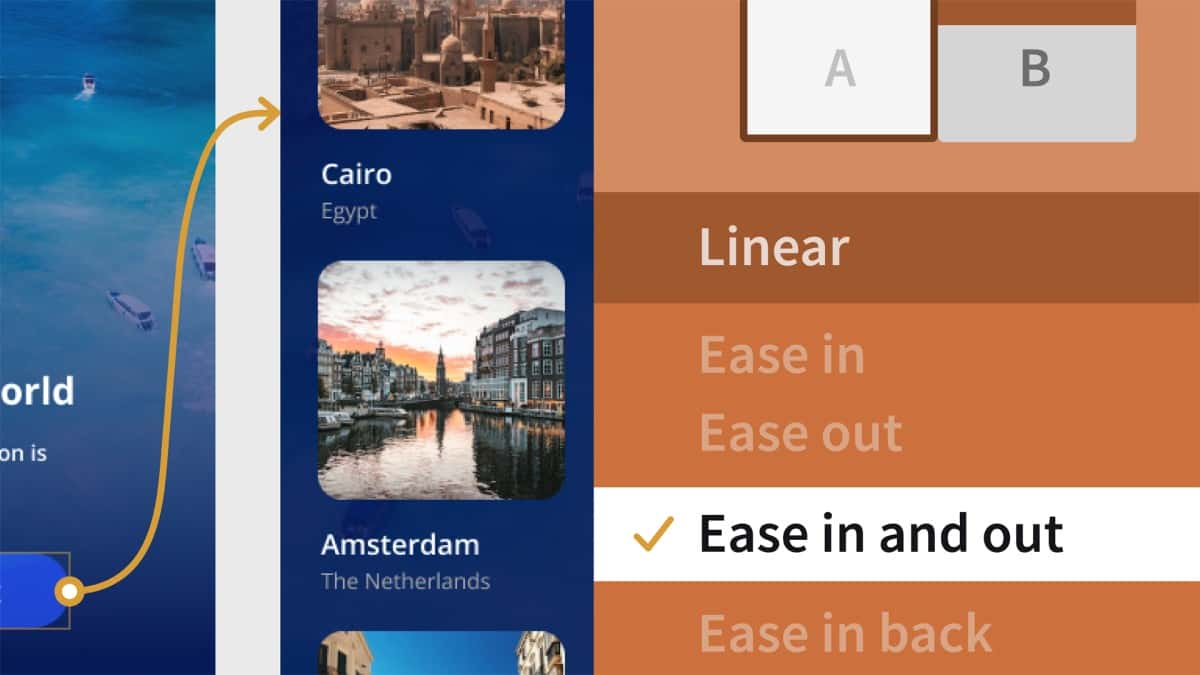
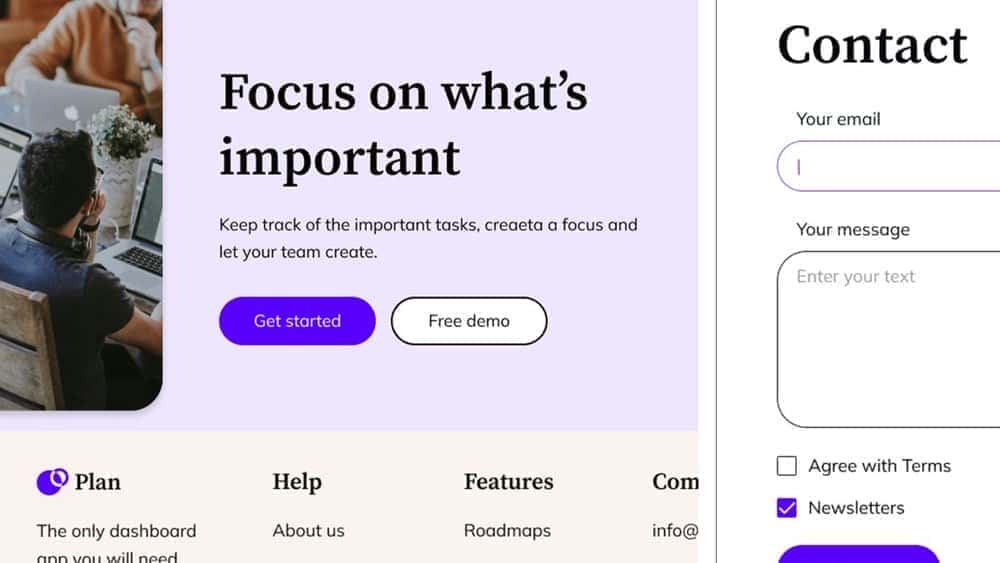
از جابهجاییها تا برگهها، اجزای قابل دسترسی باید در چندین دستگاه و برای طیف گستردهای از کاربران، از جمله افراد دارای معلولیت، کار کنند. طراحیهای UX خوب میتوانند به کاربران کمک کنند راحتتر پیمایش کنند و ارزش بیشتری از برنامهها و وبسایتها کسب کنند. در این دوره، متخصص Tetiana Gulei شما را راهنمایی می کند که چرا دسترسی مهم است و چگونه می توانید اجزای قابل دسترسی را در Figma طراحی کنید. یاد بگیرید که چگونه از سبک های رنگ و فونت از پیش ساخته شده استفاده کنید، سپس اولین مؤلفه خود را ایجاد کنید. ایجاد دکمهها، نمادها، دکمههای رادیویی، چک باکسها و کارتهای تصویری قابل دسترسی را کاوش کنید. سپس سعی کنید اجزای پیشرفتهتر را در دسترس قرار دهید، مانند منوهای سرصفحه و پاورقی. نحوه استفاده از افزونه های Figma را برای دسترسی پیدا کنید و آنچه را که آموخته اید با یک وب سایت ساده که از اجزای قابل دسترسی استفاده می کند، تمرین کنید. به علاوه، توصیه های عملی Tetiana را در مورد افزایش دانش خود در مورد اجزای Figma و به کار بردن آنچه در این دوره آموخته اید در پروژه های طراحی خود دریافت کنید.
سرفصل ها و درس ها
مقدمه Introduction
-
چرا دسترسی در Figma اهمیت دارد؟ Why does accessibility matter in Figma?
-
اجزای قابل دسترسی چیست؟ What are accessible components?
1. اجزای قابل دسترسی 1. Accessible Components
-
به اجزای خود سبک دهید Style your components
-
اولین کامپوننت خود را در Figma ایجاد کنید Create your first component in Figma
-
دکمه های قابل دسترسی ایجاد کنید Create accessible buttons
-
آیکون های قابل دسترسی ایجاد کنید Create accessible icons
-
دکمهها و کادرهای رادیویی قابل دسترسی Accessible radio buttons and checkboxes
-
ایجاد یک کارت تصویر در دسترس Creating an accessible image card
-
چالش: فیلدهای ورودی قابل دسترسی ایجاد کنید Challenge: Create accessible input fields
-
راه حل: فیلدهای ورودی قابل دسترسی ایجاد کنید Solution: Create accessible input fields
2. اجزای پیشرفته 2. Advanced Components
-
منوهای سرصفحه قابل دسترسی Accessible header menus
-
پاورقی های قابل دسترسی Accessible footers
-
پلاگین های Figma برای دسترسی Figma plugins for accessibility
-
یک صفحه وب ساده با اجزای Figma ایجاد کنید Create a simple web page with Figma components
-
چالش: طراحی صفحه تماس Challenge: Design a contact page
-
راه حل: یک صفحه تماس طراحی کنید Solution: Design a contact page
نتیجه Conclusion
-
به طراحی اجزای قابل دسترس ادامه دهید Continue designing accessible components
https://donyad.com/d/b1a121
 Tetiana Gulei
Tetiana Gulei
طراح UX | آموزش طراحی Figma و UX
Tetiana Gulei با طراحی مجدد ویژگی های فعلی و معرفی ویژگی های جدید، تجربه کاربری در اکوسیستم BIMCollab را بهبود می بخشد.
Tetiana از نزدیک با Pos، تیمهای توسعه، و سهامداران همکاری میکند تا نیازهای کاربر را به طرحهای پیشنهادی تبدیل کند. او نمونه های اولیه lo-fi و hi-fi را ایجاد می کند، تست قابلیت استفاده را اجرا می کند و همچنین در حال حاضر در حال ایجاد یک سیستم طراحی از ابتدا است. تتیانا همچنین به عنوان یک معلم طراحی UX و تولید کننده محتوا کار می کند و در زمینه طراحی UX مستقل، استخدام فنی و مهندسی نرم افزار تجربه دارد.
Tetiana از نزدیک با Pos، تیمهای توسعه، و سهامداران همکاری میکند تا نیازهای کاربر را به طرحهای پیشنهادی تبدیل کند. او نمونه های اولیه lo-fi و hi-fi را ایجاد می کند، تست قابلیت استفاده را اجرا می کند و همچنین در حال حاضر در حال ایجاد یک سیستم طراحی از ابتدا است. تتیانا همچنین به عنوان یک معلم طراحی UX و تولید کننده محتوا کار می کند و در زمینه طراحی UX مستقل، استخدام فنی و مهندسی نرم افزار تجربه دارد.









نمایش نظرات