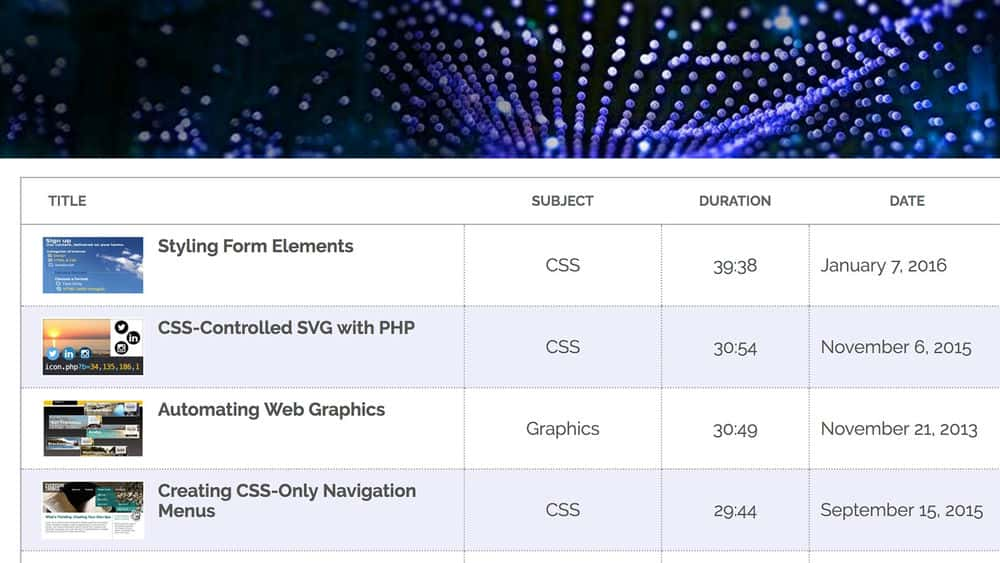
آموزش طراحی وب: ایجاد یک جدول قابل مرتب سازی
Design the Web: Creating a Sortable Table
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
مقدمه Introduction
-
مقدمه Introduction
-
درباره پرونده های تمرینی About the exercise files
1. ساخت جدول HTML قابل مرتب سازی 1. Making an HTML Table Sortable
-
تهیه فایل HTML Preparing the HTML file
-
فعال کردن افزونه Activating the plugin
-
مرتب سازی مرتب سازی مرتب بر بار صفحه Setting a default sort on page load
-
ستون مرتب شده را برجسته کنید Highlighting the sorted column
-
ایجاد مثلث های CSS برای نشان دادن ترتیب مرتب سازی Creating CSS triangles to indicate sort order
-
ایجاد ویژگی های مرتب سازی سفارشی Creating custom sort properties
-
از اینجا به کجا بروم Where to go from here
https://donyad.com/d/0ceb
 Chris Converse
Chris Converse
طراح و توسعه دهنده در استودیوی طراحی کدیفای









نمایش نظرات