آموزش Vue.js: تصویر بزرگ
Vue.js: Big Picture
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
Vue.js چیست؟ What Is Vue.js?
-
مقدمه Introduction
-
ایجاد راه حل های تجاری با Vue.js Creating Business Solutions with Vue.js
-
چرا Vue؟ Why Vue?
-
Vue چیست؟ What Is Vue?
-
با توجه به مزایا و معایب Vue Considering the Benefits and Drawbacks of Vue
-
کدام مشاغل از Vue بیشترین سود را می برند؟ Which Businesses Benefit the Most from Vue?
چرا باید از Vue.js استفاده کرد؟ Why Use Vue.js?
-
قابلیت ها و محدودیت های Vue Vue Capabilities and Limitations
-
واکنش پذیری و Vue Reactivity and Vue
-
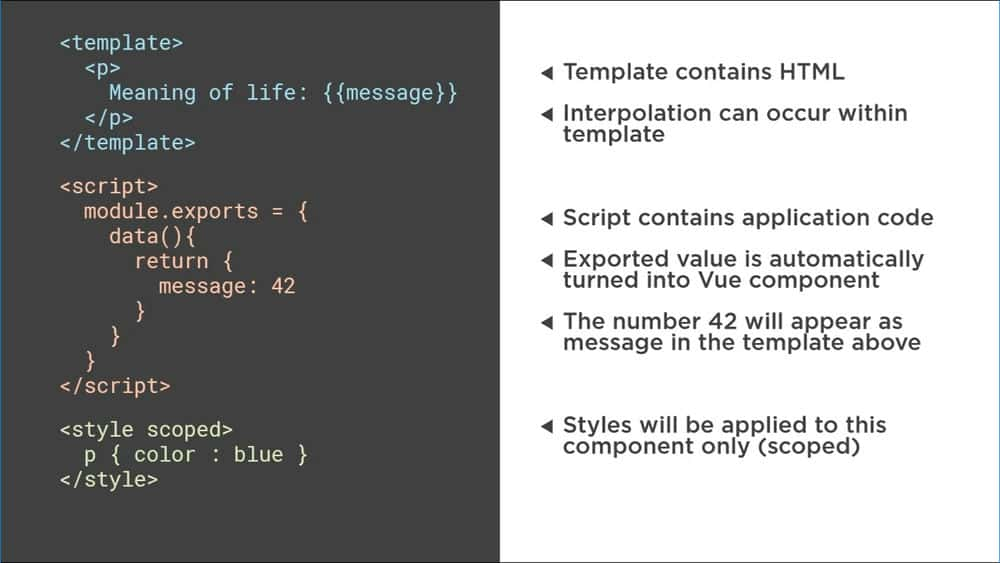
یک برنامه ساده Vue A Simple Vue Application
-
کجا باید از Vue استفاده کنید؟ Where Should You Use Vue?
-
ساخت برنامه ها به صورت تیمی و نمونه سازی اولیه با Vue Building Applications as a Team and Prototyping with Vue
-
کاوش سناریوهای مورد استفاده Vue برای مشاغل Exploring Vue Use Case Scenarios for Businesses
-
Vue استفاده از سناریوی مورد 2 Vue Use Case Scenario #2
-
خلاصه موارد استفاده از Vue Vue Use Cases Summary
اکوسیستم Vue The Vue Ecosystem
-
اکوسیستم Vue The Vue Ecosystem
-
ارائه جهانی با Nuxt Universal Rendering with Nuxt
-
مدیریت دولت با Vuex Managing State with Vuex
-
ساخت وب سایت با Vuetify Building Websites with Vuetify
-
داربست و همکاری با Vue CLI Scaffolding and Collaborating with Vue CLI
-
مقایسه با چارچوب های موجود (زاویه ای ، واکنش) Comparison to Existing Frameworks (Angular, React)
-
مشکلات و اشکالات Vue Vue Pitfalls and Drawbacks
-
با استفاده از Vue@3.0.0 و بالاتر Using Vue@3.0.0 and Up
خلاصه/مراحل بعدی Summary/Next Steps
-
خلاصه اجرایی/ادامه تحصیل Executive Summary / Continue Your Education


https://donyad.com/d/5b91
 Daniel Stern
Daniel Stern
Daniel Stern یک رمزگذار ، توسعه دهنده وب و علاقه مند به برنامه نویسی از تورنتو ، انتاریو است ، جایی که او به عنوان یک توسعه دهنده و طراح مستقل کار می کند. دانیل از روزهای برقراری ارتباط تلفنی با فناوری های وب کار می کند و به ویژه علاقه زیادی به جاوا اسکریپت ، CSS ، آنگولار ، React و TypeScript دارد. در طول کار خود به عنوان یک توسعه دهنده منبع باز ، وی بسیاری از ابزارهای وب با استانداردهای جامعه از جمله Angular Audio و Range.CSS را ایجاد کرده است. ابزار وی ، Range.CSS ، در مقاله مهمان در CSS-Tricks.com و در CSS Weekly به نمایش در آمد. دانیل همچنین دانش خود را از طریق سخنرانی به اشتراک می گذارد ، مانند لندن ، انگلیس در Full Stack Conf 2014 که در آن سخنرانی در مورد بهترین روش های صوتی وب و Angular را ارائه داد. فیلم های سخنرانی دانیل در نشریاتی مانند JavaScript Weekly به نمایش در آمده است. دانیل در تورنتو ، انتاریو زندگی می کند و از ساخت موسیقی الکترونیکی و خواندن Game of Thrones در موارد نادر که کد نویسی نمی کند ، لذت می برد.


![آموزش تسلط بر مدیریت سیستم با PowerShell 6.x [ویدئو] آموزش تسلط بر مدیریت سیستم با PowerShell 6.x [ویدئو]](https://donyad.com/course/getimg/ced9905b-f63f-43dc-8b80-b696c724d414.jpg)




نمایش نظرات