آموزش نمونه سازی برای وب I: اطلاعات، UX و نمونه های اولیه کاغذی
Prototyping for Web I: Information, UX, and Paper Prototypes
- در حال بارگزاری، لطفا صبر کنید...
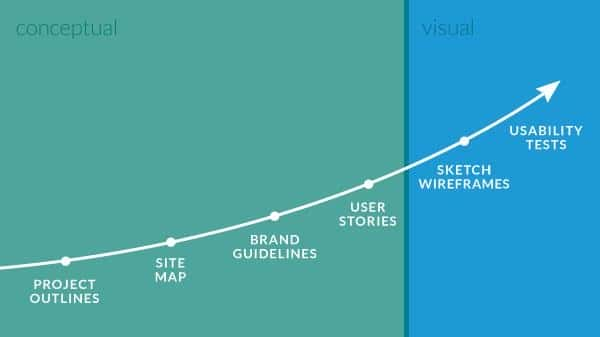
6 عنصر اساسی نمونه سازی سریع را ایجاد کنید تا هر پروژه طراحی وب را سریع، کارآمد و هوشمندانه شروع کنید: طرح کلی پروژه، نقشه سایت، مجموعه ای از دستورالعمل های برند، چندین داستان کاربر، قالب های کاغذی سریع، و تست قابلیت استفاده . صرف زمان با این مراحل ساده هر پروژه را سرعت می بخشد.
در این کلاس 52 دقیقه ای برای طراحان، توسعه دهندگان اولیه و هر کسی که کنجکاو است یک سایت را از ابتدا طراحی کند، مراحل اولیه هر پروژه طراحی وب را رمزگشایی کنید. اریکا هاینز دستورالعمل های عملی را در زمینه معماری اطلاعات، تجربه کاربر و نمونه های اولیه کاغذی ارائه می دهد تا بتوانید خطوط کلی محتوا، نقشه های سایت، دستورالعمل های برند، داستان های کاربر، وایرفریم ها و تست های قابلیت استفاده را توسعه دهید - همه عناصری که برای شروع درست یک پروژه وب نیاز دارید. چه آنها را به یک توسعهدهنده بسپارید یا خودتان سایت را بسازید، از همان ابتدا دوست دارید همه چیز را سازماندهی کنید.
آیا می خواهید خودتان سایت را بسازید؟ دو کلاس بعدی از Erica Heinz را بررسی کنید: و Web Design III: Design Responsive with HTML and CSS.
6 عنصر اساسی نمونه سازی سریع را ایجاد کنید
طرح کلی پروژه
- یک طرح کلی پروژه ایجاد کنید
اسلایدهای درس ویدیویی در زیر پیوست شده است.
نقشههای سایت
- یک نقشه سایت ایجاد کنید
دستورالعملهای برند
- بهترین ویژگی های خود را شناسایی کنید
- شخصیت برند خود را شناسایی کنید
- چهره خود را شناسایی کنید
- زبان بصری خود را شناسایی کنید
- روش های تعامل خود را شناسایی کنید
داستانهای کاربر
- داستان های کاربر ایجاد کنید
نمونههای اولیه وایرفریم/کاغذ
- داستان ها را متنی کنید
- Wireframes ایجاد کنید
تست کاربر
- برای آزمایش آماده شوید
- آزمایش را انجام دهید
منابع اضافی
راهنمای منابع
درس ها Lessons
-
داستان های کاربر User Stories
-
خطوط کلی پروژه Project Outlines
-
تست کاربر User Testing
-
تریلر Trailer
-
نمونه های اولیه وایرفریم/کاغذ Wireframes/Paper Prototypes
-
دستورالعمل های برند Brand Guidelines
-
مقدمه Introduction
-
نقشه های سایت Site Maps
https://donyad.com/d/81c4
 Erica Heinz
Erica Heinz
طراح/توسعه دهنده
یک طراح، توسعه دهنده و مشاور خلاق ساکن بروکلین است. او با بیش از یک دهه تجربه در طراحی و توسعه وب، هم با شرکت های بزرگ و هم با استارت آپ های ناب کار کرده است. او پروژه ها را از استراتژی و IA تا توسعه و پشتیبانی مدیریت می کند.









نمایش نظرات