آموزش Webpack Deep Dive
Webpack Deep Dive
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
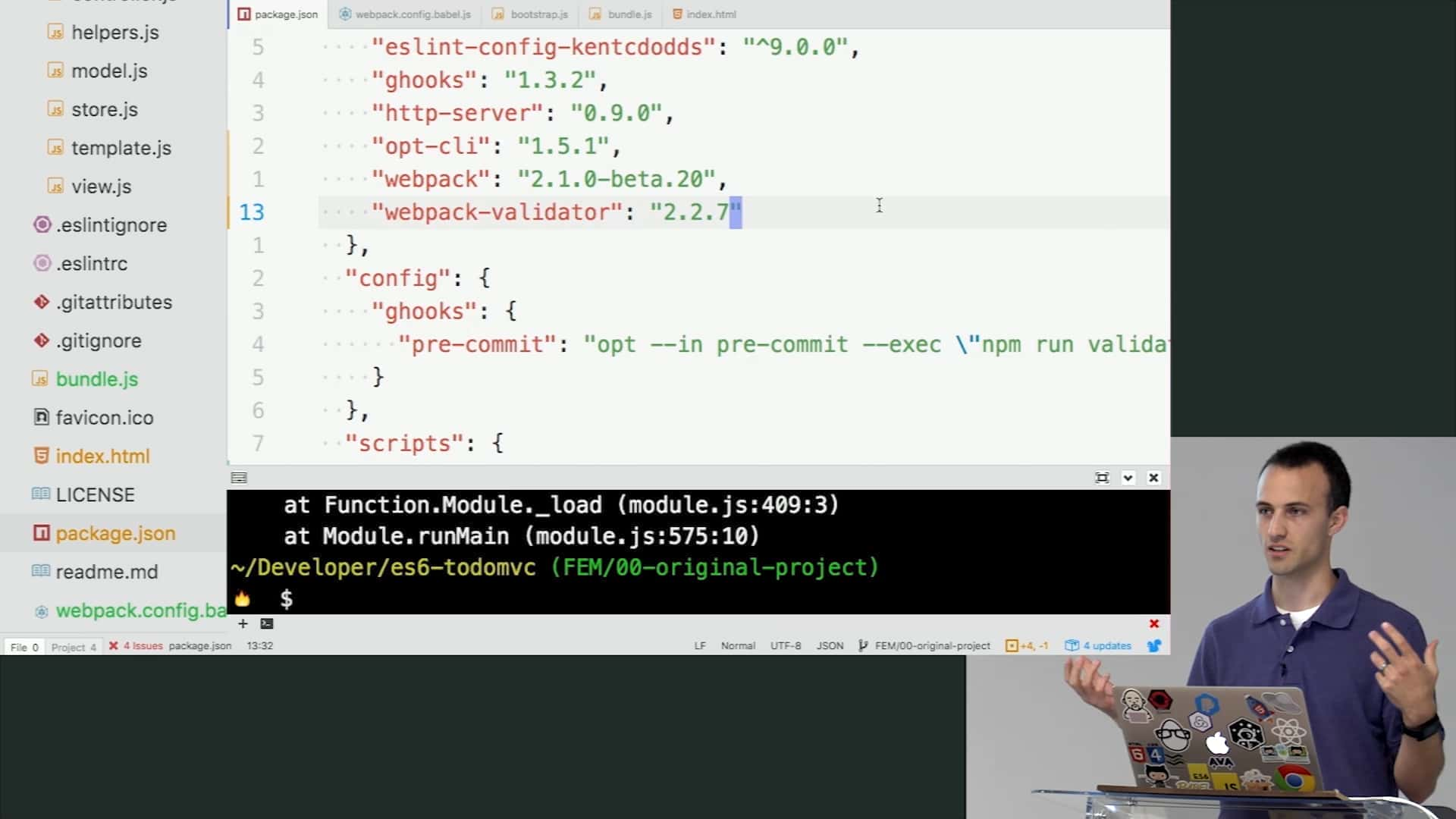
نمونه ویدیوها:
سرفصل ها و درس ها
شروع کار با Webpack Getting Started with Webpack
-
طرح کلی کارگاه Workshop Outline
-
وب پک 101 Webpack 101
-
لودرها و پلاگین ها Loaders and Plugins
-
Todo App Walkthrough Todo App Walkthrough
-
راه اندازی Webpack Initializing Webpack
-
تعیین نقطه ورود Specifying an Entry Point
-
اعتبار سنجی بسته وب Webpack Validator
-
سرور توسعه دهنده Webpack Webpack Dev Server
-
پیکربندی مسیر Path Configuration
-
Minifying و Source Maps Minifying and Source Maps
-
توسعه در مقابل محیط های تولید Development vs. Production Environments
-
تمرین: افزودن پک وب Exercise: Adding Webpack
کار با Webpack Working with Webpack
-
اشکال زدایی پک وب Debugging Webpack
-
بسته بندی Bundling
-
وابستگی های صریح Explicit Dependencies
-
انتقال با بابل Transpiling with Babel
-
در حال بارگیری CSS Loading CSS
-
تمرین: استفاده از Style و CSS Loader Exercise: Using the Style and CSS Loaders
-
تعویض ماژول داغ Hot Module Replacement
تست با Webpack Testing with Webpack
-
تمرین: شروع کارما Exercise: Initializing Karma
-
تمرین: استفاده از کارما با Webpack Exercise: Using Karma with Webpack
-
استفاده از کارما با راه حل Webpack Using Karma with Webpack Solution
-
مبانی پوشش Coverage Basics
-
تمرین: پوشش کد Exercise: Code Coverage
-
محرومیت های پوشش و میان افزار Webpack Coverage Exclusions and Webpack Middleware
-
تمرین: آستانه های پوشش Exercise: Coverage Thresholds
بهینه سازی بسته های وب Webpack Optimizations
-
تمرین: ES6ify Exercise: ES6ify
-
تکان دادن درخت Tree Shaking
-
تمرین: اضافه کردن تکان دادن درخت Exercise: Adding Tree Shaking
-
تقسیم کد Code Splitting
-
تمرین: با استفاده از System.import() Exercise: Using System.import()
-
با استفاده از System.import() Solution Using System.import() Solution
-
تکه تکه شدن عوام Commons Chunking
-
تمرین: افزودن تکه تکه های مشترک، قسمت 1 Exercise: Adding Commons Chunking, Part 1
-
تمرین: افزودن تکه تکه های مشترک، قسمت 2 Exercise: Adding Commons Chunking, Part 2
-
تمرین: افزودن تکه تکه های مشترک، قسمت 3 Exercise: Adding Commons Chunking, Part 3
-
تمرین: ذخیره سازی طولانی مدت Exercise: Longterm Caching
-
تمرین: استخراج CSS، قسمت 1 Exercise: Extracting CSS, Part 1
-
تمرین: استخراج CSS، قسمت 2 Exercise: Extracting CSS, Part 2
-
آفلاین با کارگران خدمات Offline with Service Workers
-
استقرار به Surge.sh Deploying to Surge.sh
-
سوالات مخاطبان و آفرودیت Audience Questions and Aphrodite
-
منابع Resources
https://donyad.com/d/d5c8c7
 Kent C. Dodds
Kent C. Dodds
Kent C. Dodds یک سخنران، معلم و مربی مشهور جهان است و به طور فعال در جامعه منبع باز به عنوان نگهدارنده و مشارکت کننده صدها بسته محبوب npm مشارکت دارد. کنت یکی از بنیانگذاران و مدیر تجربه توسعه دهندگان در Remix است. او خالق EpicReact.Dev و TestingJavaScript.com است. او یک مربی در egghead.io و Frontend Masters است. او همچنین یک متخصص توسعه دهنده گوگل است. کنت ازدواج کرده و پدر چهار فرزند است. او خانواده، کد، جاوا اسکریپت و React خود را دوست دارد.









نمایش نظرات