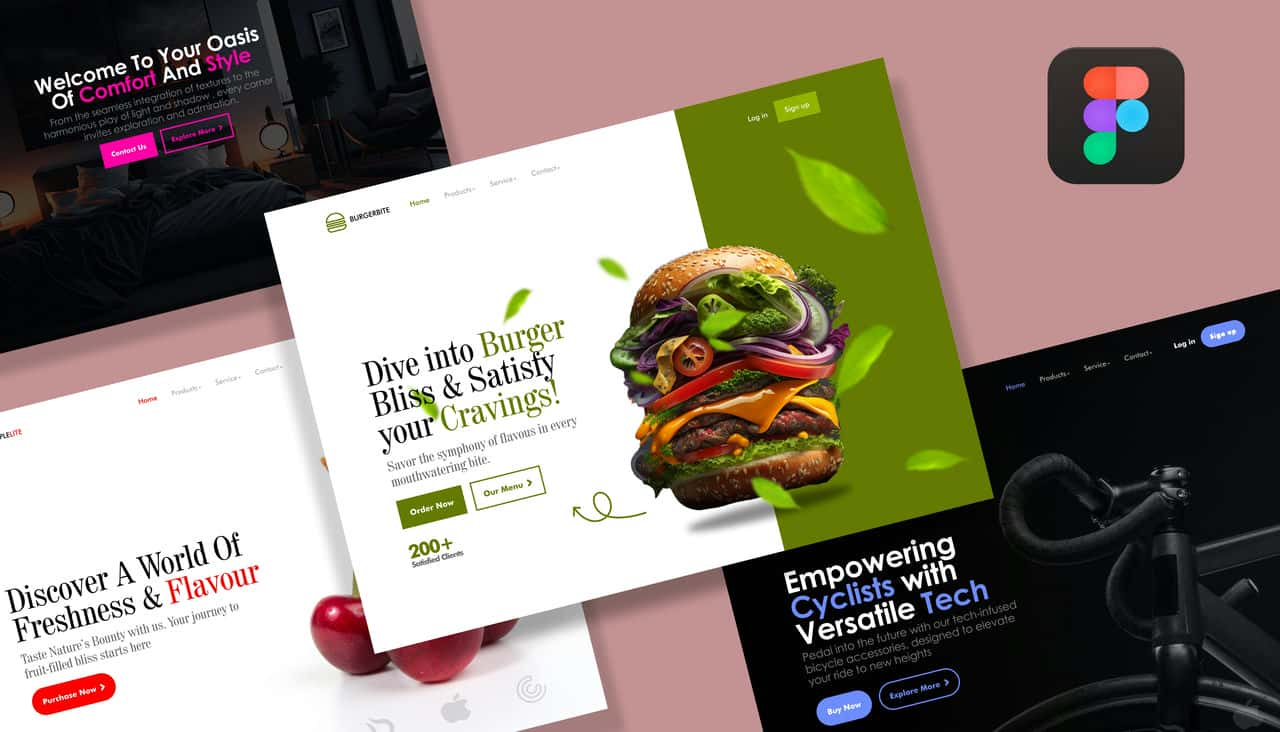
آموزش طراحی UI/UX Figma: صفحه فرود بخش قهرمان در طراحی وب
Figma UI/UX Design: Hero Section Landing Page in Web Design
- در حال بارگزاری، لطفا صبر کنید...
آیا می خواهید یاد بگیرید که چگونه از تکنیک های مختلف برای طراحی و ایجاد صفحات فرود بخش قهرمان حرفه ای، منحصر به فرد و مدرن در Figma استفاده کنید؟ این دوره مناسب برای شما است.
این دوره دقیقا همان چیزی است که شما به آن نیاز دارید و به دنبال آن بوده اید. این دوره جامع همه آنچه را که برای شروع سفر خود به سمت طراحی و ایجاد بهترین رابط کاربری و تجربه کاربری در Figma نیاز دارید را به شما آموزش می دهد. چه شما تازه شروع به ایجاد و طراحی در Figma کرده اید، این دوره به شما کمک می کند پیشرفت خود را سرعت بخشید.
این دوره با سایر دوره هایی که در Skillshare خواهید یافت متفاوت است. فقط صبر کنید و ببینید، خودتان بهتر قضاوت خواهید کرد!
من شما را گام به گام از طریق آموزشهای ویدئویی جذاب راهنمایی میکنم و هر آنچه را که برای موفقیت بهعنوان متخصص Figma در طراحی صفحات فرود بخش Hero نیاز دارید به شما آموزش میدهم.
این دوره شامل بیش از 4 ساعت آموزش ویدیویی HD است و دانش رابط کاربری و تجربه کاربری شما را با پروژه های سرگرم کننده ایجاد می کند.
از این دوره چه چیزی یاد خواهید گرفت؟
در Figma یاد خواهید گرفت که چگونه یک بخش قهرمان حرفه ای از صفحه فرود یک برند بسازید
شما طرحبندی خودکار، متغیرها و مؤلفهها را در Figma خواهید آموخت
نحوه ایجاد وایرفریم های ساده در Figma را خواهید آموخت
شما با رنگ فونت ها در Figma کار خواهید کرد
اصول طراحی رابط کاربری را خواهید آموخت
با استفاده از استایلهای اجزای قابل استفاده مجدد در Figma، طرحهای با قابلیت تغییر آسان را یاد خواهید گرفت
با استفاده از آخرین روندهای صنعت، بهترین شیوه های UI/UX را خواهید آموخت
شما اصول Figma را یاد خواهید گرفت
با نحوه استفاده از افزونه های کیت رابط کاربری رایگان در Figma آشنا خواهید شد
نحوه استفاده حرفه ای از میانبرها در Figma را خواهید آموخت
نحوه صادرات را در Figma یاد خواهید گرفت
چرا این دوره متفاوت و خاص است؟
من از سطح مبتدی تا پیشرفته را مرحله به مرحله به شما آموزش می دهم
برای درک بیشتر، پروژه های سرگرم کننده را به شما آموزش می دهم
من روی موضوعات و زمینههای دشوار بیشتر توضیح میدهم و تأکید میکنم
من یک فایل منبع قابل دانلود با فایل های تمرین و چندین فونت به شما دادم تا با من همراه باشید و از دوره لذت ببرید
زمانی که این دوره را به پایان می رسانید، می توانید صفحه فرود بخش قهرمان حرفه ای، منحصر به فرد و مدرن را در Figma طراحی و ایجاد کنید. شما در رشته خود یک حرفه ای خواهید بود و از سایر همکاران خود پیشی می گیرید زیرا تکنیک ها و روش های پیشرفته تری را برای طراحی و ایجاد صفحه فرود بخش قهرمان یاد گرفته اید.
هر سوالی دارید از من بپرسید.
من نمی توانم منتظر باشم تا شما را در سخنرانی بعدی ببینم!
خوش آمدید
لذت ببرید!
فایلهای منبع را بارگیری کنید: https://drive.google.com/drive/folders/1utuhs3oKunHGNmg6Yb9WtgTltTOV0Aeq?usp=sharing
درس ها Lessons
-
نحوه صادرات تصاویر در Figma How to export images in Figma
-
شروع شدن Getting Started
-
ایجاد و استفاده از متون Creating and using texts
-
طراحی بخش قهرمان برند فناوری - قسمت 1 Tech Brand Hero Section Design - Part 1
-
Wireframing - قسمت 1 Wireframing - Part 1
-
ایجاد دکمه CTA Creating CTA Button
-
ایجاد دکمه ورود و ثبت نام Creating the Log in & Sign up Button
-
نحوه ایجاد سایه و تاری How to create shadow & Blur
-
نتیجه Conclusion
-
Wireframing - قسمت 2 Wireframing - Part 2
-
نحوه استفاده و چیدمان لوگوها How to use & arrange Logos
-
به طراحی صفحه فرود بخش قهرمان در Figma خوش آمدید Welcome to Hero Section Landing Page Design in Figma
-
طراحی بخش قهرمان برند فناوری - قسمت 2 Tech Brand Hero Section Design - Part 2
-
رابط Figma - قسمت 1 Figma Interface - Part 1
-
طراحی بخش قهرمان برند میوه Fruit Brand Hero Section Design
-
اثر برگ Leaves Effect
-
نحوه وارد کردن و استفاده از آیکون ها How to import and use icons
-
آشنایی با نحوه استفاده از کامپوننت Figma Understanding how to use Figma component
-
درک طرح بندی خودکار Figma Understanding Figma Auto layout
-
ایجاد منوی بالای وب سایت Creating website top menu
-
چگونه یک پس زمینه ایجاد کنیم How to create a background
-
درک Layout Understanding Layout
-
وارد کردن و استفاده از نمادهای فلش Import & use arrow icons
-
نتیجهگیری طراحی بخش قهرمان برند مواد غذایی Food Brand Hero Section Design Conclusion
-
طراحی بخش قهرمان برند املاک و مستغلات Real Estate Brand Hero Section Design
-
رابط Figma - قسمت 2 Figma Interface - Part 2
-
نحوه برش تصاویر How to cut out images
-
ایجاد بخش رضایت مشتری Creating the client's satisfaction section









 Quadri Ilebiyi
Quadri Ilebiyi
نمایش نظرات