آموزش 10 وب سایت مگا ریسپانسیو با HTML، CSS و جاوا اسکریپت
10 Mega Responsive Websites with HTML, CSS, and JavaScript
اولین دوره پرفروش در طراحی وب/رده توسعه وب
10 وب سایت مگا واکنش گرا با HTML، CSS و جاوا اسکریپت...
به دوره کاملاً جدید خوش آمدید که در آن می توانید با نحوه ایجاد الگوهای طراحی مدرن و زیبا برای وب سایت های خود آشنا شوید.
اگر می خواهید نمونه کارها را بسازید و سفارشی کنید، یک توسعه دهنده با تجربه شوید و استخدام شوید، این دوره آموزشی مناسب برای شماست.
ما با هم 10 وبسایت واکنشگرا و کامل با سه فناوری اصلی HTML، CSS و JS خواهیم ساخت. اگر دانش اولیه ای از این فناوری ها دارید و هنوز در ساختن وب سایت ها مشکل دارید یا اگر می خواهید مهارت های توسعه دهنده و طراح خود را ارتقا دهید، به جای درستی آمده اید.
ما این دوره را ایجاد کردیم تا به دانشآموزان بهترین تجربه را در سه فناوری اصلی بدهیم و به آنها فرصت دهیم تا بهترین الگوهای طراحی شده را ایجاد کنند که به آنها امکان میدهد مشتریان خود را هیجان زده کنند.
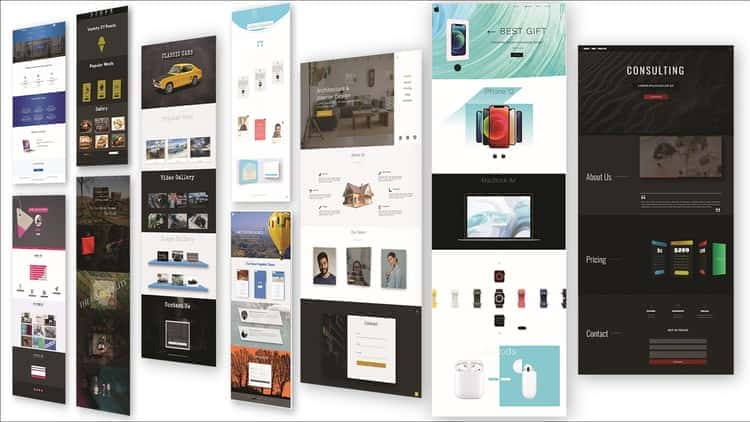
ما 10 وب سایت کامل مختلف و نه تنها قسمت های آنها را از ابتدا خواهیم ساخت. آنها پر از جلوه ها و طرح های مدرن، زیبا و زیبا خواهند بود. ما با پروژه های نسبتا ساده شروع می کنیم و قسمت های پیشرفته را نیز مرور خواهیم کرد. ما می توانیم به شما تضمین دهیم که پس از اتمام این دوره، بر توسعه وب مقدماتی مسلط خواهید شد.
با استفاده از این دوره می توانید الهاماتی را دریافت کنید که به شما کمک می کند پروژه های خود را ارتقا دهید و آنها را در مجموعه خود قرار دهید.
با تسلط بر این فناوریهای اصلی توسعه وب جلویی، میتوانید تمهای عالی و مدرن ایجاد کنید و به سادگی استخدام شوید. همچنین، دانش کافی برای حرکت و یادگیری فناوریهای دیگر مانند برخی از فریمورکها و کتابخانههای فرانتاند را خواهید داشت که امروزه واقعاً محبوب و بسیار مورد تقاضا هستند.
پروژه 1 - غذاها
پروژه 2 - طراحی خلاقانه
پروژه 3 - وب سایت آژانس تجاری
پروژه 4 - تجارت الکترونیک اپل
پروژه 5 - نمونه کارها شخصی
PROJECT 6 - CLASSIC CARS
پروژه 7 - وب سایت معمار
پروژه 8 - جاده
پروژه 9 - خانه شراب
PROJECT 10 - PAYPAL CLONE
به ما بپیوندید!!!
خوش آمدی Welcome
-
معرفی Introduction
-
برپایی Setup
پروژه 1 - غذاها Project 1 - Foods
-
پیش نمایش پروژه Project Preview
-
ایجاد نشانه گذاری HTML برای فرود و تعریف سبک های رایج Create HTML Markup for Landing and Define Common Styles
-
صفحه فرود را سبک کنید و نمایش اسلاید ایجاد کنید Style Landing Page and Create Slideshow
-
کارت های سه بعدی بسازید و سبک کنید Create and Style 3D Cards
-
ایجاد و سبک گالری غذا Create and Style Foods Gallery
-
ایجاد و سفارشی کردن پاورقی Create and Customize Footer
-
ایجاد و سبک نوار ناوبری ثابت Create and Style Fixed Navbar
-
پروژه را پاسخگو کنید Make Project Responsive
پروژه 2 - طراحی خلاق Project 2 - Creative Design
-
پیش نمایش پروژه Project Preview
-
ایجاد نشانه گذاری HTML برای فرود و تعریف سبک های رایج Create HTML Markup for Landing and Define Common Styles
-
ایجاد افکت "امواج" با استفاده از پس زمینه شناور Create "Waves" Effect using Floating Background
-
صفحه فرود را سفارشی کنید Customize Landing Page
-
ایجاد و سفارشی سازی بخش مشتریان Create and Customize Customers Section
-
بخش تیم ایجاد و سبک کنید Create and Style Team Section
-
بخش و پاورقی مخاطب را ایجاد و سبک کنید Create and Style Contact Section and Footer
-
دکمه Scroll-up را ایجاد کنید و نوار ناوبری را فعال کنید Create Scroll-up Button and Make Navbar Work
-
پروژه را پاسخگو کنید Make Project Responsive
پروژه 3 - وب سایت آژانس تجاری Project 3 - Business Agency Website
-
پیش نمایش پروژه Project Preview
-
ایجاد و سفارشی کردن فرود Create and Customize Landing
-
انیمیشن ها را به Landing اضافه کنید Add Animations to Landing
-
نوار نوار را ایجاد و سفارشی کنید Create and Customize Navbar
-
Navbar را به کار بیاندازید Make Navbar Work
-
بخش ایجاد و سبک درباره ما Create and Style About Us Section
-
کنترل های ویدئویی سفارشی را به کار بیاندازید Make Custom Video Controls Work
-
بخش کارت های قیمت گذاری را ایجاد و سفارشی کنید Create and Customize Pricing Cards Section
-
کارتهای قیمتگذاری را با استفاده از Swiper.js کارآمد کنید Make Pricing Cards Work using Swiper.js
-
بخش ایجاد و سبک تماس Create and Style Contact Section
-
ایجاد و سبک پاورقی Create and Style Footer
-
پروژه را پاسخگو کنید Make Project Responsive
پروژه 4 - تجارت الکترونیک اپل Project 4 - Apple eCommerce
-
پیش نمایش پروژه Project Preview
-
صفحه فرود را ایجاد و سفارشی کنید Create and Customize Landing Page
-
ایجاد نمایش اسلاید تصاویر پس زمینه Create Background Images Slideshow
-
مکعب را ایجاد و سفارشی کنید Create and Customize Cube
-
کنترل کننده های مکعب را ایجاد و سفارشی کنید Create and Customize Cube Controllers
-
مکعب کار کند Make Cube Work
-
ایجاد و سفارشی سازی بخش آیفون Create and Customize iPhones Section
-
ایجاد و سبک کردن بخش مک بوک - قسمت 1 Create and Style MacBook Section - Part 1
-
بخش مک بوک را ایجاد و سبک کنید - قسمت 2 Create and Style MacBook Section - Part 2
-
بخش ایجاد و سبک ساعتها Create and Style Watches Section
-
بخش Watches Work Make Watches section Work
-
بخش ایرپاد را ایجاد و سبک کنید Create and Style AirPods Section
-
ایجاد و سفارشی کردن پاورقی Create and Customize Footer
-
پروژه را پاسخگو کنید Make Project Responsive
پروژه 5 - نمونه کارها شخصی Project 5 - Personal Portfolio
-
پیش نمایش پروژه Project Preview
-
صفحه فرود را ایجاد و سفارشی کنید Create and Customize Landing Page
-
ایجاد و سبک ناوبری Create and Style Navigation
-
نوارهای پیشرفت را ایجاد و سفارشی کنید Create and Customize Progress Bars
-
ایجاد و سفارشی سازی بخش پروژه ها Create and Customize Projects Section
-
بخش ایجاد و سبک تماس Create and Style Contact Section
-
ایجاد و سبک پاورقی Create and Style Footer
-
نوارهای نوار و پیشرفت را با استفاده از جاوا اسکریپت کار کنید Make Navbar and Progress Bars Work Using JavaScript
-
پروژه را پاسخگو کنید Make Project Responsive
پروژه 6 - ماشین های کلاسیک Project 6 - Classic Cars
-
پیش نمایش پروژه Project Preview
-
ایجاد نشانه گذاری HTML برای فرود و تعریف سبک های رایج Create HTML Markup for Landing and Define Common Styles
-
ایجاد و کارکرد ناوبری Create and Make Navigation Work
-
منوی همبرگر را سبک و درست کنید Style and Make Hamburger Menu Work
-
صفحه فرود را ایجاد و سفارشی کنید Create and Customize Landing Page
-
بخش اتومبیل های محبوب را ایجاد و سفارشی کنید Create and Customize Popular Cars Section
-
ایجاد و سبک گالری ویدیو Create and Style Video Gallery
-
ایجاد و سبک گالری تصاویر Create and Style Image Gallery
-
ایجاد و سفارشی کردن بخش تماس و پاورقی Create and Customize Contact Section and Footer
-
پروژه را پاسخگو کنید Make Project Responsive
پروژه 7 - وب سایت معمار Project 7 - Architect Website
-
پیش نمایش پروژه Project Preview
-
صفحه فرود را ایجاد و سفارشی کنید Create and Customize Landing Page
-
ایجاد و کارکردن نوار کناری Create and Make Sidebar Work
-
بخش ایجاد و سبک درباره ما با استفاده از شبکه CSS Create and Style About Us Section Using CSS Grid
-
ایجاد و سفارشی کردن کارت با Tilt.js Create and Customize Cards with Tilt.js
-
بخش ایجاد و سبک تماس Create and Style Contact Section
-
پروژه را پاسخگو کنید و بارگذاری اسپینر ایجاد کنید Make Project Responsive and Create Loading Spinner
پروژه 8 - جاده Project 8 - The Road
-
پیش نمایش پروژه Project Preview
-
ایجاد نشانه گذاری HTML برای فرود و سبک های رایج Create HTML Markup for Landing and Common Styles
-
صفحه فرود را سفارشی کنید و کاری کنید Customize and Make Landing Page Work
-
محبوب ترین بخش تورها را ایجاد و سبک کنید Create and Style The Most Popular Tours Section
-
ایجاد و سفارشی کردن بخش توصیفات با پس زمینه ویدیو Create and Customize Testimonials Section with Video Background
-
ایجاد و سفارشی کردن بخش تماس با پس زمینه متحرک Create and Customize Contact Section with Animated Background
-
ایجاد و سبک پاورقی Create and Style Footer
-
ایجاد و کارکرد ناوبری Create and Make Navigation Work
-
پروژه را پاسخگو کنید Make Project Responsive
پروژه 9 - خانه شراب Project 9 - The Wine House
-
پیش نمایش پروژه Project Preview
-
ایجاد و سفارشی سازی بخش های اول، دوم و سوم Create and Customize First, Second, and Third Sections
-
ایجاد و سفارشی کردن بخش چهارم و پنجم Create and Customize Fourth and Fifth Sections
-
نوار ناوبری را ایجاد و سبک کنید و نوارهای پیشرفت کار کنند Create and Style Navbar and Make Progress Bars Work
-
افکت اسکرول افقی با جاوا اسکریپت ایجاد کنید Create Horizontal Scroll Effect with JavaScript
-
نوار پیشرفت را با جاوا اسکریپت کار کنید Make Progress Bar Work with JavaScript
-
پروژه را پاسخگو کنید Make Project Responsive
پروژه 10 - کلون پی پال Project 10 - PayPal Clone
-
پیش نمایش پروژه Project Preview
-
ایجاد و سبک صفحه فرود - قسمت 1 Create and Style Landing Page - Part 1
-
صفحه فرود را ایجاد و سبک کنید - قسمت 2 Create and Style Landing Page - Part 2
-
ایجاد و کارکرد منوهای کشویی Create and Make Dropdown Menus work
-
ایجاد و سفارشی سازی بخش خدمات Create and Customize Services Section
-
بخش ایجاد و سبک ویژگی ها Create and Style Features Section
-
ایجاد و سبک بخش "شروع به کار". Create and Style "Get Started" Section
-
ایجاد و سبک پاورقی Create and Style Footer
-
صفحه ورود به سیستم را ایجاد و سبک کنید Create and Style Login Page
-
صفحه ثبت نام را ایجاد و سبک کنید Create and Style Sign Up Page
-
پروژه را پاسخگو کنید - قسمت 1 Make the Project Responsive - Part 1
-
پروژه را پاسخگو کنید - قسمت 2 Make the Project Responsive - Part 2
-
پروژه را پاسخگو کنید - قسمت 3 Make the Project Responsive - Part 3
-
پروژه را پاسخگو کنید - قسمت 4 Make the Project Responsive - Part 4
جایزه BONUS
-
سخنرانی پاداش Bonus Lecture


https://donyad.com/d/a16cdf
 Code And Create
Code And Create
توسعه وب / طراحی وب 'کد و ایجاد' یک شرکت توسعه وب است که متشکل از توسعه دهندگان حرفه ای وب ، طراحان وب و مدرسان آنلاین باتجربه است. 'Code And Create' دوره های آموزشی آنلاین ایجاد می کند. بیشتر آنها پرفروش ترین ها در بستر Udemy هستند. ما در چندین فن آوری و زبان برنامه نویسی مانند HTML5 ، CSS3 ، SASS ، Bootstrap ، Material Design ، JavaScript ، ReactJS ، Angular ، VueJS ، NodeJS ، MongoDB ، PHP ، MySQL ، Python و موارد دیگر تخصص داریم ... "Code And Create" همچنین یک کانال YouTube به نام "Code And Create" را اجرا می کند ، جایی که ما محتوای آموزشی رایگان را در توسعه وب / طراحی / برنامه نویسی ایجاد می کنیم. ما از حضور در اینجا هیجان زده ایم و مشتاقیم دانش و تجربه خود را به اشتراک بگذاریم. مشتاقانه منتظر دیدن شما در دوره های ما هستیم.
 George Lomidze
George Lomidze
توسعه دهنده/طراح/معلم آنلاین
سلام،
من جورج هستم، یک برنامهنویس/طراح وب کامل، یکی از بنیانگذاران 'Code And Create' و نویسنده چندین کلاس در Skillshare.
من هیجان زده هستم که اینجا هستم و فرصتی برای کمک به مردم برای یادگیری یکی از جالب ترین و قدرتمندترین زمینه های امروزی دارم.
من تصمیم گرفتم دانش و تجربه خود را با جهان به اشتراک بگذارم و این دلیل اصلی حضور من در Skillshare است.
من در فناوریهای زیر تخصص دارم: HTML، CSS، SASS، Bootstrap، JavaScript، jQuery، React، React Native، NodeJS، Git و موارد دیگر...
منتظر دیدار شما در کلاسهایم هستم و به شما کمک میکنم تا یک توسعهدهنده وب حرفهای شوید.
 Lasha Nozadze
Lasha Nozadze
توسعه دهنده وب و نرم افزار بنیانگذار 'CodeAndCreate'. سلام من لاشا هستم! من یک توسعه دهنده / طراح وب کاملاً پشته و کاملاً پشته ، مهندس نرم افزار با چندین سال تجربه و نویسنده چندین دوره پرفروش در Udemy هستم. وقتی وارد برنامه نویسی شدم ، حدس زدم که زندگی جدیدی پیدا کرده ام و از آن احساس هیجان می کنم ، زیرا معتقدم برنامه نویسی یکی از داغ ترین زمینه ها در قرن 21 است. تجربه من در توسعه وب شامل فن آوری های زیر است ، مانند HTML5 ، CSS3 ، SASS ، Bootstrap ، JavaScript ، React ، Node.js ، PHP ، MySQL و موارد دیگر ... خوشحالم که به شما گفتم ، تدریس اشتیاق دیگر من شد. من بسیار سپاسگزار و هیجان زده هستم که فرصتی پیدا کردم تا دانش و تجربه خود را با شما در میان بگذارم. من یک شرکت توسعه وب ایجاد کرده ام ، به نام 'CodeAndCreate' ، با دوستم جورج. 'CodeAndCreate' شرکتی است که برای اهداف زیر عمل می کند: "دانش خود را برای بهتر کردن دنیا کدگذاری ، ایجاد و به اشتراک بگذارید!"







نمایش نظرات